
JavaScript 语言最神奇的地方总是让我感到惊讶,那就是它总是有些怪异的地方。无论您对它了解多少,您总能从中学到新的东西。
这些问题我收集了很长时间。在大多数问题中,我真的不知道输出是什么,直到我自己尝试了它们,才开始慢慢理解。
所以我在这里记录它们,以便其他人可以利用它来梳理JS的知识盲点。

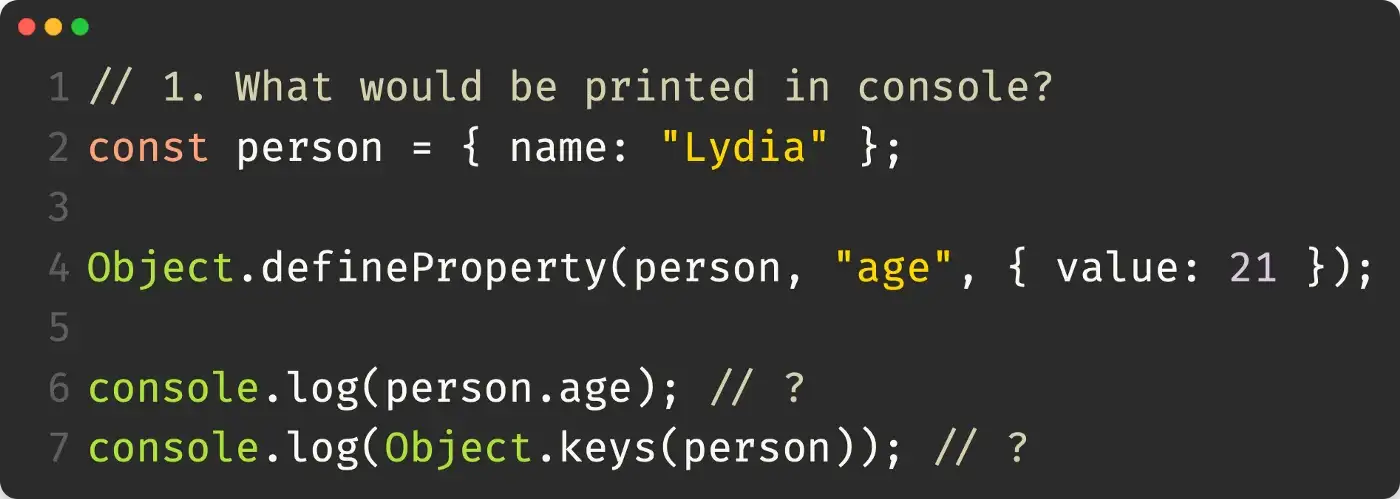
答案:
21{name: “Lydia”}年龄将不包括在内。因为默认情况下,使用 defineProperty 定义的属性是不可枚举的。

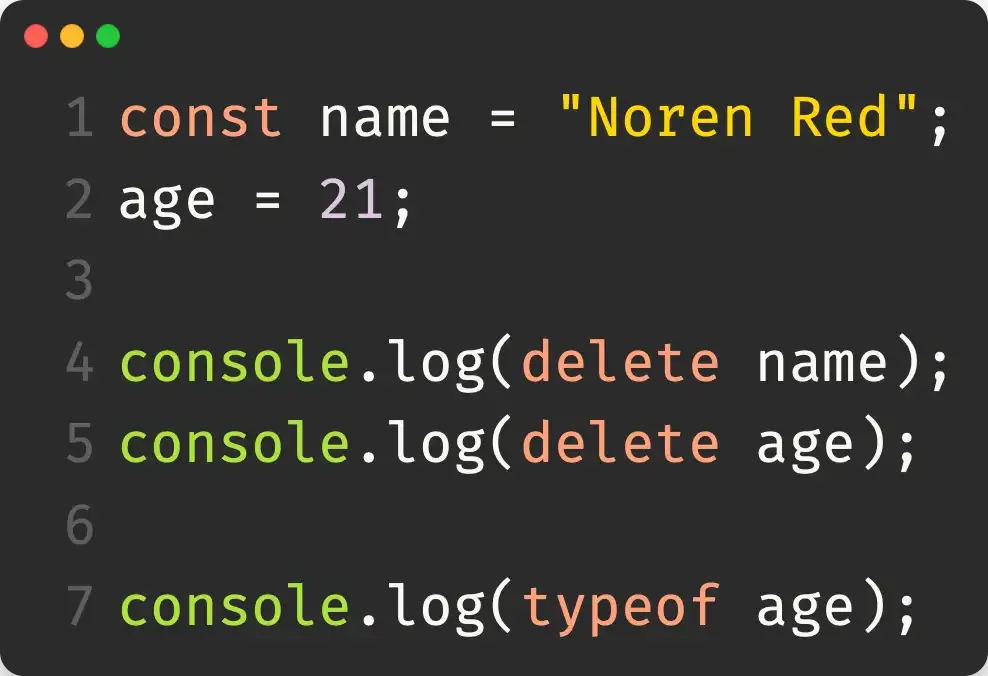
