Hello,大家好,我是 Sunday。
最近在网上看到了很多关于 Lite-xl 的讨论。很多开发者认为:“它是一个可以超越 VSCode,并且成为前端开发者最喜爱的代码编译器”。
为此,我专门下载并且体验了一下 Lite-xl 。
感受嘛...... 怎么说呢?
确实和 VSCode 有很大的不同,让我们一一道来......
Lite-xl 是一个在开源的 代码编辑器,目前有 4.5K 的 star 数

同时,Lite-xl 并没有提供安装包。如果想要安装 Lite-xl 必须要通过指令完成才可以。
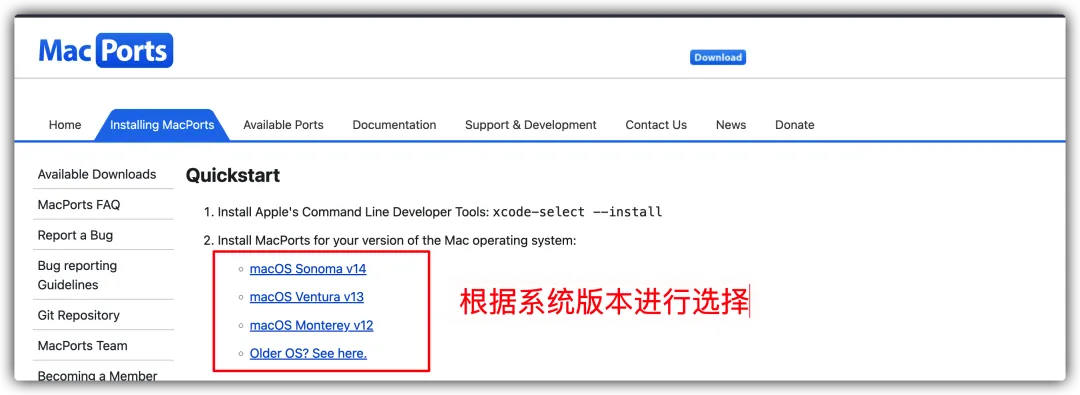
我们以 MAC OS 为例,想要安装一共分为 两 步:
 图片
图片
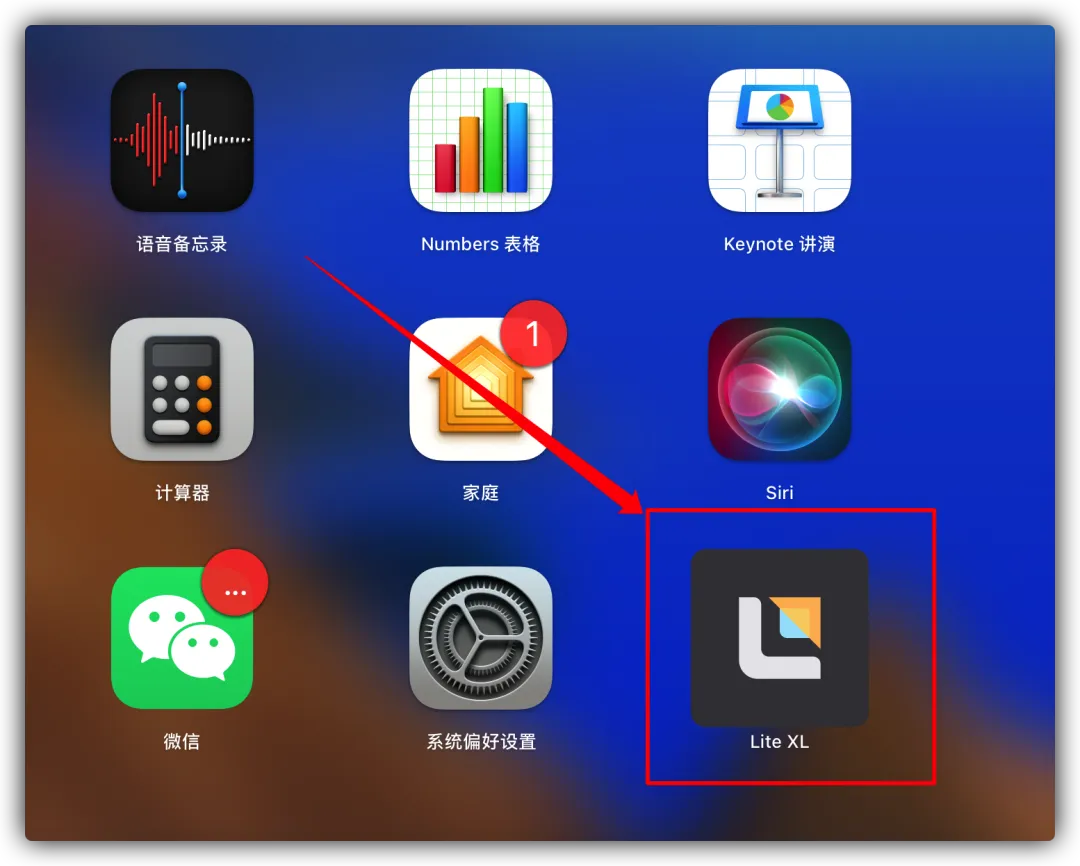
安装成功之后,系统中会多出一个 Lite XL 的图标,表示安装完成
 图片
图片
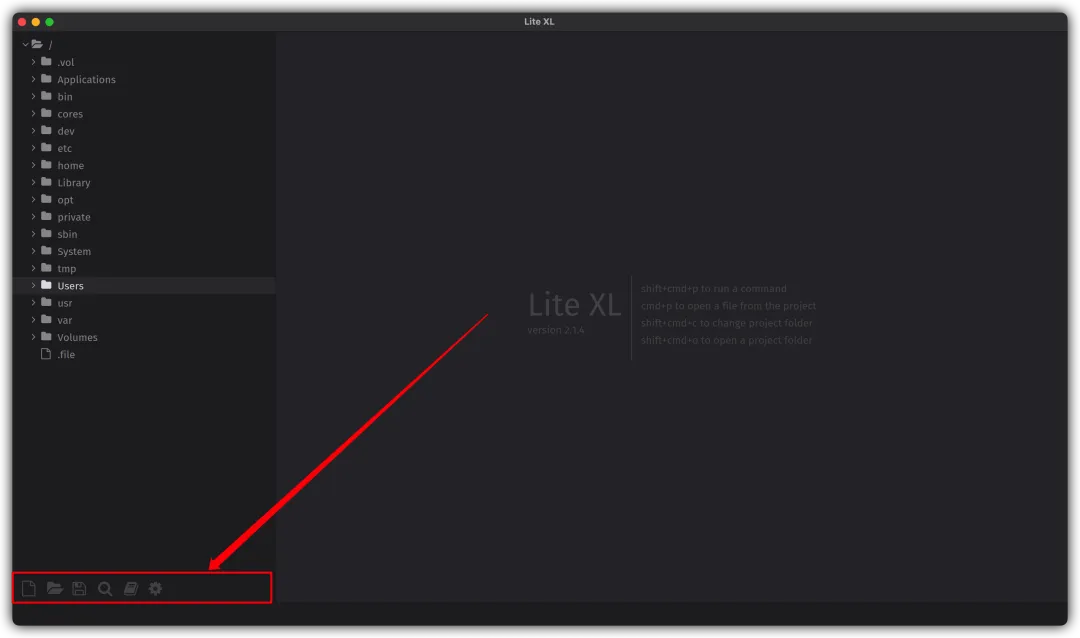
