
大家好,我是 CUGGZ。
React 大会于 2024 于 5 月 15 - 16 日举行,本文就来回顾一下活动第一天的部分关键信息!
React 团队的男女颜值担当都来了,怪不得这么多人学 React 呢!(开个玩笑,下面来看正文)

React 19 Beta 版本已于近日发布,即将发布 RC 版,距离正式版又进了一步。
React 19 中的新功能主要包括:
ref 作为属性:ref 可以作为函数组件的参数直接访问,不再需要 forwardRef。
水合错误报告优化:改进了客户端渲染与服务端渲染内容不匹配时的错误报告,提供了更清晰的错误信息。
作为提供者的 :可以直接使用 <Context> 作为提供者,而无需传统的 <Context.Provider>。
refs 清理函数:支持从 ref 回调函数返回一个清理函数,以便在组件卸载时进行清理工作。
useDeferredValue 的初始值:允许指定组件首次渲染时的值。
文档元数据支持:允许在组件中直接定义 <title>、<link> 和 <meta> 等文档元数据标签,React 会自动将它们提升到文档的 <head> 部分。
样式表支持:提供了内置支持,允许在组件树中直接管理样式表,并自动处理样式表的加载顺序。
异步脚本支持:允许在组件树的任何位置渲染异步脚本,简化了脚本的管理。
资源预加载支持:引入了预加载 API,如 prefetchDNS、preconnect、preload 和 preinit,以优化资源加载。
与第三方脚本和扩展的兼容性:改进了对第三方脚本和浏览器扩展的兼容性。
更好的错误报告:优化了错误处理,提供了更多的错误处理选项。
自定义元素支持(Web Components):增强了对自定义元素的支持。
React 编译器开源正式开源,并将在 React 19 中可用。值得一提的是,React 编译器源代码有近 36 万行代,提交了 1900 次,底层使用 Rust 语言编写。

目前可以在 React 19 beta 或者在线 Playground 中(https://playground.react.dev/)尝试!

源代码:https://github.com/facebook/react/tree/main/compiler。
React 编译器(React Compiler)是一个实验性工具,旨在通过自动优化来提高 React 应用的性能。它通过理解 JavaScript 语义和 React 的规则,自动对代码进行诸如记忆等优化,从而减少不必要的计算和渲染,提升应用的响应速度和用户体验。
有了 React 编译器,useMemo、useCallback、React.memo 等 API 都不需要了。
注意:
官方文档:https://react.dev/learn/react-compiler。
在 React Conf 上,Remix 宣布与 React Router 合并。在即将发布的 React Router v7 中,将包含 Remix 的所有特性,届时,对于 Remix 用户,只需更改 import 语句即可;而对于 React Router 用户,可以直接在 React 项目中使用 Remix 的特性!
那为什么 Remix 要合并到 React Router 中呢?

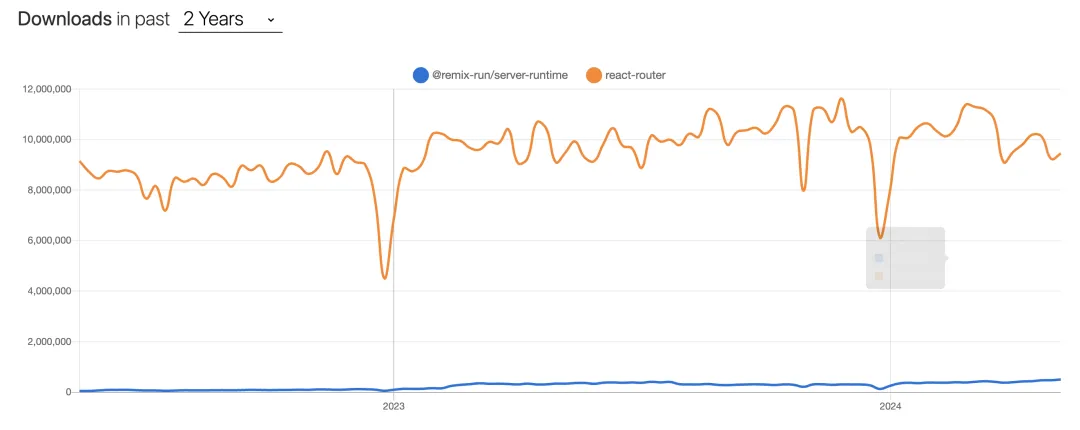
Remix 是 React Router 团队开源的一个全栈 Web 框架。早期需要付费使用,于 2021 年正式开源,开源时还引起了不小的讨论,很多人都认为它将成为 Next.js 的有力竞争对手。不过,开源两年半的时间,Remix 和 Next.js 的下载量可谓是天差地别,:

主要讨论了在使用 React 构建用户界面(UI)时,组件应该在客户端还是服务端运行的问题。
数据访问:服务端组件可以访问服务器上的数据和文件,这对于数据密集型的应用非常有用。
预处理数据:在数据发送到客户端之前,服务端组件可以对数据进行读取和预处理。
构建时渲染:服务端组件可以在应用构建时运行,生成静态的UI,这对于SEO和首屏加载性能有好处。
简化客户端:通过在服务端处理复杂的数据处理逻辑,可以减少客户端的负担,使得客户端只接收并显示必要的UI数据。
可以参见 Dan Abramov 的博客文章:https://overreacted.io/the-two-reacts/。
本文链接:http://www.28at.com/showinfo-26-88740-0.html怪不得这么多人学 React!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 一招教你解决页面中关联id的转换
下一篇: 美团面试:如何实现线程任务编排?