
这两天几个群都在传尤大喷 React 文档的截图,并且引起了热烈的讨论。然后就有人在问,是不是 React 真的那么坑。
作为一个 React 深度使用者,觉得不应该让新学 React 的朋友留下这样一个刻板印象,所以我结合自身对于 React 的使用体验,反驳一下他的观点。
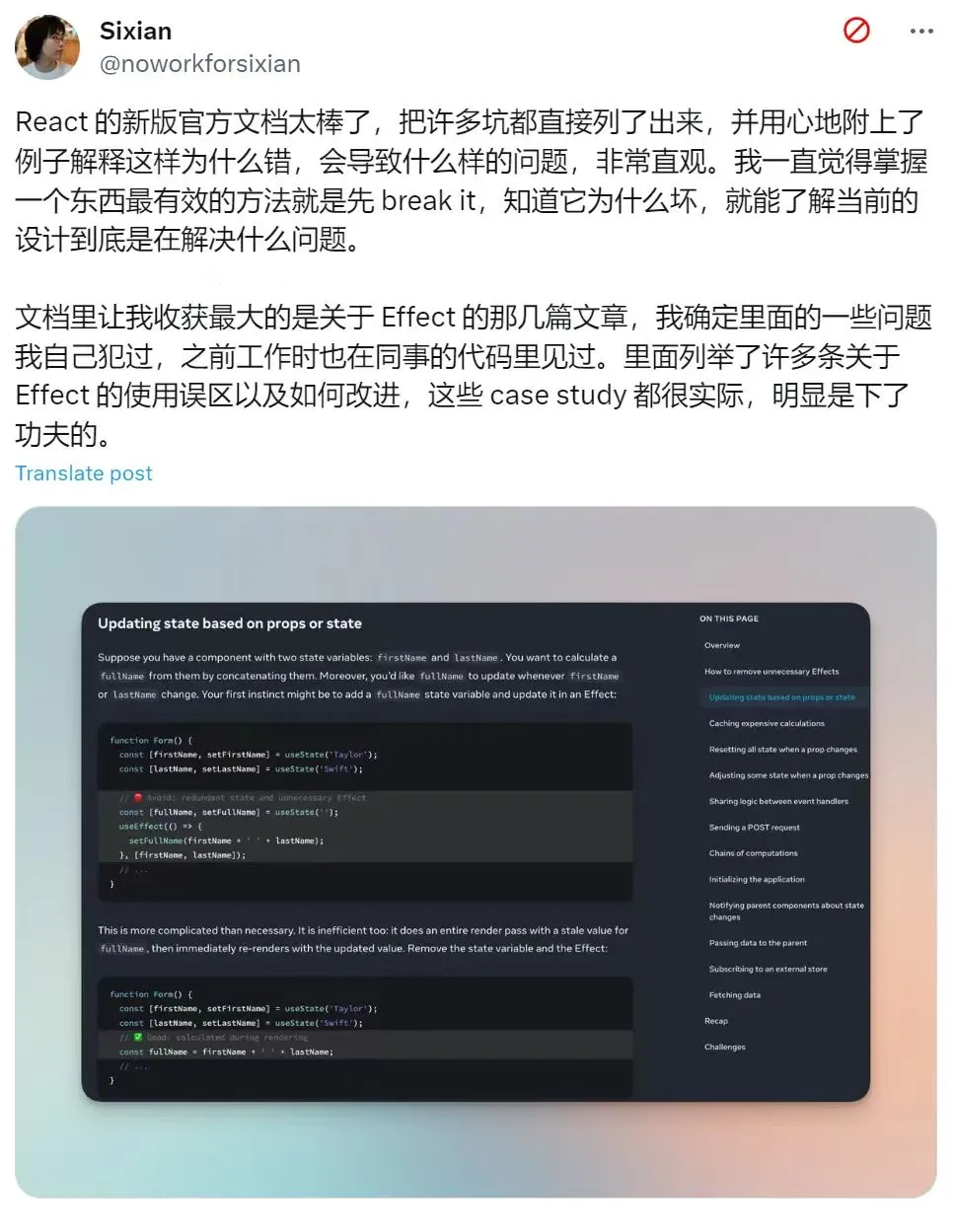
看一下尤大是怎么喷的。先是有个人发文吹了一波 React 新官网写得很用心。

