
随着2024年的临近,Vue团队的领军人物Evan You宣布了Vue.js 3.4的发布。这个版本不仅仅是修复了一些bug,还带来了一些非常实用的新功能和性能提升。
主要更新内容
这次更新中,Vue.js 3.4实现了解析速度的大幅提升。尤其是在构建模板和脚本的源代码映射时,单文件组件(SFC)的解析速度提升了44%。这意味着在整体构建过程中,虽然对总体时间的影响不大,但细微的提升也能带来更好的性能。
在此次更新中,Vue团队对计算值的处理方式进行了优化。在以前,即使计算值没有发生变化,响应式代码仍会被触发执行。而在Vue.js 3.4中,如果计算值未发生变化,就不会再触发相关的响应式代码,这样可以减少不必要的计算,提高应用的响应速度。
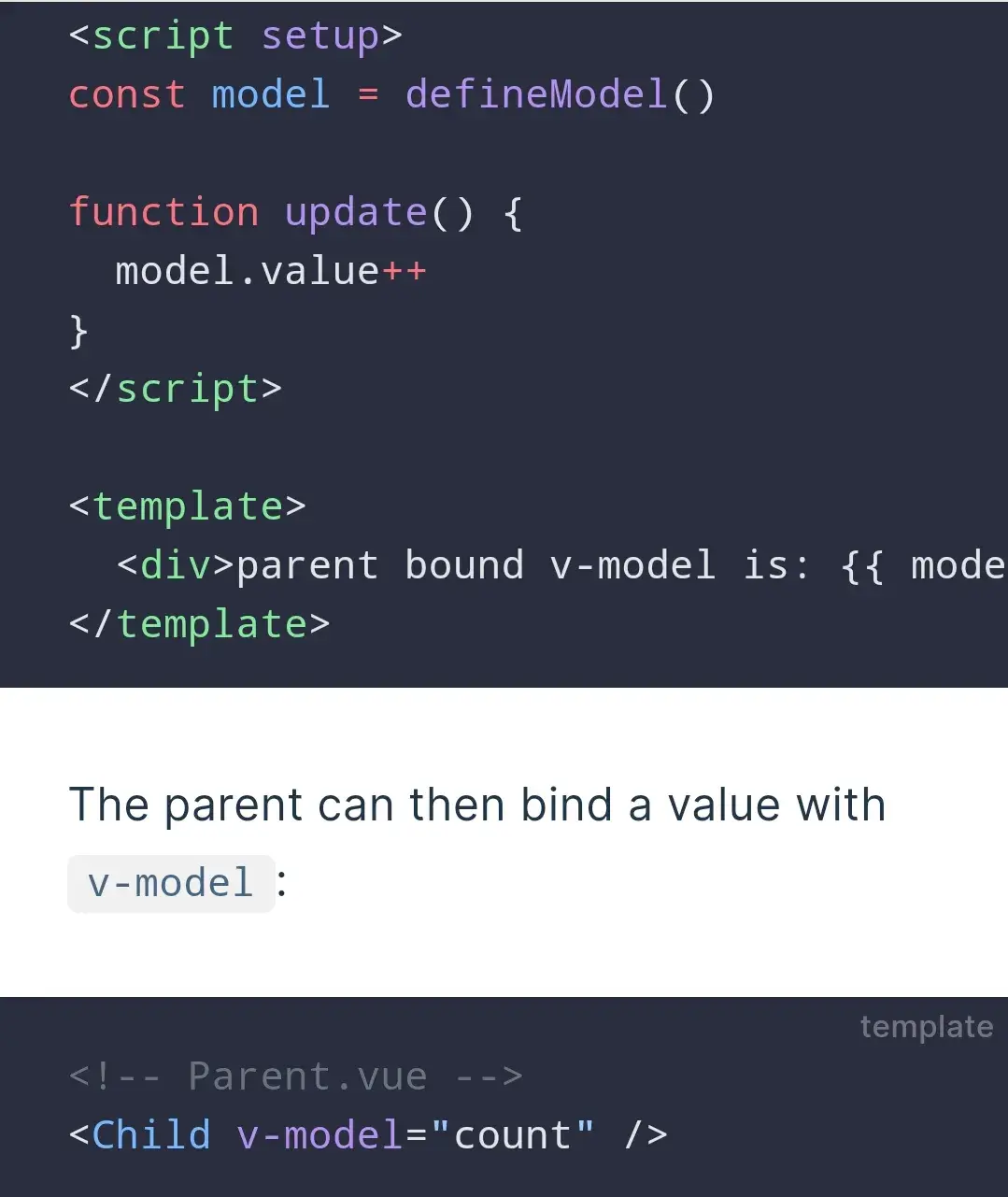
Vue.js 3.4在双向绑定方面带来了重大创新。此前版本中实验性引入的defineModel现在已经成为正式功能,使得双向绑定变得更加简单和默认化。

通过defineModel()宏,我们可以定义一个模型,例如命名为“model”。在父组件中,可以通过v-model与该模型进行绑定。这种方法使得在组件中使用双向绑定变得非常简单和高效,尤其是在处理原生表单元素以外的场景。
Vue.js提供了一个简便的解决方案,允许在整个应用中使用双向绑定。你可以定义模型的必要性和默认值。更重要的是,你可以像定义props一样定义模型上的属性,这意味着可以拥有多个双向绑定的属性。
对于组件库和更大的组合结构,这意味着更少的样板代码,并鼓励开发者构建更模块化的项目,而不是把所有内容堆砌在一个组件中。数据将更加流畅地在应用中流转。
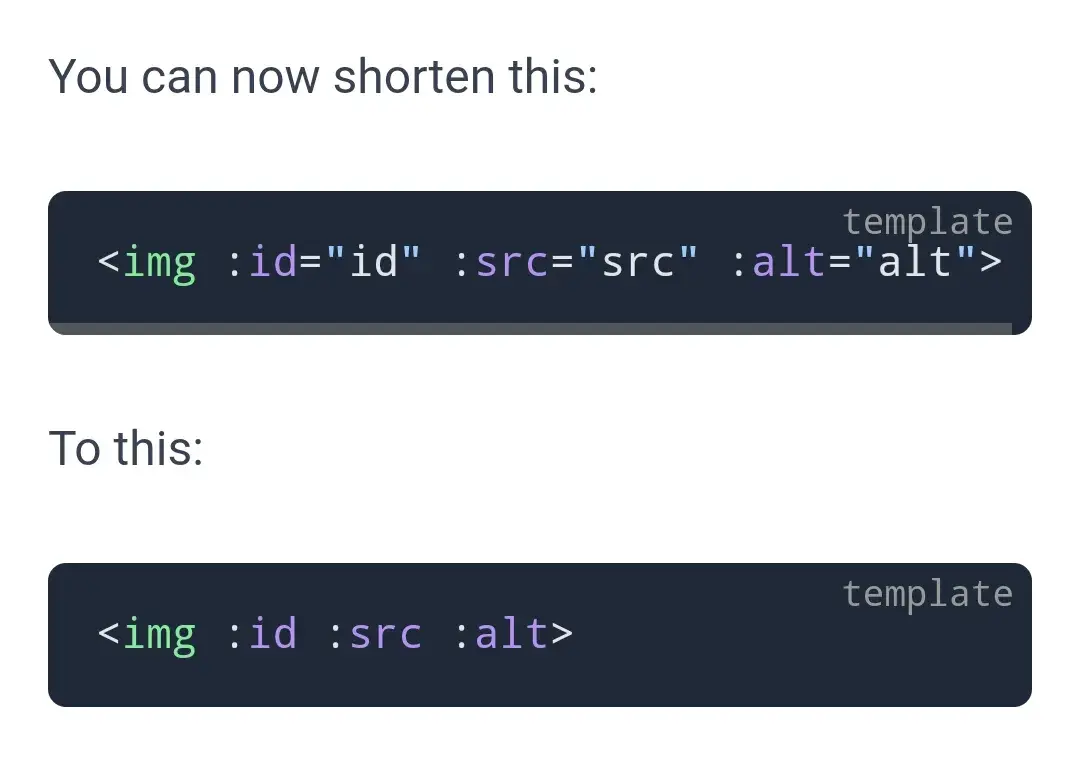
