近期 Node.js 发布了新网站,带来了全新的外观变化。看其技术选型,也是紧跟潮流,用到了最新的 Next.js App Router 框架,版本 ~14.1.3 这是 Next.js 近期的最新版本了,不过看起来同时也在用 Next.js 的 pages 模式。参考 Github https://github.com/nodejs/nodejs.org
 图片
图片
nodejs.org 网站存在已经 14 年了!以下是 2011 年底关于实用下载和文档主页的设计,当时还是 Node.js 0.6 版本。
 图片
图片
随着项目的发展,Node.js 网站的规模也在逐渐增大,包含了 1600 多个页面,巅峰时期拥有近 20 种本地化语言、每月 30 亿次请求、数据传输量达到 2PB。
规模增大的同时以前的设计是不能满足当今需求的,一个设计良好的网站,对用户的吸引力也是不同的。
在 2019 年进行过首次重新设计,域名是 nodejs.dev,github 仓库为 https://github.com/nodejs/nodejs.org 现在该仓库已废弃,nodejs.dev 这个域名默认也是做了重定向,呈现的是最新官网设计。
技术选型看起来主要是选择了 gatsby,这是一个基于 React 的静态站点生成器。
 图片
图片
新技术栈的单一切换很复杂,并对网站已经确立的存在造成了风险,团队面临着孤立开发的挑战(这个代码库不是社区或贡献者所在的地方),现在回想起来,可能从一开始就无意中注定了该项目的失败。
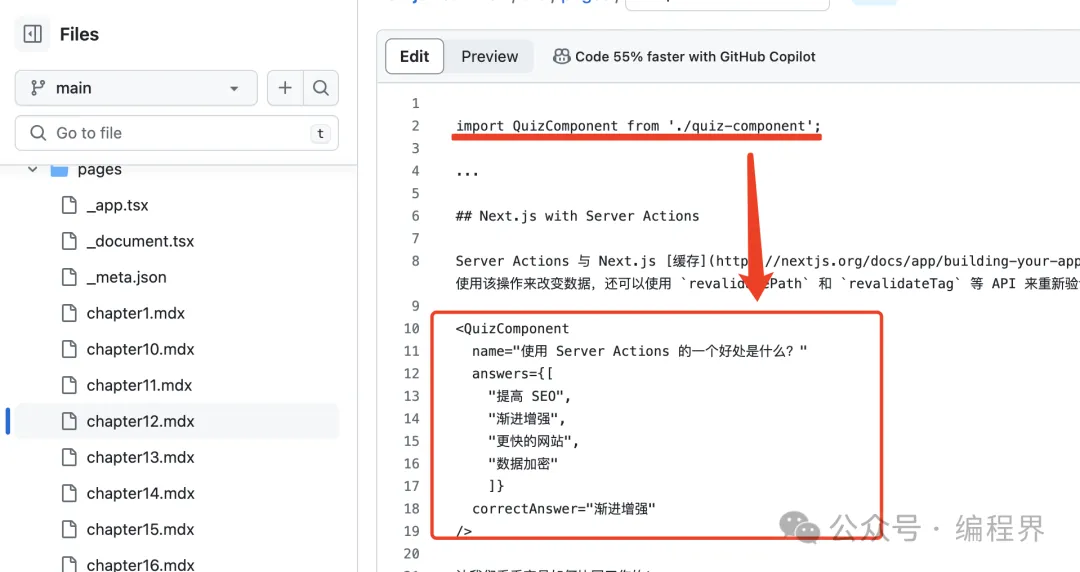
在选用 Next.js 之前,有考虑过使用 nextra,这是一个基于 Next.js 和 MDX 的静态网站生成器,通过 mdx 可以写 markdown,如果有些交互类的,你还可以写一个 jsx 组件,在 markdown 中应用。之前在做 《next.js 中文教程》https://github.com/qufei1993/nextjs-learn-cn 时也是选用的 nextra。
 图片
图片
相比 Node.js 官网,以上项目规模是简单多了,这种文档形的推荐可以考虑下 nextra。