答案:
false // 删除运算符只删除对象中的Keytrue // 当我们在任何变量之前不使用任何声明时,//它将被视为全局变量,并将作为可删除实体添加到Window对象中。undefined
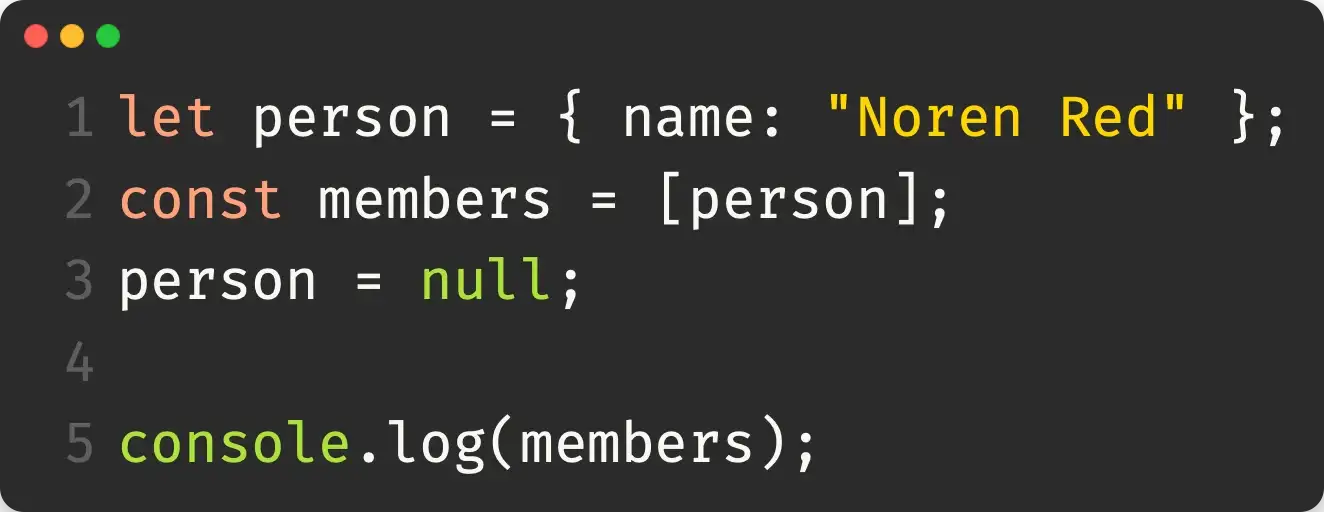
答案:
[ { name: "Noren Red"} ]最初我认为它会记录 [ null ] 因为我们已经用 null 初始化了 person 但实际上,我们只是为 person 变量设置了新的引用。以前的引用将在 member 数组中使用,简而言之,{ name: "Noren Red"} 存在于某个地址为 X201 的内存空间中,这就是引用的工作方式
