
在今天这个信息爆炸的时代,互联网已经成为我们生活中不可或缺的一部分。想象一下,如果没有Facebook、Instagram、LinkedIn、Gmail这样的网站,我们的生活会变得多么不便。这些应用程序的背后,都是复杂的web应用架构的功劳。它们大多数都是用JavaScript构建的。但你知道吗,仅仅使用原生的JavaScript来构建这类复杂的web应用,不仅效率低下,而且在项目开发和维护阶段会遇到很多困难和挑战。
为了解决这些问题,多种web开发工具应运而生,它们极大地简化了开发流程,提高了开发效率。让我们一起来回顾一下这些流行的web开发工具的发展历程吧。
最早的时候,网页非常简单,大多是静态的HTML页面。随着互联网的发展,人们对网页的功能需求越来越高,仅仅使用HTML已经无法满足需求。这时,JavaScript和CSS成为了网页开发的重要组成部分,使得网页可以实现更复杂的功能和更丰富的样式。但是,随着应用程序的复杂度增加,仅使用原生的JavaScript来开发变得越来越困难,开发效率低下,代码维护和管理也成了一大挑战。
为了解决这些问题,各种JavaScript框架和库相继诞生。它们通过提供一套完善的开发模式和丰富的功能组件,极大地简化了web应用的开发过程。例如,Angular、React和Vue就是当前最流行的几个前端开发框架。它们各有特点,但都旨在提高开发效率,改善应用性能,使得开发复杂的单页应用(SPA)变得简单和高效。
58.5k ⭐
https://jquery.com/
在探讨现代web开发框架的时候,我们绝不能忽略一个非常重要的里程碑——jQuery。jQuery在2006年诞生,可以说是所有JavaScript库的鼻祖。它提供了大量有用的功能,用于构建动态互动网站。
随着时间的推移,jQuery及其用户群体得到了极大的增长。在它的全盛时期,几乎每个网站都在使用jQuery,它几乎成为了web开发的标准。即便在今天,你也可以找到大量仍在使用jQuery的项目,并且它们甚至没有转向其他技术的计划。这背后的原因,很多人都能理解——简单性和低门槛。
而且,令人惊讶的是,jQuery依然活跃并且使用广泛!
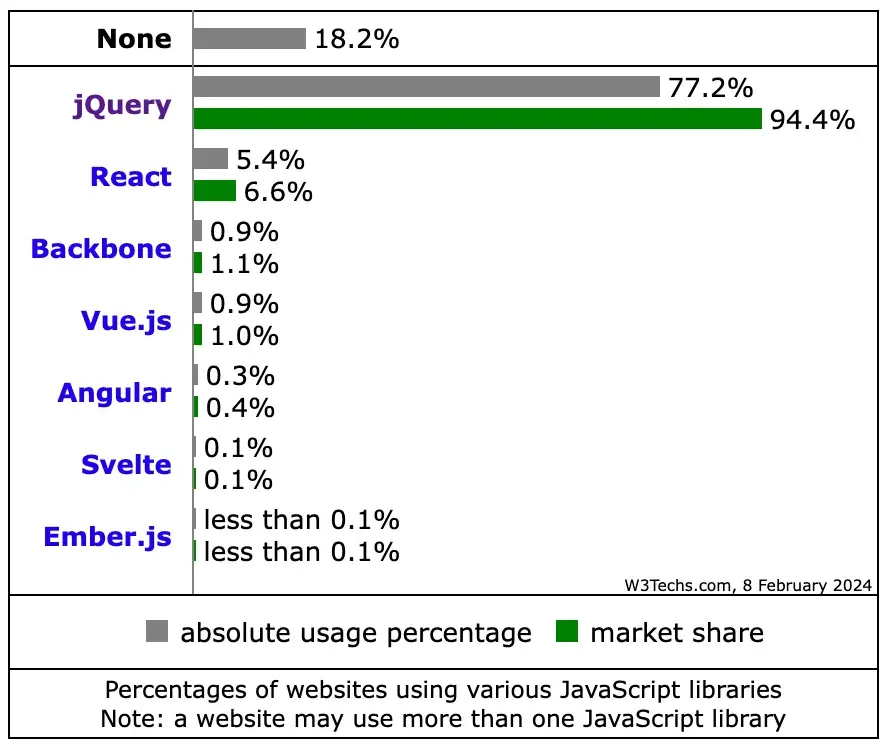
根据w3techs.com的数据,我们知道的使用JavaScript库的网站中,有高达94.4%的网站使用jQuery。这占了所有网站的77.2%。这个数据强有力地证明了jQuery在web开发领域的深远影响和持久魅力。
https://w3techs.com/technologies/details/js-jquery