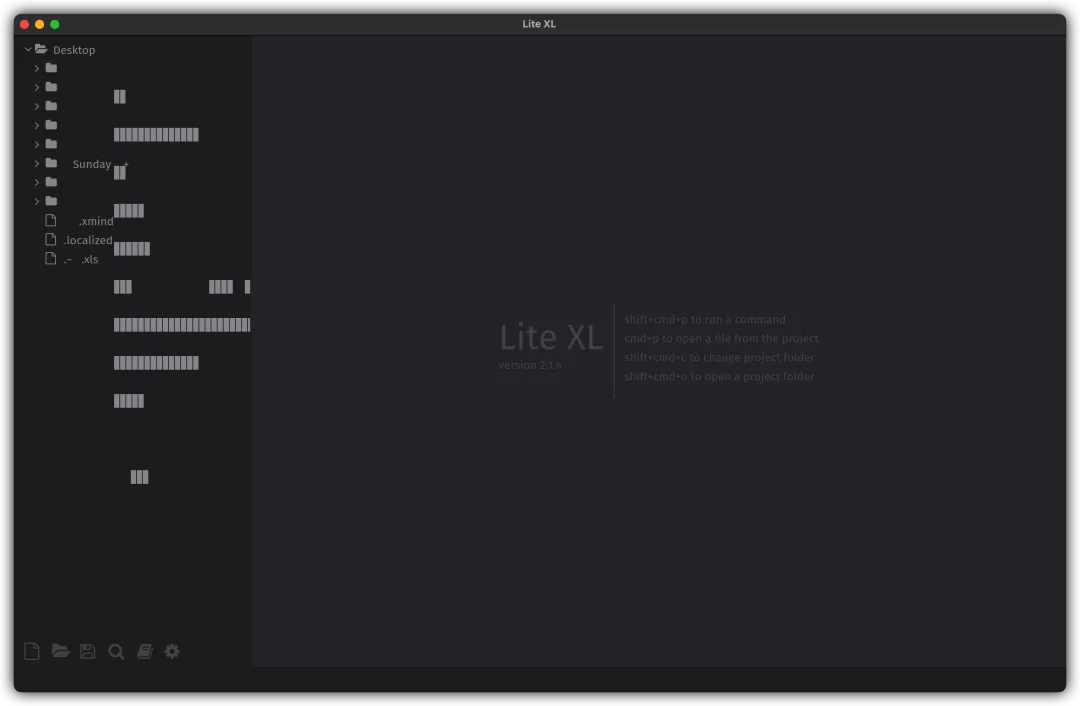
打开 Lite XL,界面大约是这样的:
 图片
图片
与 VSCode 的明显不同就是 侧边栏的位置被移倒了左下角。同时,大家有没有发现 它少了一个很关键的功能 就是 plugins(插件)
是的!目前 Lite XL 并不支持直接安装插件。
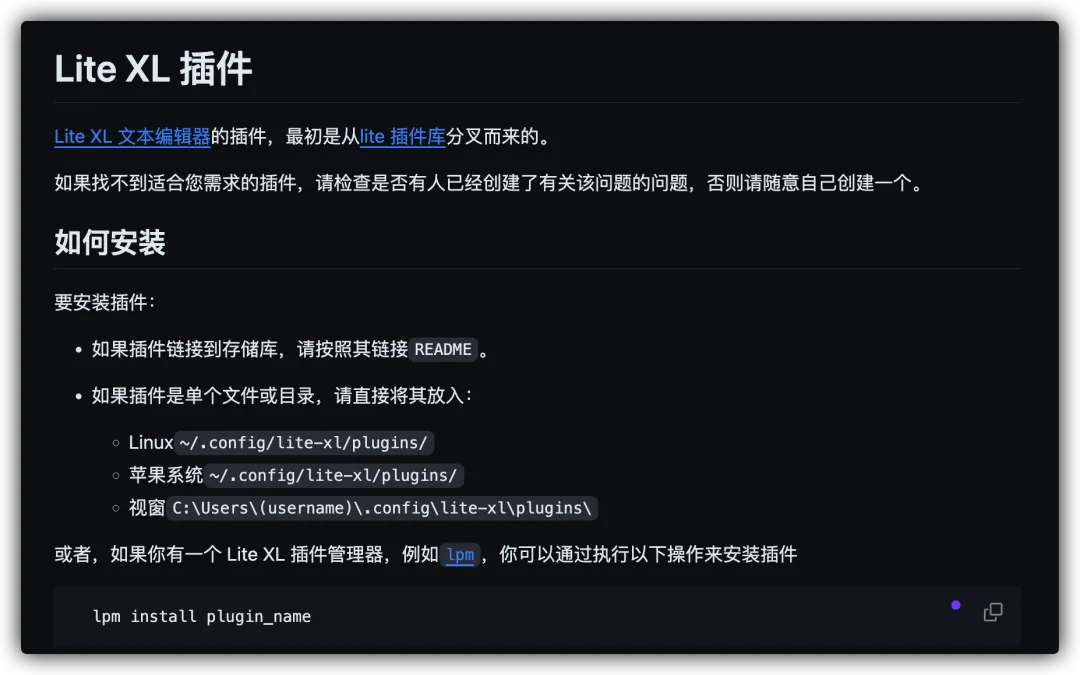
如果想要安装怎么办呢?需要到 lite-xl-plugins 的 github 仓库(https://github.com/lite-xl/lite-xl-plugins?tab=readme-ov-file)处进行安装。这里提供了安装的方式
 图片
图片
Google 翻译之后的截图
好像有点麻烦,所以我就没有专门进行操作,大家有兴趣的同学可以去试试看。
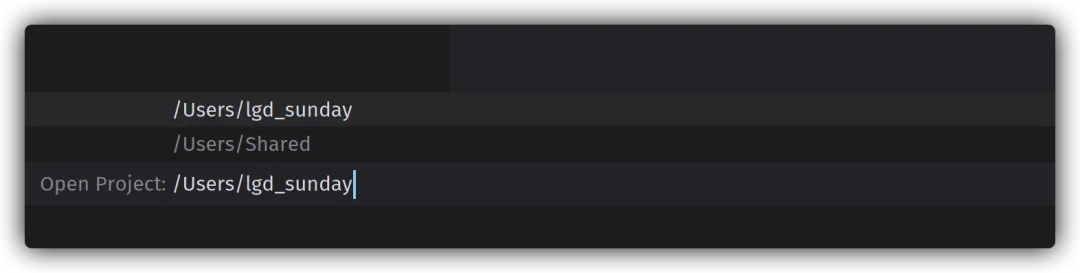