let person = X201 const members = [ X201 ] person = null
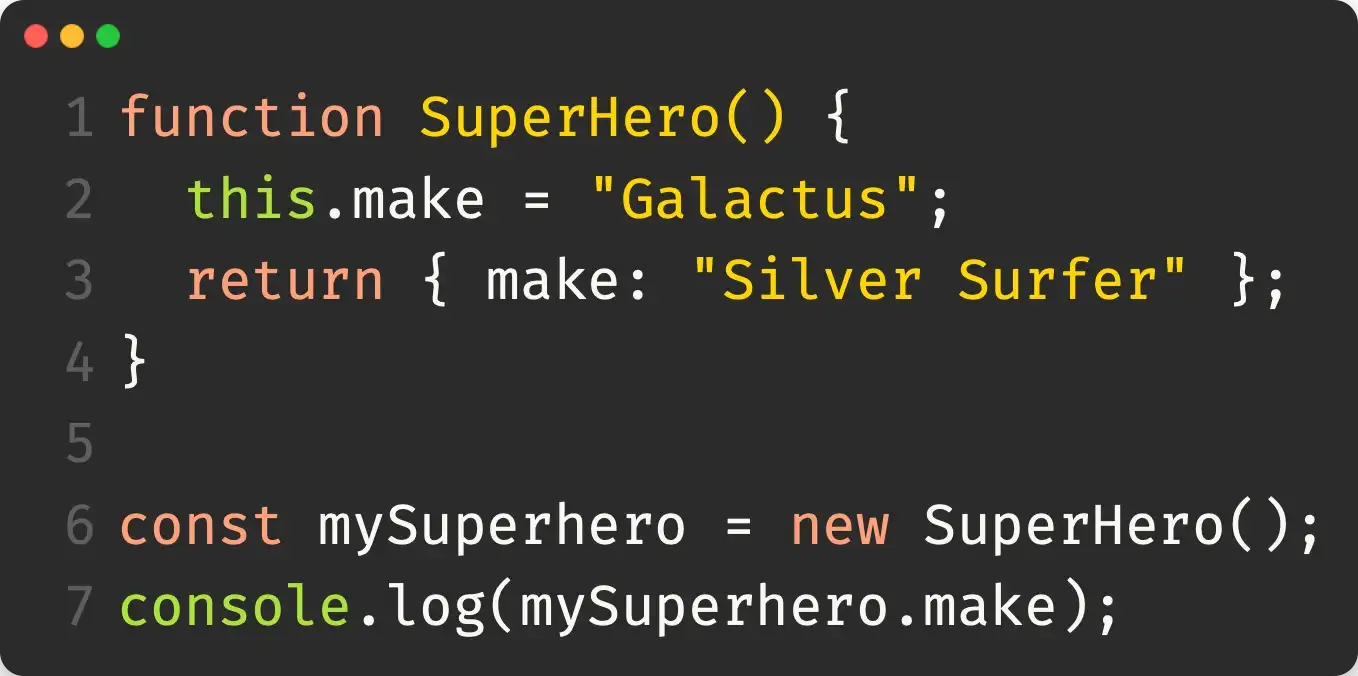
答案:
Silver Surfer因为当我们返回一个属性时,属性的值等于返回值,而不是构造函数中设置的值。

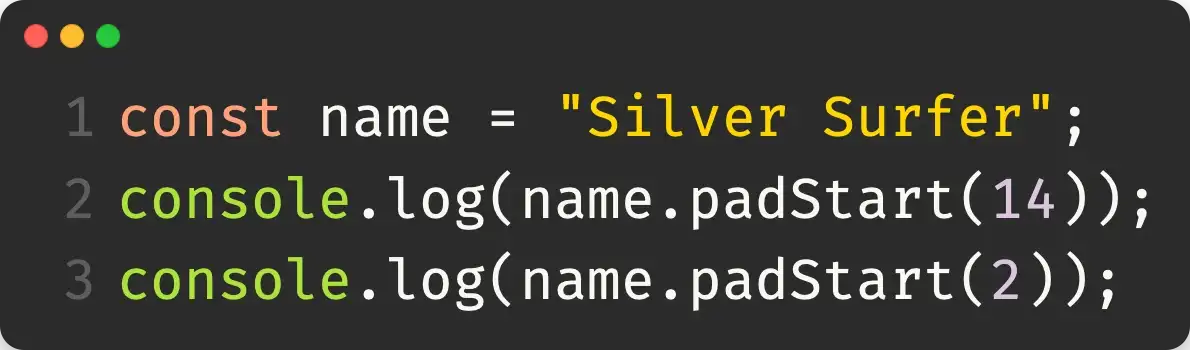
答案:
使用 padStart 方法,我们可以在字符串的开头添加填充。传递给此方法的值是字符串的总长度加上填充。