熟悉我的朋友可能会知道,我一向是不写热点的。为什么不写呢?是因为我不关注热点吗?其实也不是。有些事件我还是很关注的,也确实有不少想法和观点。但我一直奉行一个原则,就是:要做有生命力的内容。
本文介绍的内容来自于笔者之前负责研发的爬虫管理平台, 专门抽象出了一个相对独立的功能模块为大家讲解如何使用nodejs开发专属于自己的爬虫平台.文章涵盖的知识点比较多,包含nodejs, 爬虫框架, 父子进程及其通信, react和umi等知识, 笔者会以尽可能简单的语言向大家一一介绍。
;复制代码</code></pre><p style=) 爬虫代码的其他部分因为不是核心重点,这里不一一举例, 我已经放到github上,大家可以交流研究.
爬虫代码的其他部分因为不是核心重点,这里不一一举例, 我已经放到github上,大家可以交流研究.
有关如何提取网页文本, 也有现成的api可以调用, 大家可以选择适合自己业务的api去应用,笔者这里拿puppeteer的page.$eval来举例:
const txt = await page.$eval('body', el => { // el即为dom节点, 可以对body的子节点进行提取,分析 return {...}})复制代码为了搭建完整的node服务平台,笔者采用了
const Koa = require('koa');const { resolve } = require('path');const staticServer = require('koa-static');const koaBody = require('koa-body');const cors = require('koa2-cors');const logger = require('koa-logger');const glob = require('glob');const { fork } = require('child_process');const app = new Koa();// 创建静态目录app.use(staticServer(resolve(__dirname, './static')));app.use(staticServer(resolve(__dirname, './db')));app.use(koaBody());app.use(logger());const config = { imgPath: resolve('./', 'static'), txtPath: resolve('./', 'db')}// 设置跨域app.use(cors({ origin: function (ctx) { if (ctx.url.indexOf('fetch') > -1) { return '*'; // 允许来自所有域名请求 } return ''; // 这样就能只允许 http://localhost 这个域名的请求了 }, exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'], maxAge: 5, // 该字段可选,用来指定本次预检请求的有效期,单位为秒 credentials: true, allowMethods: ['GET', 'POST', 'PUT', 'DELETE'], allowHeaders: ['Content-Type', 'Authorization', 'Accept', 'x-requested-with'],}))// 创建异步线程function createPromisefork(childUrl, data) { const res = fork(childUrl) data && res.send(data) return new Promise(reslove => { res.on('message', f => { reslove(f) }) })}app.use(async (ctx, next) => { if(ctx.url === '/fetch') { const data = ctx.request.body; const res = await createPromisefork('./child.js', data) // 获取文件路径 const txtUrls = []; let reg = /.*?(/d+)/./w*$/; glob.sync(`${config.txtPath}/*.*`).forEach(item => { if(reg.test(item)) { txtUrls.push(item.replace(reg, '$1')) } }) ctx.body = { state: res, data: txtUrls, msg: res ? '抓取完成' : '抓取失败,原因可能是非法的url或者请求超时或者服务器内部错误' } } await next()})app.listen(80)复制代码该爬虫平台的前端界面笔者采用umi3+antd4.0开发, 因为antd4.0相比之前版本确实体积和性能都提高了不少, 对于组件来说也做了更合理的拆分. 因为前端页面实现比较简单,整个前端代码使用hooks写不到200行,这里就不一一介绍了.大家可以在笔者的github上学习研究.
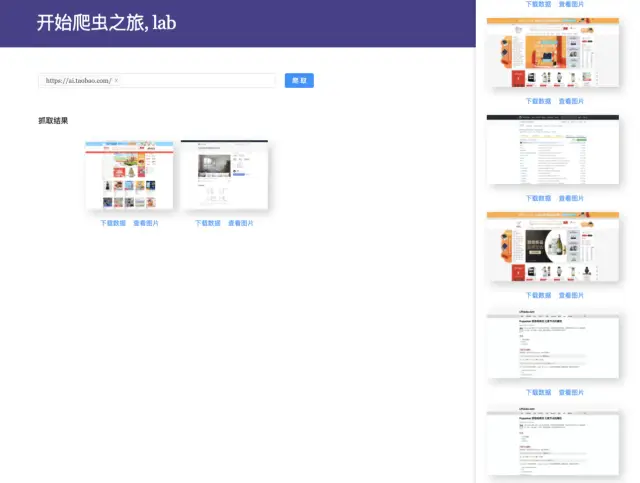
界面如下:

大家可以自己克隆本地运行, 也可以基于此开发属于自己的爬虫应用.
本文链接:http://www.28at.com/showinfo-26-102776-0.html基于Apify+node+react/vue搭建一个有点意思的爬虫平台
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com