如果想要使用 Lite XL 访问项目,那么可以使用 shift+cmd+o 的组合键。
这个功能其实挺帅的,因为它会给我们很多对应的提示。利用这种提示就好像是在使用 终端 一样。莫名的一种“高级感”
 图片
图片
但是,当我使用它打开桌面时,问题就出现了 他竟然不支持中文目录!!!
 图片
图片
大家看左侧的 “竖条” 和 空白文件名 那些就是中文目录......同时,当我们在 shift+cmd+o 输入中文内容,也会出现无法读取的情况
这在国内开发者进行使用时,应该是 致命的。
这样的“缺陷”就导致 Lite XL在国内几乎是无法使用的(不知道为什么那么多的博主会这么推荐它......)
说起 Lite XL 的优点,最核心的就是 性能。
因为它是一个极简的编辑器,所以性能表现是极佳的,在我使用的过程中可以明显感觉到响应速度的流程性。
有开发者对此进行了测试(仅供参考,数据来自:https://levelup.gitconnected.com/vscodes-true-competitor-is-coming-litexl-22275759812e):
从目前我个人的体验来看 Lite XL 在性能表现中确实比较强,但是在目前计算机性能普遍较好的前提下,这应该只是少部分开发者所需要关注的问题。
而 不支持中文 这样的问题,注定在国内使用起来会不够方便。并且在其他的功能中(比如:Plugins),它的操作方便程度远不如 VSCode。
所以,如果 Lite XL 想要挑战 VSCode 统治地位,还有很长的路要走~~
本文链接:http://www.28at.com/showinfo-26-98182-0.html最近被炒的火热的 Lite-xl 会威胁到 VSCode 吗?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 一篇文章带你了解JavaScript Object 对象
下一篇: 拼多多海外版Temu被起诉!这款“恶意危险软件”,秘密从大量未经授权的用户数据中牟利,回应:“有机构想做空我们!”