jQuery的成功在于它极大地简化了JavaScript编程,使得DOM操作、事件处理、动画制作和Ajax调用变得简单快捷。对于初学者来说,jQuery提供了一条平滑的学习曲线,让他们能够快速进入web开发领域。而对于有经验的开发者,jQuery也能提高开发效率,让他们能够更专注于功能的实现,而不是底层的细节。
尽管现在有许多现代的框架和库,如React、Vue和Angular,提供了更强大的功能和更高的性能,但jQuery仍然是许多项目的首选,特别是那些已经建立起来,正在寻找稳定性和简单性的项目。
总之,jQuery的历史和影响力提醒我们,在追求最新技术的同时,也不要忘记那些为现代web开发奠定基础的工具。jQuery作为一个简单、易学且功能强大的库,确实值得我们深入了解和学习。
28.1k ⭐
https://backbonejs.org
紧随jQuery之后,2010年,Backbone.js诞生了。它是一个功能齐全的库,允许开发者使用路由和事件来开发web应用程序。Backbone.js是一个轻量级的JavaScript框架,专为开发单页web应用(SPA)而设计。它通过模型的键值绑定和自定义事件、路由等功能,用于创建结构化和模块化的应用程序。
Backbone.js的出现标志着web开发进入了一个新的阶段。它的设计哲学是提供最少的结构,让开发者能够以自己的方式来构建应用,这与其他框架提供的“一切皆有”的方法形成了鲜明对比。通过这种方式,Backbone.js鼓励开发者遵循更清晰的MVC(模型-视图-控制器)模式,使得代码更加模块化,易于管理和维护。
在Backbone.js中,模型(Model)用于封装与应用程序的数据相关的业务逻辑,视图(View)负责显示数据(模型)和用户界面的交互,而路由(Router)则控制应用程序的页面转换逻辑。这种分离确保了应用程序的结构清晰,同时也使得开发工作更加高效。
59k ⭐
https://angularjs.org
同样在2010年,由Google发布的AngularJs为web开发界带来了一场革命。AngularJs的出现使得开发者能够编写既复杂又易于维护的应用程序,它的推出无疑为前端开发领域带来了新的变革。
AngularJs的关键特性包括:
在最初的版本中,AngularJs没有采用组件化的方法,而是使用了控制器(Controllers)和指令(Directives)来构建应用。这种设计在当时是非常先进的,为开发者提供了极大的灵活性和强大的功能。
AngularJs对事件处理的方法也非常有趣,例如:$scope.$broadcast、$scope.$emit和$scope.$on。这些方法为开发者提供了一种强大的机制来进行跨组件的通信,任何曾经使用过AngularJs的开发者对此一定印象深刻。