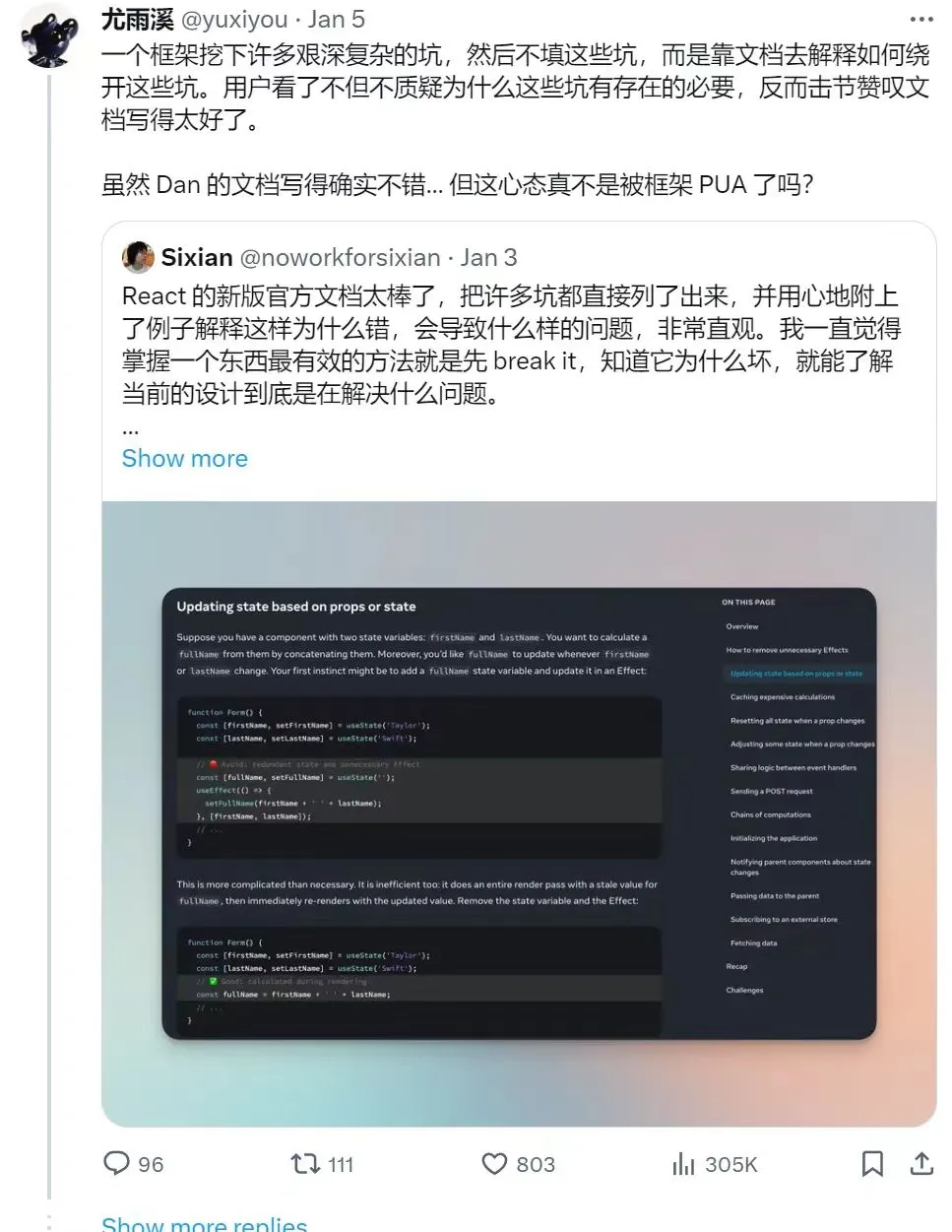
然后尤大不知道为什么怨念会这么深,就说 React 挖下了许多艰深复杂的坑,用了夸张的手法来特意强调了这些坑的严重性。甚至用了 PUA 这样的词来刻意强调自己的观点。

然后又说:React 最成功的地方在于塑造了一种几近于 cult 的凝聚力...

好巧不巧,我刚好认识这个单词...
如果我说尤大有点上头、激进、极端,这应该不算是夸张的评价吧?我记得他以前说国内喷子多,技术氛围没有国外好,他这是在干嘛?说 React 用户是邪教、是被 PUA,这不算喷人吗?
首先跟大家明确一下,截图中的案例,完全不是 React 的坑点。而应该算是 React 的优点之一。
因为当 React 中的状态发生变化时,会导致组件函数重新执行。因此,当我们需要一个计算属性时,不用做特别的处理和定义,正常使用即可。
function Form() { const [firstName, setFirstName] = useState('Taylor'); const [lastName, setLastName] = useState('Swift'); // ✅ Good: calculated during rendering const fullName = firstName + ' ' + lastName; // ...}例如使用 useEffect 去监听 state,这是冗余的操作。然后给出了错误示范。
function Form() { const [firstName, setFirstName] = useState('Taylor'); const [lastName, setLastName] = useState('Swift'); //
本文链接:http://www.28at.com/showinfo-26-79845-0.html尤雨溪再喷 React,这波我要反驳一下
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 使用Java代码混淆工具保护代码安全
下一篇: 这些强大的 JS 操作符,你都知道吗?