不知你是否好奇,CSS 3 都这么多年了,为啥一直没有 CSS 4 呢?其实,这是因为 CSS 并没有严格的版本概念。最近,CSS 工作组提议将 CSS 属性进行分组,即 CSS 3、CSS 4、CSS 5。下面就来简单探讨一下 CSS 的级别。
自2010年起,CSS 3 一直作为代指 CSS 中新增的增强功能的标签。然而,随着 CSS 技术的飞速发展,新的特性和功能层出不穷,CSS 3 这一标签逐渐显得不够全面和具有吸引力。
为了更有效地组织和呈现 CSS 的复杂性和深度,最近 CSS 工作组提出了一个更具结构化的命名方案,即将 CSS 属性划分为 CSS 3、CSS 4、CSS 5 等。这样不仅有助于用户更加清晰地理解 CSS 的发展脉络和各个版本的特色,同时也为 CSS 工作组提供了更为灵活的框架来推动未来的标准制定和更新,对双方都具有直接的积极影响。
提案:https://github.com/CSS-Next/css-next/discussions/92
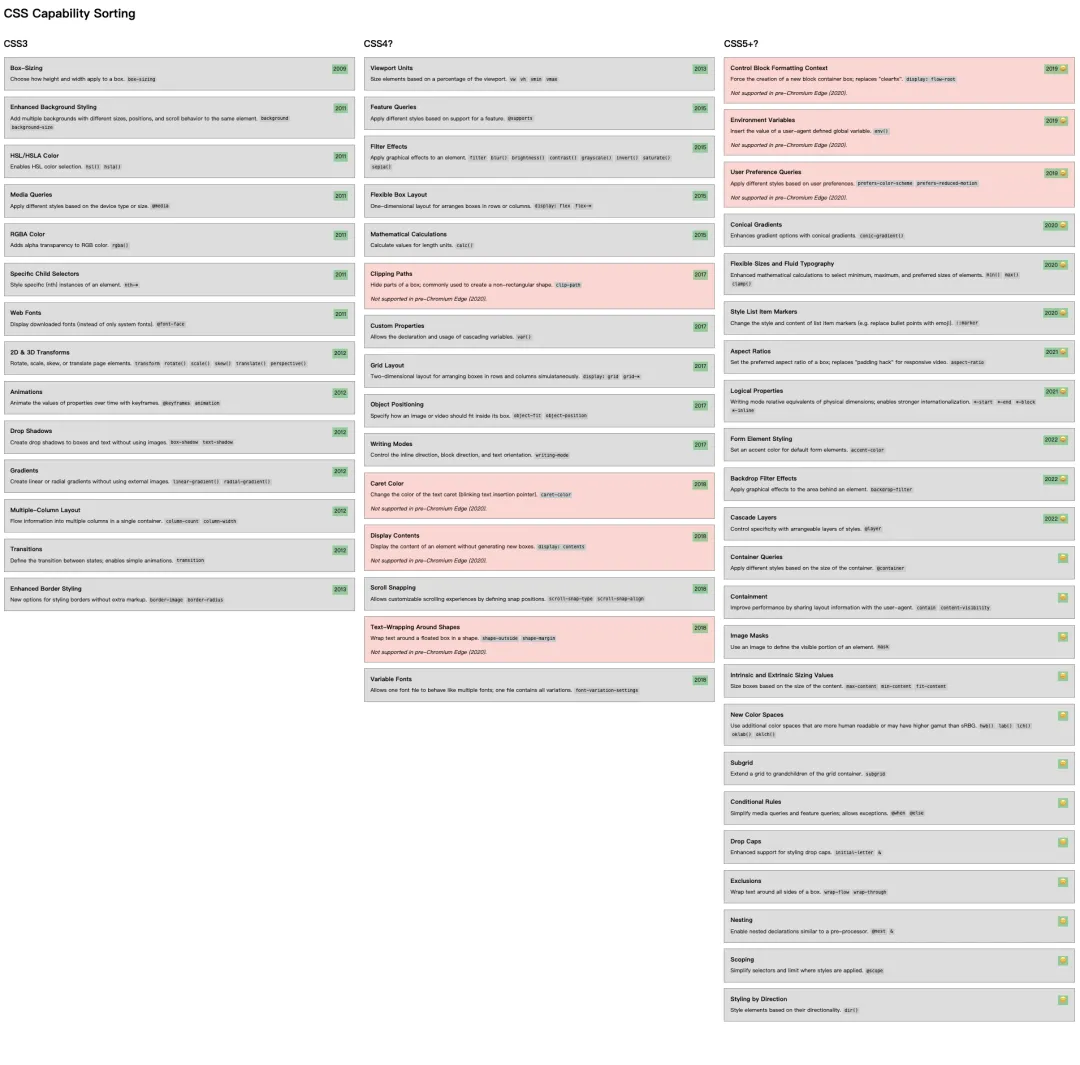