个人来说,我非常喜欢这个框架,并且在Angular 2+发布之前一直享受使用它进行开发的过程。
AngularJs的推出,不仅提高了开发效率,还促进了前端技术的发展,推动了单页应用(SPA)的普及。尽管随着Angular 2+的推出,AngularJs逐渐被新版本所取代,但它在当时的贡献和对前端开发领域的影响是不可磨灭的。AngularJs证明了前端框架可以做到既强大又易于维护,为后来的前端框架发展奠定了基础。
22,4k ⭐
https://emberjs.com
2011年,Ember.js作为一个web应用开发工具问世,它虽然拥有一个相对较小的社区,但不可否认,Ember.js在许多大公司中被广泛使用,包括LinkedIn、Apple、Heroku和Netflix等。这本身就证明了Ember.js在开发复杂的web应用方面的强大能力。
Ember.js提供了一种标准化的项目结构,自动化许多开发任务,并且非常注重组件的复用。它的一些关键特性包括便捷的路由功能、双向数据绑定以及强大的数据管理工具。对于那些复杂的项目,Ember.js无疑是一个理想的选择。然而,对于初学者来说,Ember.js可能会有些挑战性,而且对于小型项目而言,使用它可能会有些过度。
从性能上来说,Ember.js本身是相当快速和轻量的。我个人对它并没有什么不好的评价。实际上,我曾经有机会将两个用Ember.js编写的web应用重写为使用React,我发现Ember.js的代码相当易于阅读,应用的结构与AngularJs类似。
Ember.js的一个显著特点是它对“约定优于配置”的强调,这意味着开发者可以少花时间在配置上,更多时间专注于实际的应用开发。此外,它的双向数据绑定和自动模板更新功能,使得用户界面的状态管理变得简单高效。
虽然Ember.js的社区相比于React和Angular可能较小,但它仍然拥有一批忠实的用户和开发者。Ember.js的文档齐全,且经常更新,为开发者提供了丰富的资源和指导,帮助他们构建可维护、可扩展的web应用。
218k ⭐
https://react.dev/
React,无疑是当前最著名和最流行的web应用开发工具之一。自2013年推出以来,它以其独特的虚拟DOM更新机制脱颖而出,这种机制优化了应用的性能,并简化了开发过程。React因其灵活性、效率和广泛的社区支持而受到开发者的青睐。
React的一个最大的优点就是它庞大的社区。拥有如此众多的使用者和支持者意味着,你可以轻松地找到帮助、资源和新想法。与其他web开发工具相比,这个社区是最大的,这使得React对开发者而言价值更大。
