Hello,大家好,我是 Sunday。
随着前端工程化的不断提升,CSS预处理器已经成为了项目中不可或缺的一部分,很多人在项目技术选型时都会选择一款CSS预处理器,大部分前端脚手架也包含了一系列CSS预处理的模板,大家已经习惯了CSS预处理器带来的灵活、流畅的代码编写体验,而原生的CSS则被忽视了。
很多前端开发者可能还认为 CSS 预处理器是一个比较新的技术,但事实上并非如此。最早的 CSS 预处理器 Sass 诞生于 2007 年,也就是说它已经存在了 17 年。而相对较新的 Stylus 也已经发布了 14 年。
前端技术栈的发展日新月异,W3C 的 CSS 工作组也不断从社区中汲取灵感,加速 CSS 的迭代。那么,CSS 是否能够取代 CSS 预处理器的地位?CSS 预处理器是否会成为 CSS 过渡期的产物?
CSS 是开放网络的核心语言之一,由W3C制定,用于跨浏览器实现。因此,在深入了解 CSS 规范更新的进展之前,有必要先了解 W3C 及其标准化进程。
W3C,又称万维网联盟或 W3C 理事会,是万维网的主要国际标准组织。它是一个半自治的非政府组织,由蒂姆·伯纳斯-李于 1994 年 10 月在麻省理工学院计算机科学和人工智能实验室 (MIT/LCS) 创立。
W3C 制定了一系列标准,并鼓励网络应用程序开发者和内容提供商遵守这些标准。这些标准涵盖了所用语言的规范、开发指南和解释引擎的行为。W3C 制定了许多有影响力的标准规范,包括HTML、DOM、SVG、XML和CSS
由于我们需要在不同的阶段讨论CSS规范,因此有必要简单介绍一下W3C的规范发展过程。
根据W3C 的流程文档,推荐标准的制定要经历多个阶段。

当一种语言的能力不足,而用户的运行环境又不支持其他选择时,这种语言就会成为一种“编译目标”语言,开发者会选择另一种更高级的语言进行开发,然后再编译成低级语言进行实际执行,因此在前端领域,CSS预处理器应运而生,担负起重任。
CSS 预处理器是一个允许您使用其自己独特的语法生成 CSS 的程序。
市面上有很多 CSS 预处理器,绝大多数都加入了原生 CSS 所不具备或者不够完善的高级特性,使得 CSS 的结构更加易读,也更加易于维护。
目前社区中主要的 CSS 预处理器有以下几种:
各种预处理器功能虽然强大,但最常用的依然是:变量,混合,嵌套规则和代码模块化。
这些功能在 css 中也有
各类 CSS 预处理器在更新迭代的过程中变得越来越复杂和花哨,但大多数人还是使用同样的核心功能:变量、混合、嵌套、模块,最多一些实用功能。
这些功能在 css 中依然存在
CSS 自定义属性(也称为 CSS 变量)允许我们在样式表中声明变量并通过 var() 函数使用它们。
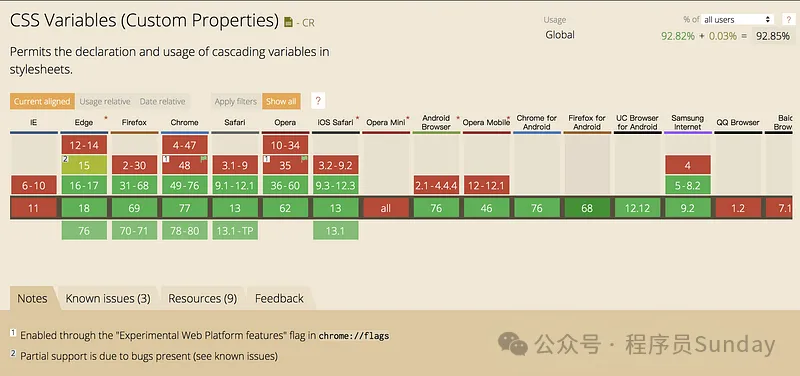
CSS 自定义属性中的级联变量规范于 2012 年 10 月首次作为工作草案(WD)提出,并于 2015 年 10 月进入候选推荐(CR)阶段。现在浏览器支持率接近 93%。
 图片
图片
CSS变量的定义及使用如下,可定义的类型非常广泛。
/* 声明 */--VAR_NAME: <声明值>;/* 使用 */var(--VAR_NAME)/* 根元素选择器(全局作用域),例如 <html> */:root { /* CSS 变量声明 */ --main-color: #ff00ff; --main-bg: rgb(200, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px);}body { /* 使用变量 */ color: var(--main-color);}与 SASS 预处理器变量的编译时处理不同,CSS 变量由浏览器在运行时处理,这使得它们更加强大和灵活
在 CSS 变量出现之前,将值从 CSS 传递到 JS 非常困难,甚至需要一些 hack 技巧。现在有了 CSS 变量,可以直接通过 JS 访问变量值并进行修改。
// 定义 CSS 变量.breakpoints-data { --phone: 480px; --tablet: 800px;}const breakpointsData = document.querySelector('.breakpoints-data');// 获取 CSS 变量的值const phone = getComputedStyle(breakpointsData) .getPropertyValue('--phone');// 设置 CSS 变量的新值breakpointsData.style .setProperty('--phone', 'custom');除此之外还有很多 css 原生能力,比如:Mixins、运算符,咱们就不再文章中一一列举了。
经过一番梳理我们发现,CSS虽然在社区的刺激下加快了其更新迭代速度,但依然达不到CSS预处理器的水平,只能说在使用CSS预处理器的同时,也可以在项目中尝试一些非常优秀的CSS新特性,即:CSS preprocessor + CSS。
不过我们还是相信随着 W3C 的推广和 CSS 本身的不断完善,CSS 预处理器终究会像CoffeScript和Jade当年一样成为过渡性的产品,到那时大家就不用再为不同 CSS 预处理器的各种环境配置和技术选择而烦恼啦。
本文链接:http://www.28at.com/showinfo-26-112770-0.html2024年了,为什么 CSS 预处理器依然火爆?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 高动态星地链路通信要素及模型研究