在Vue.js 3.4中,属性绑定变得更加简洁。当你需要将元素的多个属性(如img元素的属性)绑定到组件的状态时,如果属性名和状态名相同,你不需要显式地一一对应地写出来。
例如,对于img元素的src属性,你可以简单地使用“:src”来实现绑定。这种简化的写法减少了代码的冗余,使得绑定过程更为高效和直观。

这种简化的属性绑定方法对于构建组件库和轻量级组件尤其有帮助。在这些场景中,通常只需要将数据从上级传递到下级,或者反之。简化的绑定方式可以减少代码量,使得组件更加清晰和易于维护。
虽然Vue.js 3.4提供了简化的属性绑定方法,但这种方式并非适用于所有场景。举个例子,如果你的组件库中有一个名为image的组件,它有一个src属性,而你在一个名为profile的组件中使用它时,可能更倾向于使用一个更具语义性的属性名,比如avatar,而不是直接使用src。
在这种情况下,直接使用属性名作为状态名的简化绑定方法就不太适用了。你需要根据组件的实际用途和上下文来选择更合适、更有语义的属性名。
Vue.js 3.4带来的双向绑定和属性简化,无疑将改变前端应用的构建方式。这些特性不仅提高了开发效率,还为构建更加直观和响应式的用户界面提供了强有力的支持。
作为一种前沿的前端框架,Vue.js不断地在提升性能和简化开发过程上取得突破。了解和应用这些新特性,对于开发高质量Web应用来说至关重要。对于开发者而言,跟上Vue.js的最新进展,意味着可以使用更先进的工具和方法来提升工作效率和应用质量。
本文链接:http://www.28at.com/showinfo-26-55010-0.htmlVue.js 3.4版本发布:解析速度提升两倍,双向绑定等新功能
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com