我们平时写 css 样式是这样的:
<template> <div class="zhifou"> <p>好好学习</p> <p>天天向上</p> </div></template><script setup></script><style lang="scss" scoped>.zhifou { margin: auto; width: 600px; height: 300px; background-color: blue; font-size: 20px;}</style>后来随着前端技术的发展,原子化 CSS 出现了。原子化 CSS 是一种 CSS 框架。
在原子化 CSS 中,CSS 组件被拆分为更小的部分,这些部分可以独立地编辑、测试和重用。这些原子通常是单个像素或极其微小的变化,例如颜色、大小、位置等。
原子化 CSS 有助于减少代码量,提高代码的可维护性和可重用性。
原子化 CSS 写法:
<div class="w-10 h-10 bg-red-100 text-10"> <p>好好学习</p> <p>天天向上</p> </div>原子化 CSS 框架更像是一个已经封装好的 CSS 工具类。
例如:我们在类选择器中写了 w-[10px],原子化 CSS 框架经过扫描,将 w-[10px] 扫描成
width:10px;也就是说,我们只要按照这个框架的要求去任意组合,框架最后一扫描,就能生成我们想要的 CSS 样式。这样会大大减少代码量,提高工作效率。
而本文介绍的 tailwindcss 就是市面上非常热门的原子化 CSS 框架。
tailwindcss 中文网
https://www.tailwindcss.cn/ 图片
图片
<template> <div> <div class="bg-blue-600 w-[200px] h-[100px]"> <p>好好学习</p> <p>天天向上</p> </div> <div class="bg-red-600 w-[20rem] h-[10rem]"> <p>好好学习</p> <p>天天向上</p> </div> </div></template><script setup></script><style lang="scss" scoped></style> 图片
图片
数值:1 表示 4px
任意值:
例:
<div class="bg-blue-600 w-[300px] h-[300px] hover:bg-red-300 fixed bottom-[20px] left-[100px]"> <p class="font-bold text-yellow-400">好好学习</p> <p>天天向上</p></div> 图片
图片
例:
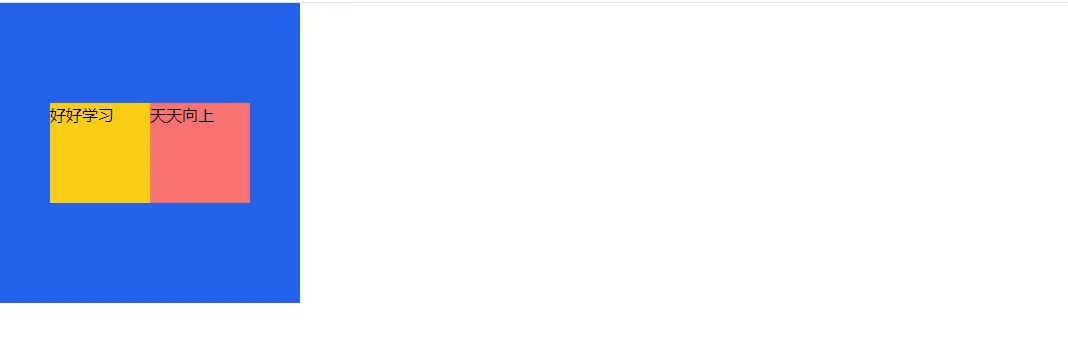
<div class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center "> <p class="bg-yellow-400 w-[100px] h-[100px] text-white-400">好好学习</p> <p class="bg-red-400 w-[100px] h-[100px] text-white-400">天天向上</p></div> 图片
图片
下面的例子中 p 标签有重复的样式
<div class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center flex-wrap"> <p class="bg-red-400 w-[100px] h-[100px] text-white text-[20px]">好好学习</p> <p class="bg-yellow-400 w-[100px] h-[100px] text-white text-[20px]">天天向上</p></div>如果遇到重复的样式,我们可以借助 @layer 和 @apply 指令定义全局复用的样式:
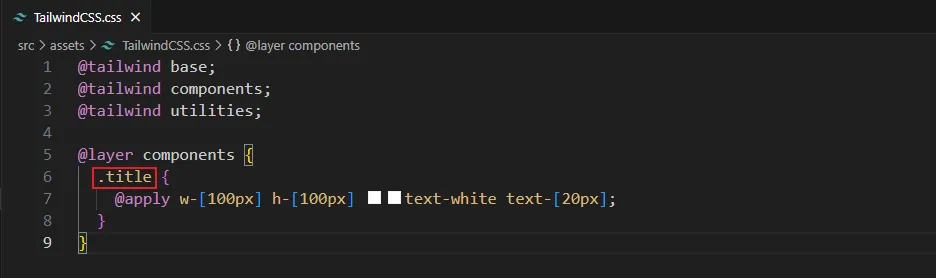
1.在 TailwindCSS 的样式文件中定义复用样式
 图片
图片
@layer components { .title { @apply w-[100px] h-[100px] text-white text-[20px]; }}2.在类选择器中使用复用类名
<p class="title">好好学习</p><p class="title">天天向上</p>本文链接:http://www.28at.com/showinfo-26-112771-0.html为什么Tailwindcss在开发者中如此受欢迎?揭秘背后的原因!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com