React的设计理念是以组件为中心,这使得构建大型应用变得更为模块化和可维护。开发者可以重用组件,这不仅提高了开发效率,也使得代码更加清晰易懂。此外,React的生态系统非常丰富,包括路由库(如React Router)、状态管理库(如Redux和MobX)以及大量的UI组件库,这些都极大地丰富了React的应用场景和开发体验。
React不仅限于web开发,通过React Native,开发者还可以使用相同的组件模型来构建跨平台的移动应用,这进一步扩大了React的影响力。React Native的出现使得前端开发者能够更容易地进入移动开发领域,同时保持高效的开发流程和良好的用户体验。
React的另一个亮点是其对功能性编程的强调,特别是通过Hooks引入的新特性,这使得在不编写类的情况下使用状态和其他React特性变得可能。Hooks的引入不仅简化了组件的编写方式,还使得代码更加简洁,易于测试和维护。
总之,React以其优异的性能、灵活的架构设计、强大的社区支持,成为了web开发领域的一个重要工具。无论是对于个人开发者还是大型企业,React都提供了构建高性能、响应式web应用的强大能力。随着时间的推移,React不断进化,加入新的特性和改进,保持其在前端开发领域的领先地位。
43.1k ⭐
https://vuejs.org
Vue.js,作为一款渐进式JavaScript框架,自2014年由尤雨溪(Evan You)创立以来,就以其易于集成和渐进式采纳的设计理念,在开发者中获得了快速的普及。Vue的设计目标是可以轻松地被集成到现有项目中,特别是对于那些只需要在页面上增加更多交互组件的项目来说,Vue提供了一个非常简单有效的解决方案。
Vue.js的主要特性包括响应式的数据绑定和组件化的开发模式。它既轻量级又易于学习,这使得它成为了开发者们非常喜欢的选择。Vue.js之所以能够迅速获得流行,很大程度上归功于它的灵活性、出色的性能以及用户友好的API。
个人而言,我非常喜欢Vue.js的开发方式,认为它是一种非常灵活且酷炫的工具,适用于开发任何复杂度的web应用。Vue.js在某种程度上,让人联想到Angular和React的混合体。它从Angular那里借鉴了模板和指令的概念,让HTML的扩展和复用变得更加简单;同时,它也采纳了React的组件化思想,使得构建复杂用户界面变得更加模块化和高效。
Vue.js的另一个亮点是它的生态系统,包括官方维护的路由器Vue Router和状态管理库Vuex。这些工具的集成为开发大型单页应用(SPA)提供了强大的支持,同时保持了Vue核心库的轻量级和简单性。此外,Vue.js还拥有一个活跃的社区,提供了大量的插件和工具,这进一步增强了Vue.js的灵活性和实用性。