字符串“Silver Surfer”的长度为 13。name.padStart(14) 在字符串的开头插入 1 个空格,因为 13 + 1 是 14。如果传递给 padStart 方法的参数小于数组的长度,则不会添加填充。

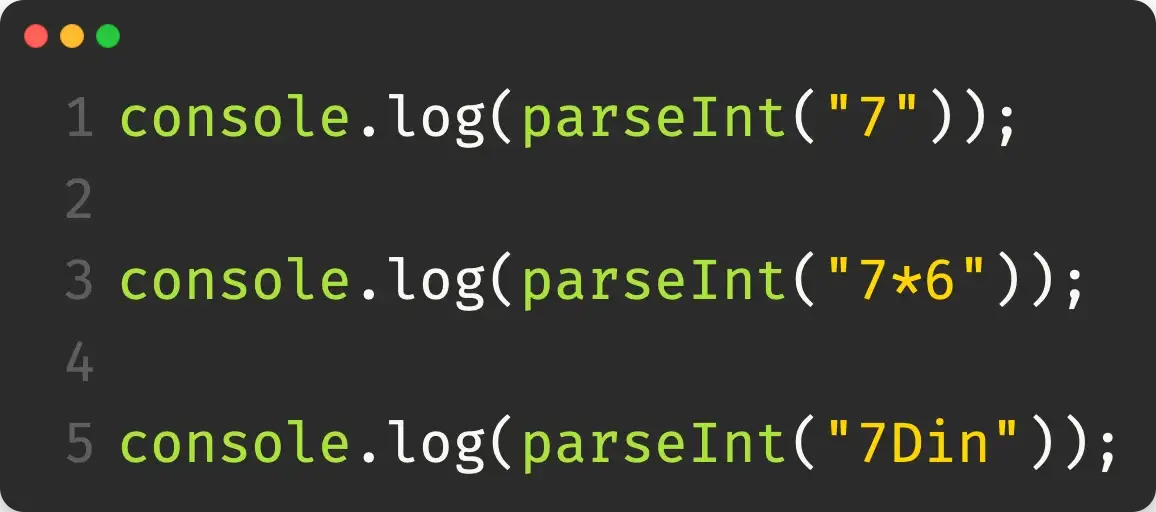
答案:
777如果我们将字符串和数字组合传递给 parseInt,parseInt 所做的是,它检查错误数据类型从哪个位置开始,如果错误数据类型之前的值是有效数字,它将返回有效数字。

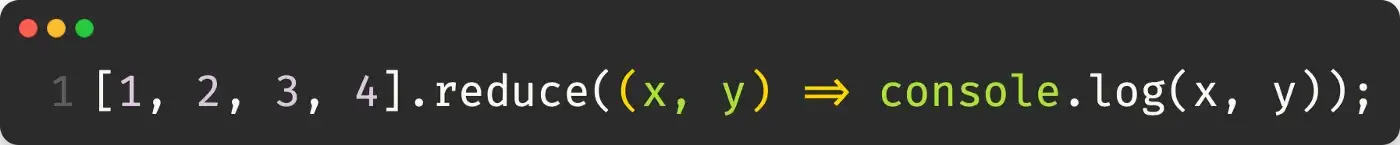
答案:
1 2undefined 3undefined 4如果我们不传递初始值,那么默认情况下 x 将是数组的第一个值,y 将是数组的第二个值。

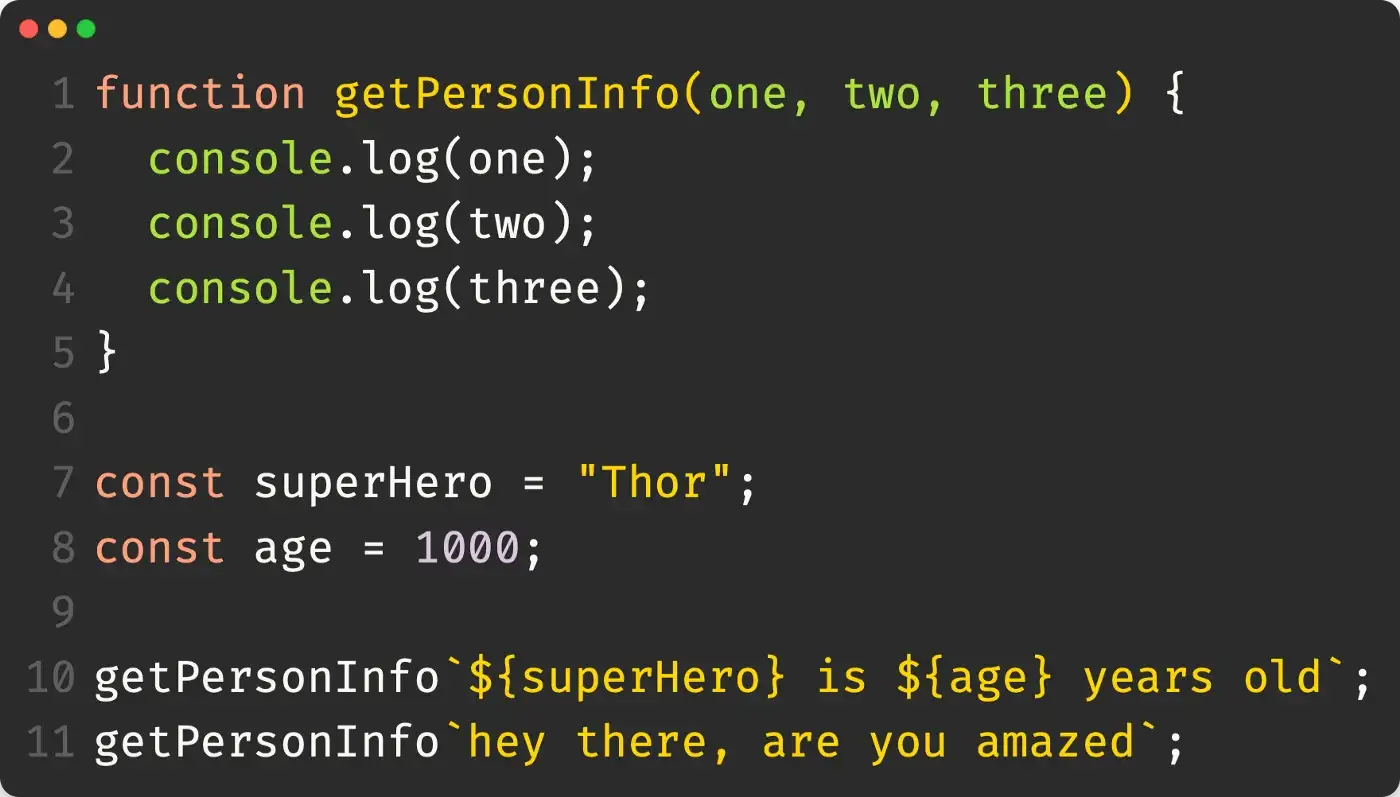
答案:
one - ["", " is ", " years old"]two - Thorthree - 1000one - ["hey there, are you amazed"]two - undefinedthree - undefined如果我们使用标记的模板文字,第一个参数的值总是字符串值的数组。其余参数获取传递的表达式的值(定义的变量值)!

