
大家好,我是前端西瓜哥。
今天我们来看看 Figma 图形对象的一些基本属性。
这些属性来自 fig 文件,更贴近 Figma 图形的底层数据结构。
Figma 也提供了 REST API 接口获取设计稿的图形树结构,且大多数属性和 fig 文件的相同,文档说明也更详细。
但有些属性在底层属性上做了一层封装,以提供更好的语义。比如在 REST API 的数据有 rotation 属性,但 fig 文件并没有,需要通过 transform 矩阵属性计算出来。
https://www.figma.com/developers/api#node-types
guid:图形 id 对象,用于唯一标识图形。
它有两个属性:sessionID(会话 id,每个 socket 连接一个唯一 id),以及 localID(一个自增 id),二者组合可得到一个在和本地图形和其他客户端图形都不同的唯一 id,以便实现协同编辑。
{ "sessionID": 1, "localID": 7}phase:通常是 CREATED,表示创建。貌似使用了 quill 的 delta 风格。不知道有没有其他的值,比如 delete 这些。
parentIndex:父节点 id。fig 的数据结构是拍平的一维数组,加载时需要根据 parentIndex 还原为图形树结构。
type:图形(或者说是节点)类型,比如 ROUNDED_RECTANGLE(圆角矩形)、VECTOR(矢量网格)。还有一些非图形的类型,如 VARIABLE(变量,比如颜色变量)。
name:图形名。
visible:是否可见。
locked:是否锁定,锁定的图形不可选择,不可通过光标移动。

opacity:不透明度,介于 0 到 1 之间。0 表示完全透明,1表示完全不透明。
blendMode:混合模式,表示当前节点和其下的图层以何种形式混合。默认为 PASS_THROUGH(穿透)。
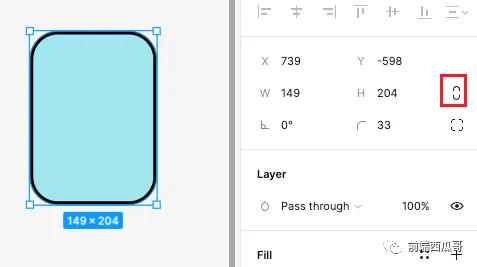
size:一个对象,x 为宽,y 为高。属性名不是 width 和 height,大概因为用了矢量结构体。
transform:一个表达 3x3 矩阵的对象,会对节点进行矩阵变换。
size 和 transform 可以表达一个变形的矩形,包括位移、旋转、翻转、斜切等。
这种表达方式很简洁,方便做 GPU 并行渲染,也便于直转 SVG。
proportionsConstrained:是否锁定宽高比。如果为 true,输入框修改宽时,高会自动更新,保持原来的宽高比,反之同理。

cornerRadius:圆角半径。
cornerSmoothing:平滑圆角程度,比如 60% 对应 iOS 图标的平滑程度。
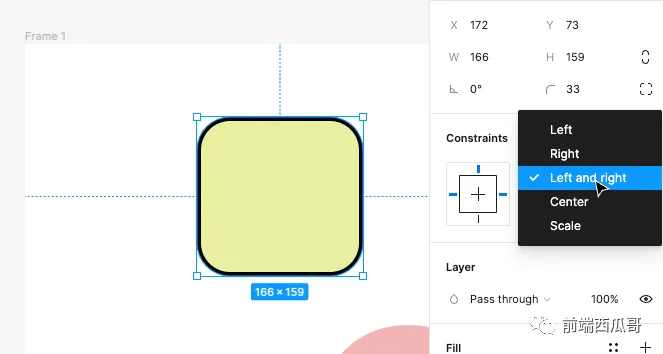
horizontalConstraint / verticalConstraint:图形的水平和垂直约束,指定在 frame(画框)缩放时图形缩放或移动的方式。

支持的类型值有:
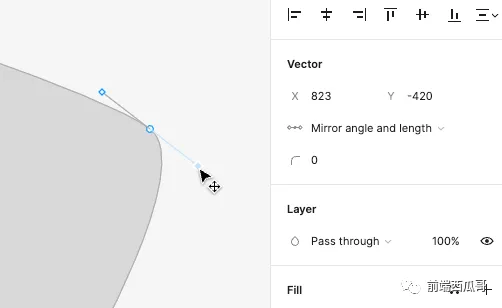
handleMirroring:拖拽控制点调整路片段(segment)时,入控制点(handleIn)和出控制点(handleOut)的镜像关系。
有三种形式:

fillPaints:填充对应的 Paint 数组。
比如下面是SOLID(纯色)的表示。
fillPaints: [ { "type": "SOLID", "color": { "r": 0.7631543278694153, "g": 0.9063313603401184, "b": 0.6506586074829102, "a": 1 }, "opacity": 1, "visible": true, "blendMode": "NORMAL" // 这里也有混合模式 },]数组前面的填充会覆盖掉后面的填充。
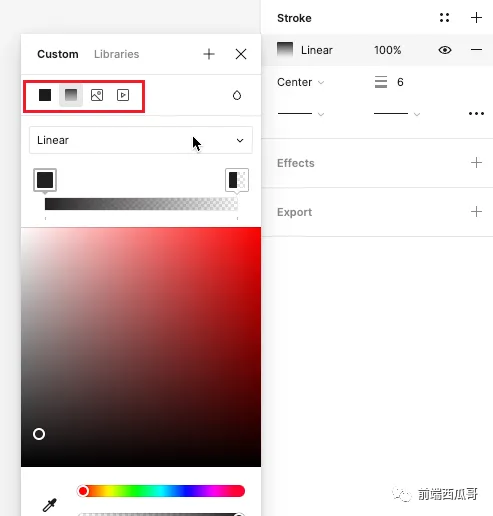
此外 Figma 还支持 IMAGE(图片)、GRADIENT_LINEAR(线性渐变)、GRADIENT_LINEAR(径向渐变)、GRADIENT_ANGULAR(旋转渐变)、GRADIENT_DIAMOND(菱形渐变)、VIDEO (视频)等 PaintType 类型。

fillGeometry:大概是填充对应的图形化描述,指向一个 Buffer 对象,能转成类型数组,但不知道什么解析。
但如果使用开发者 REST API,这个属性得到的是 SVG 的 Path 描述;
strokePatins:描边数组,基本和 fillPaints 一样。
strokeGeometry:同 fillGeometry。
strokeWeight:描边宽度。
dashPattern:数字数组,描述虚线描边的规则,指定连续的 “实线-虚线-实线-...” 这样循环下去,参考 SVG 的 stroke-dasharray 属性。
strokeAlign:描边对齐,默认为 INSIDE(内描边),此外还有 CENTER(往两边扩展)、OUTSIDE(外描边)。
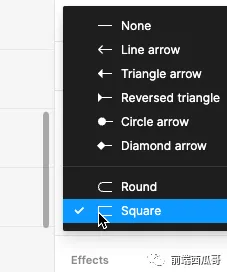
strokeCap:描边路径两端的样式,默认为 NONE,除了经典的 SQUARE、ROUND,还有特殊的 LINE_ARROW、CIRCLE_FILLED 等值,可以产生箭头或其他特殊样式。

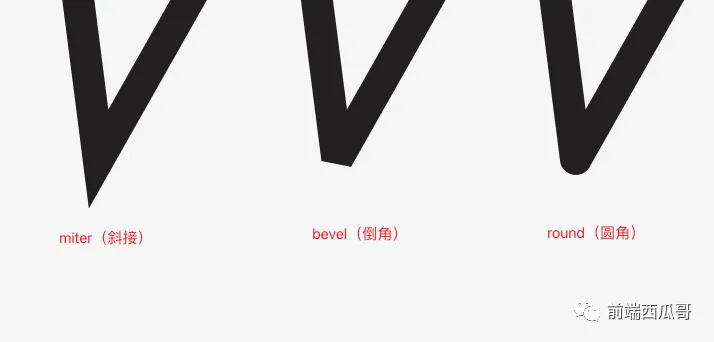
strokeJoin:路径转角的处理方式。MITER(斜接)、 BEVEL(倒角) 和 ROUND(圆角)。
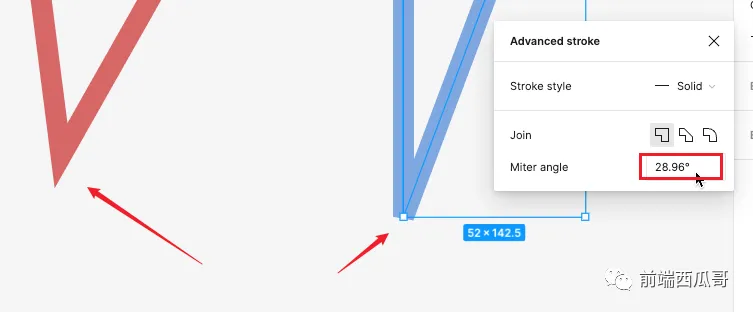
miterLimit:对斜角长度与线宽比例的阈值,在 strokeJoin 为 milter 时有效,表示为超过阈值时,尖角会变成 bevel。的效果。

编辑器 UI 上并没有这个属性,但有个 Miter angle 属性,它和 miterLimit 的转换关系为:miterLimit = miterLength / stroke-width = 1 / sin (theta / 2)。可以参考 SVG 的 stroke-milterlimit 属性。
下图中,蓝色路径的转角突破了阈值,小于 28.96,于是从 miter 变成了bevel。

borderStrokeWeightsIndependent:边框线是否各自独立设置线宽。
borderTopWeight / borderBottomWeight / borderLeftWeight / borderRightWeight:图形的 4 个边框的宽度,当前面这个 borderStrokeWeightsIndependent 属性为 true 时会使用。
effects:效果数组。
有这几种效果:
mask:图形是否作为蒙版,设置为蒙版图形的前面的兄弟节点不在被蒙版区域的部分不会被渲染;
maskType:指定蒙版类型。默认是 ALPHA (基于透明度),此外还有 VECTOR(基于图形轮廓线)、LUMINANCE(基于明度)。
本文链接:http://www.28at.com/showinfo-26-88375-0.html剖析 Figma 图形对象的基本属性
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
下一篇: 一次炫技差点引发的惨案