Vue.js的学习曲线相对平缓,无论是对于刚入门的新手还是有经验的开发者,都能快速上手并有效地使用。它的文档齐全,示例丰富,使得学习和实践变得更加容易。
93.5k ⭐
https://angular.io
Angular(2+)的出现标志着Angular系列的一个新时代。与它的前身AngularJs相比,Angular(通常指Angular 2及以后版本)引入了许多新的概念和特性,其中最引人注目的变化莫过于默认使用TypeScript进行开发。TypeScript的加入,为Angular应用带来了静态类型检查、更强的代码组织能力和更好的开发体验,但同时也引发了关于TypeScript优缺点的持续讨论。
Angular继承了AngularJs的许多优点,并引入了一系列新特性,如响应式表单(Reactive Forms)、Angular CLI、RxJS等,这些特性极大地丰富了Angular的功能,使得开发复杂的应用变得更加简单和高效。特别是在处理复杂表单时,Angular提供的响应式表单和模板驱动表单,以及异步表单验证,让开发复杂和嵌套表单变得前所未有的容易和快捷。
Angular CLI是Angular的另一个亮点,它提供了一套命令行工具,帮助开发者快速创建项目、添加文件、执行测试和部署应用等,极大地提高了开发效率和项目的可管理性。
RxJS的引入使得Angular应用能够优雅地处理异步操作和事件,提供了一种强大的方式来处理数据流和传播变化,但同时也使得Angular的学习曲线变得陡峭,特别是对于那些不熟悉响应式编程或RxJS的开发者来说。
尽管Angular提供了强大的功能和优秀的开发体验,但它也有其不足之处。框架的体积相对较大,对于一些小型项目或者对性能有极致要求的应用来说,可能会是一个考虑因素。此外,Angular的学习门槛相对较高,特别是对于新手来说,需要花费更多的时间来学习和掌握Angular的概念和特性。
73,5k ⭐
https://svelte.dev/
2016年,同Angular(2+)一样,Svelte也问世了。与当时市场上的其他解决方案相比,Svelte因其速度和生产效率而脱颖而出。Svelte的设计理念与传统的框架如React和Vue有很大不同,它将大部分工作从浏览器转移到了构建应用时的编译阶段。
这种方法导致生成了高效的命令式代码,直接更新DOM,从而提供了更快的执行性能和更小的带宽需求。Svelte的API设计旨在简单和极简,使得具有基本HTML、CSS和JavaScript知识的开发者也能轻松上手。
Svelte的简洁性并不意味着牺牲了功能的强大。它提供了先进的功能,而学习曲线并不陡峭。随着时间的推移,这个库的受欢迎程度不断上升,根据GitHub的星标数量,它的受欢迎程度甚至已经超过了Vue.js。