其实早在去年 8 月,CSS 工作组就开研讨会进行过讨论,预把 CSS 属性按照出现时间进行分类:
这个分类的依据如下:
 图片
图片
在新的提案中,也是使用类似的分类标准:CSS 的发展经历了多个阶段,这些阶段通过不同的版本号来标识。
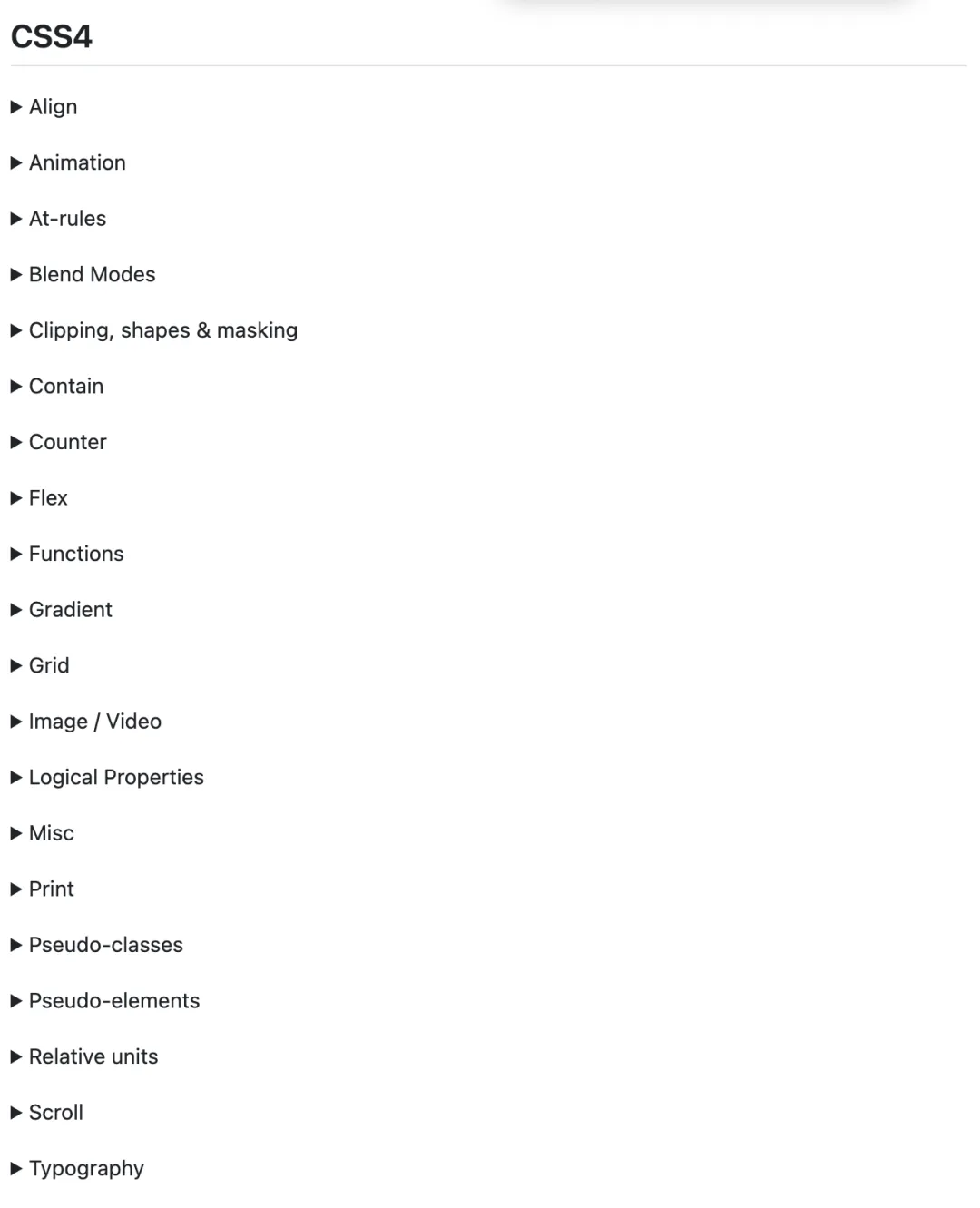
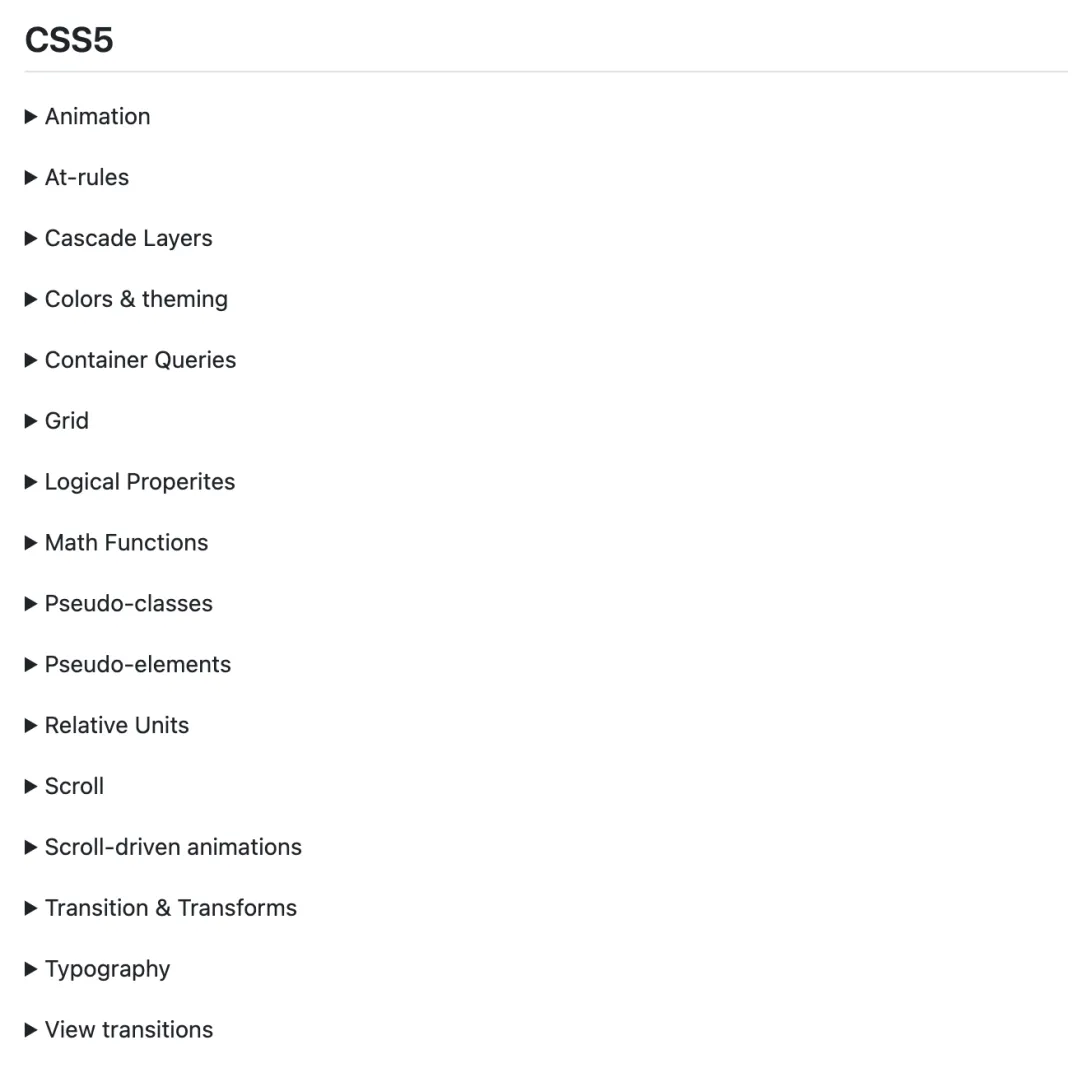
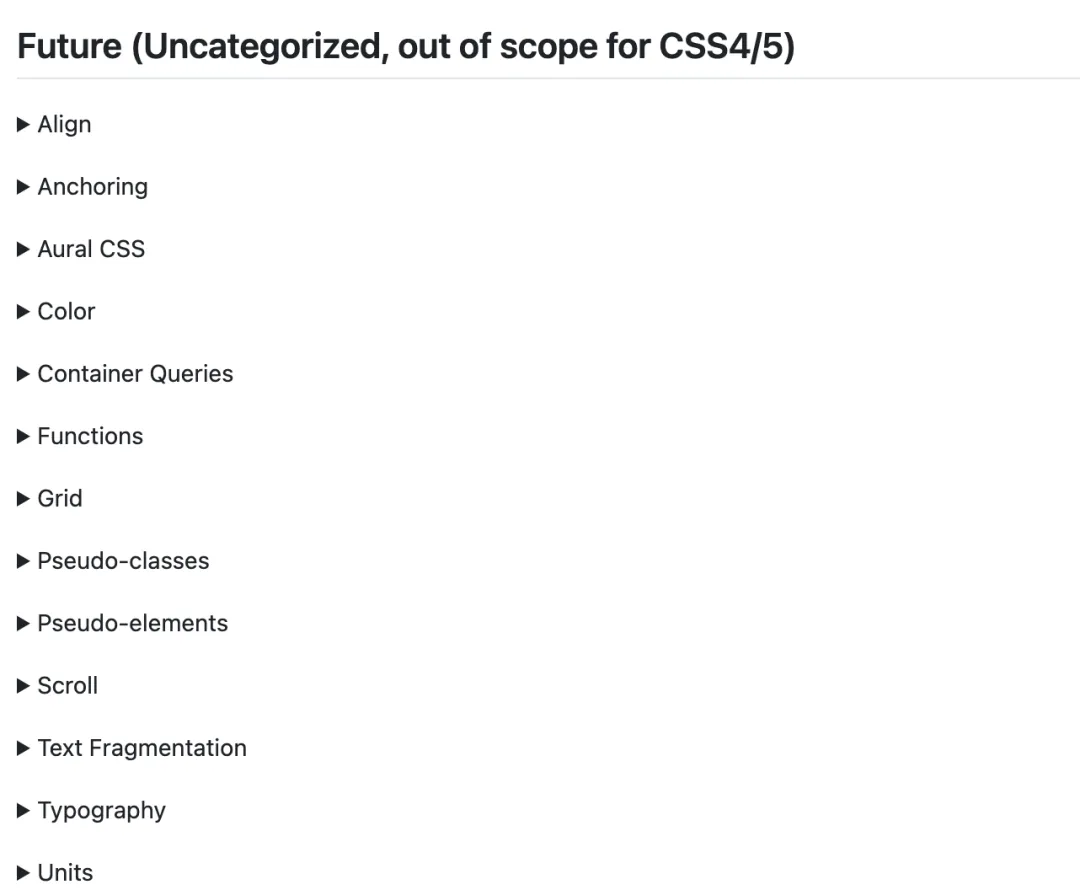
其中每个规则包含的CSS特性如下:
 图片
图片
 图片
图片
 图片
图片
提案:https://github.com/CSS-Next/css-next/discussions/92
本文链接:http://www.28at.com/showinfo-26-90348-0.htmlCSS 3 这么多年,CSS 4、CSS 5 终于要来了!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 聊聊如何快速实现异步轮询 Web API
下一篇: Java实务-如何既返回实体同时下载文件