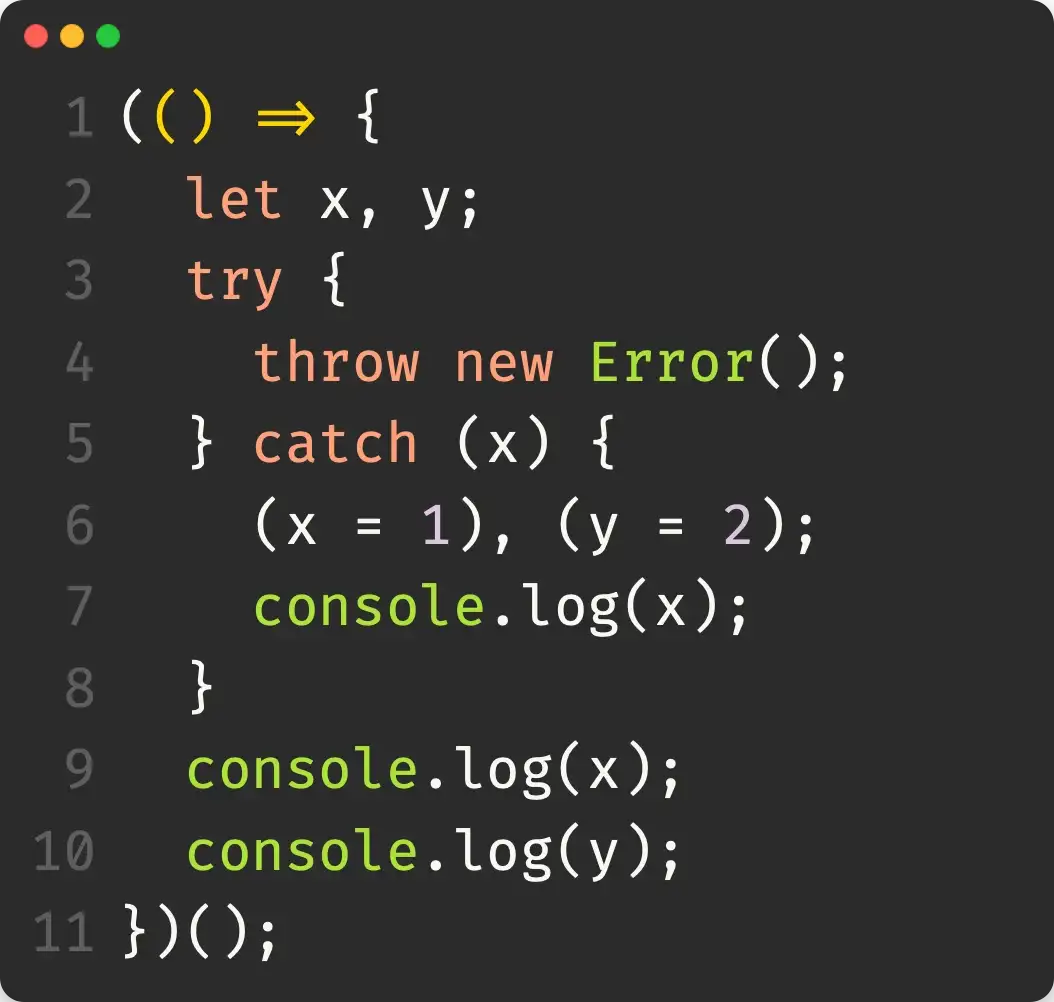
答案:
1undefined2
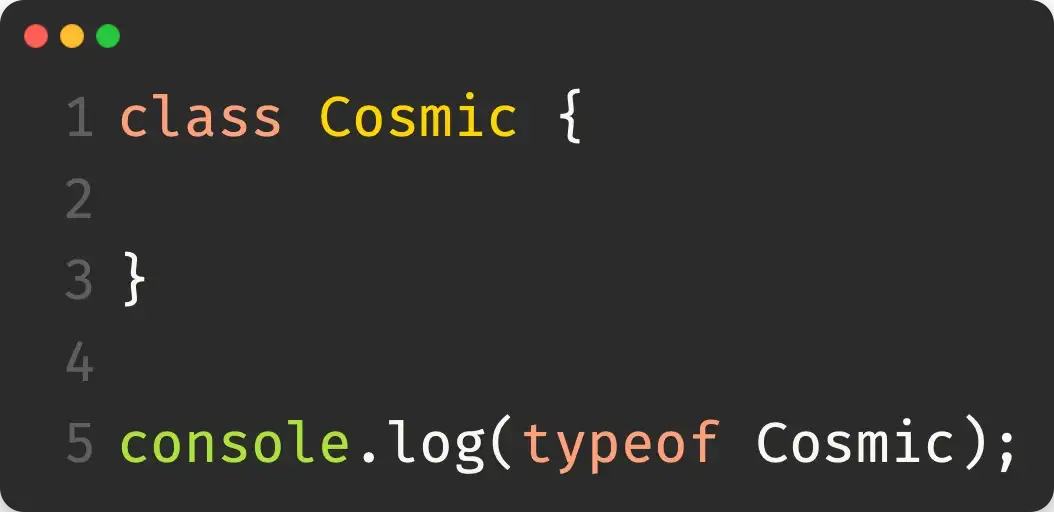
答案:
functionJS 中类 Class 的底层逻辑是 function.
今天的分享就到这里,感谢你的阅读。
本文链接:http://www.28at.com/showinfo-26-43324-0.htmlJS小知识,分享一些让我迷惑的前端面试题
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 高度可扩展系统中的性能优化策略
下一篇: 一文带你彻底弄懂线程池