Svelte的一个显著特点是它不需要虚拟DOM。这与React和Vue等框架不同,后者通过虚拟DOM来优化DOM更新操作。Svelte通过在编译时静态分析模板,生成用于直接更新DOM的代码,减少了运行时的开销,使得应用运行更加高效。
此外,Svelte的组件化模型也非常直观和易于使用,它允许开发者以声明式的方式构建应用,同时保持代码的简洁性和可读性。Svelte还支持无需额外配置的热模块替换(HMR),提高了开发效率。
尽管Svelte相对较新,但它已经证明了自己作为一个前端开发框架的潜力和实力。它为开发快速、高效和易于维护的web应用提供了一个新的选择。对于那些寻求更直接、更少开销的前端开发方法的开发者来说,Svelte提供了一个有吸引力的方案。
我们首先来看一下各种框架和库在公开网站上的使用情况。统计数据显示,尽管jQuery的使用率有所下降,但它仍然位居榜首,反映出它的广泛应用。而React的市场份额在逐渐上升,显示出其在开发者中的流行度。

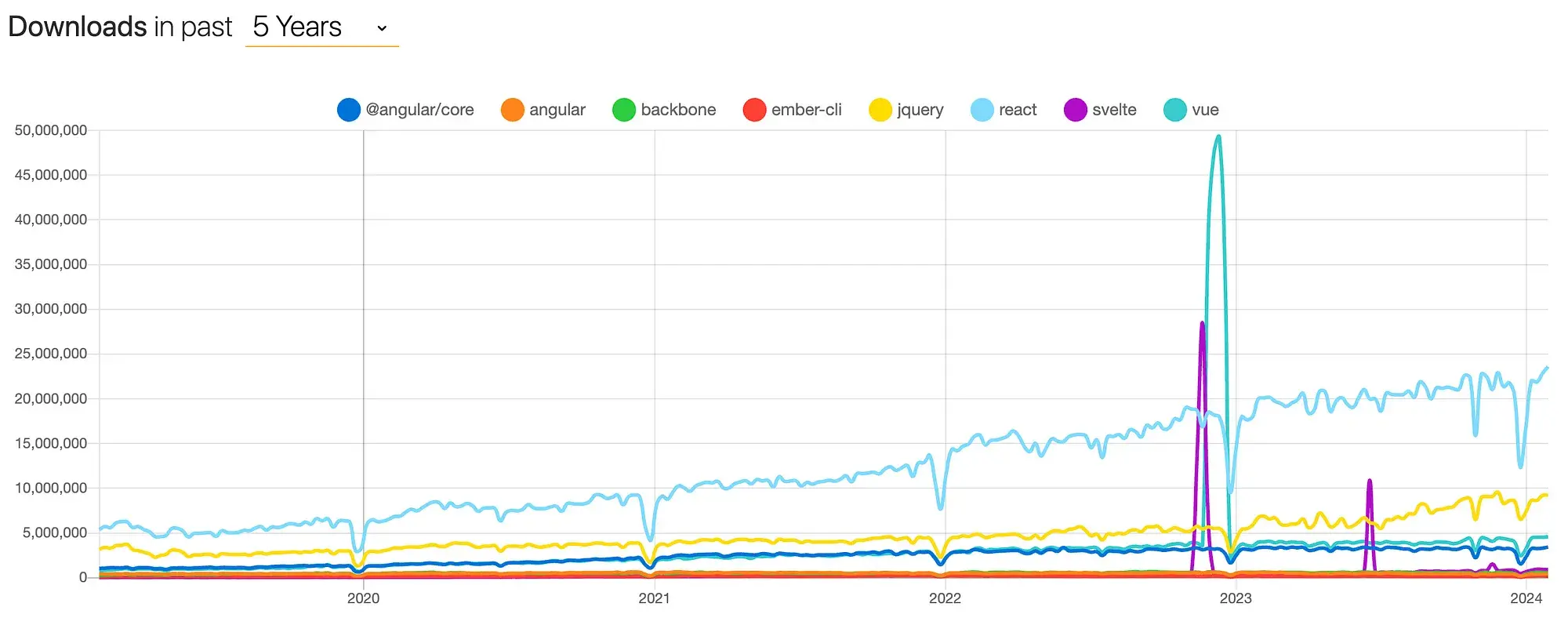
从NPM的下载数据来看,React在过去几年中的下载量持续增长,这可能反映了它在开发社区中的流行程度和信任度。相比之下,Vue在2022年出现了一次下载量的大幅波动,这可能与某些特定事件或版本更新有关。

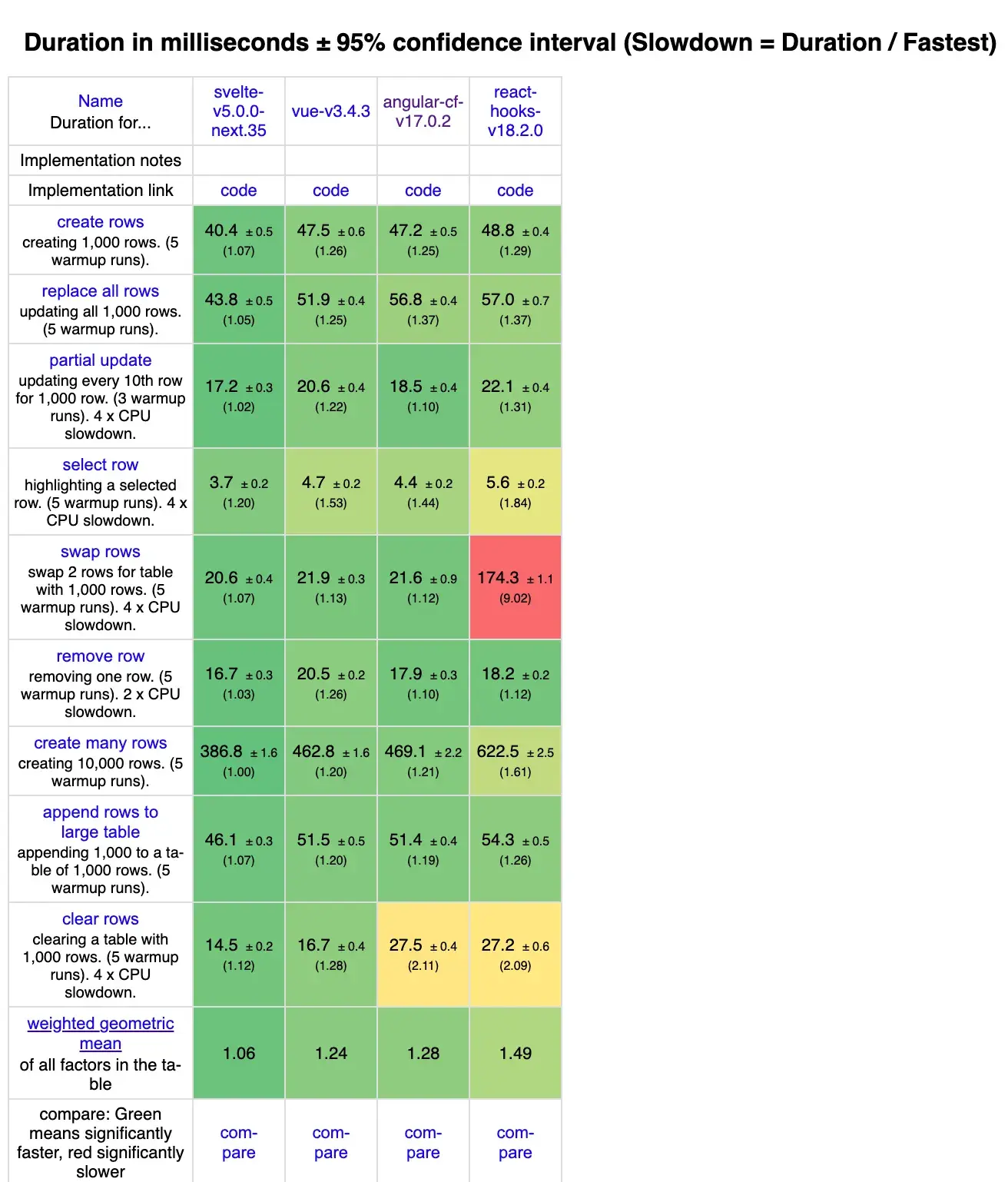
性能是选择框架时的一个重要考量因素。在我们的性能基准测试中,可以看到不同框架在创建项目、更新记录、移除项目等操作上的耗时。例如,Svelte在许多测试中表现出色,显示了它在运行时效率方面的优势。

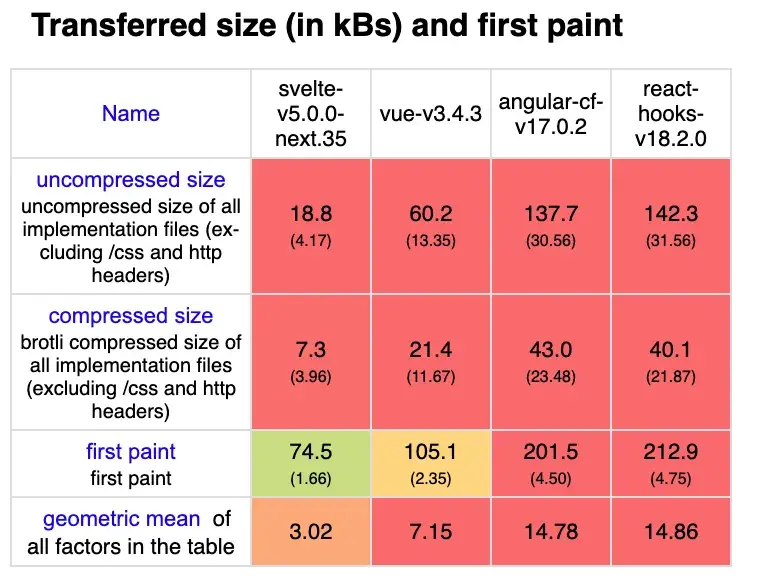
在优化网站性能方面,文件的传输大小和首屏渲染时间至关重要。压缩后的文件大小可以减少加载时间,提高用户体验。在这方面,Svelte和Vue的文件大小相对较小,而Angular和React的首次渲染时间则略长。

尽管在性能方面有一些挑战,但React仍然是web开发领域的领先框架。它拥有庞大的生态系统、强大的社区支持,以及灵活的设计,这些都支持开发者高效地构建动态且可扩展的应用程序。
React对可重用组件的处理方式和定期的更新保持着它在技术界的领先地位,使其成为全球开发者的首选框架。关于 React 你是怎么看的,欢迎大家在评论区分享你观点。
本文链接:http://www.28at.com/showinfo-26-81721-0.html前端技术之争:2024年框架之王是谁?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com