但 Node.js 官网一是体量大,二是有很多自定义的设置,像 nextra 框架有自己风格的,可能很难适应其自定义需求。
但这也是一个很好的开始。
Next.js 近两年很火,从社区也能看到同 React 的紧密合作,对 Node.js 团队来讲不仅符合当前贡献者的技能水平,而且还能利用其强更大的工具生态系统。
Node.js 官网仍然是静态构建的,以确保最终用户的速度和基础托管的独立性,还利用了 Next.js 的增量静态再生来获取像发布等动态内容。
关于 Next.js 吐槽一个点,在基于 Next.js App Router 框架的开发模式下,性能是有点差的,速度很慢(同 vite 不是一个级别),经常遇到内存占用很多的问题(还会出现内存泄漏),在最新的 Next.js 版本中内存泄漏问题有所改善,但开发速度慢问题体验感还不是太好,有使用过的小伙伴可以来发表下言论。
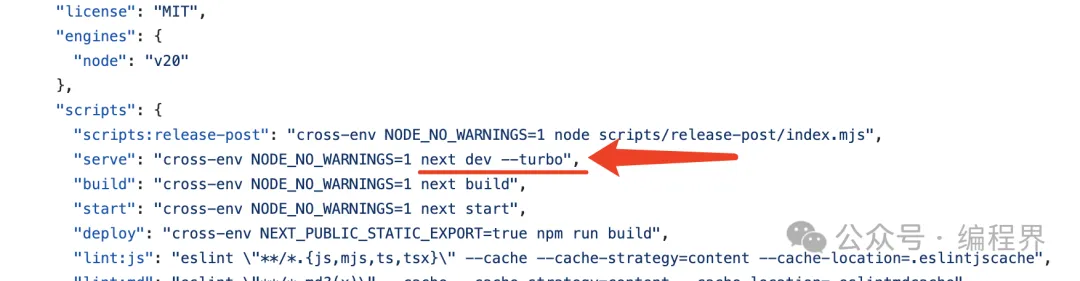
不过 Node.js 新官网看起来在开发模式下用的是 Next.js 在研发的新编译器 turbo。
 图片
图片
在选用 Next.js 期间 Node.js 与 Vercel 有着密切的合作关系。当网站规模使 webpack 的内存管理在静态导出时受到压力时,他们提供了直接支持(有官方对支持还是不一样的)。
“这在某种程度上是一种共生关系。我们的需求推动了他们的平台改进,而他们的平台使我们能够构建一个更好的网站。我们在公开发布之前对新版本进行了测试,这是对框架进行现实世界压力测试的真实情况”。
在新网站的设计过程中,还有些其它方面的内容。
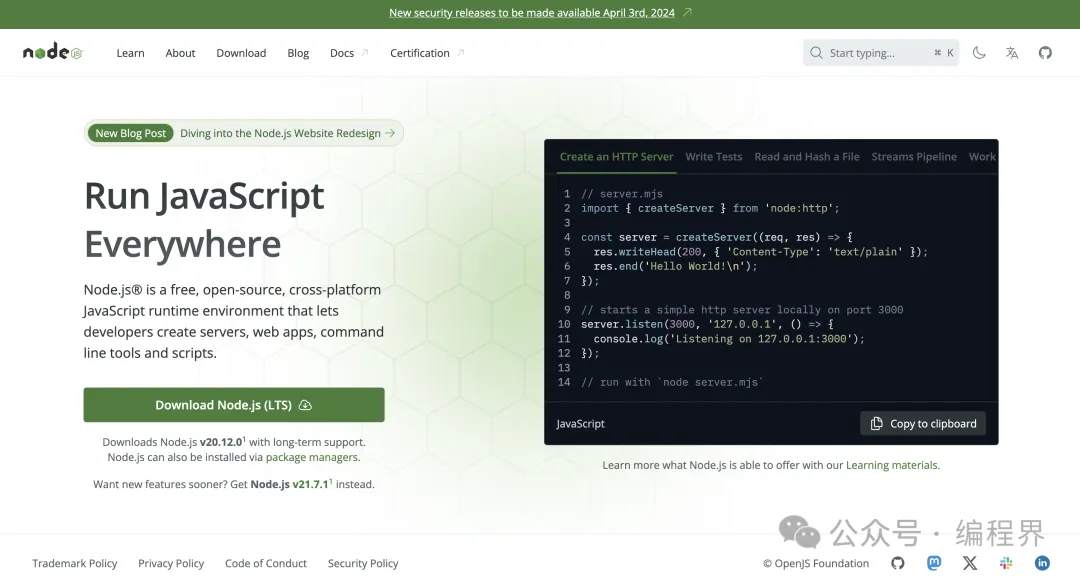
以下是 Node.js 新官网的首页。
 图片
图片
参考 https://nodejs.org/en/blog/announcements/diving-into-the-nodejs-website-redesign。
本文链接:http://www.28at.com/showinfo-26-80341-0.htmlNode.js 新官网为何选用了 Next.js?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 消息队列的七种经典应用场景