
NodeJS在前端领域正扮演着越越重要的地位,它不仅可以让前端工作者使用javascript编写后端代码,还能方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动,非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
所以作为一名优秀的前端工程师,非常有必要了解和掌握Node.js。笔者接下来将通过对H5-Dooring项目中的实时在线下载代码功能来带大家掌握如何从零构建线上自动化打包工作流。
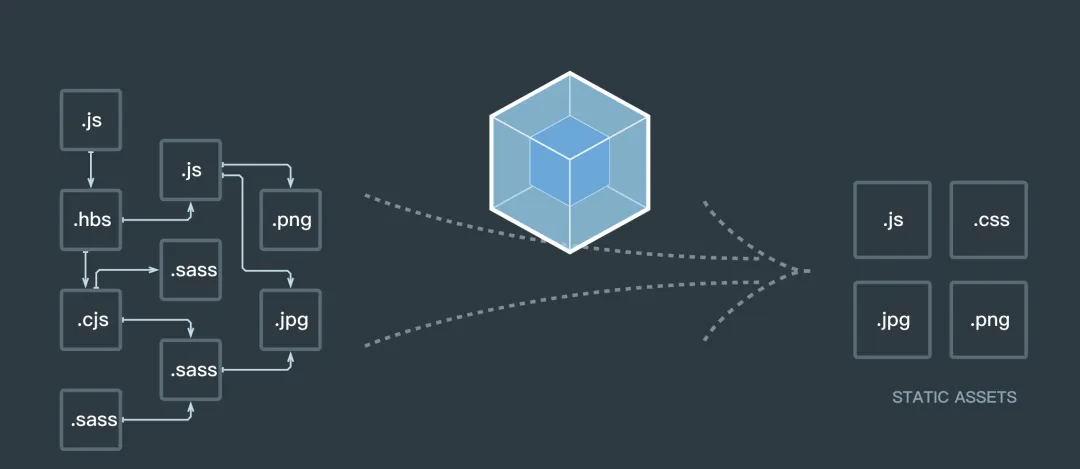
我们都用过诸如gulp,webpack之类的自动化工具,他们能很方便的帮我们打包编译代码,并以一种相对优雅的方式编写我们的工程代码。但是我们仔细思考之后就能发现, 这些产物的背后都是靠nodejs和babel做底层支持。我们无非就是设计一种架构模式,通过babel的加载器和nodejs的服务能力,将代码由JS - AST - JS的过程(这里忽略css和插件处理)。

在吹完牛逼之后,我们开始介绍如何设计一款在线工作流。
在线工作流是个泛指,其实任何产品线都有属于自己特色的工作流,但最终还是要回归业务。所以笔者在这里专门介绍一下H5-Dooring的实时下载代码的在线工作流。我们看看下面的设计流程:

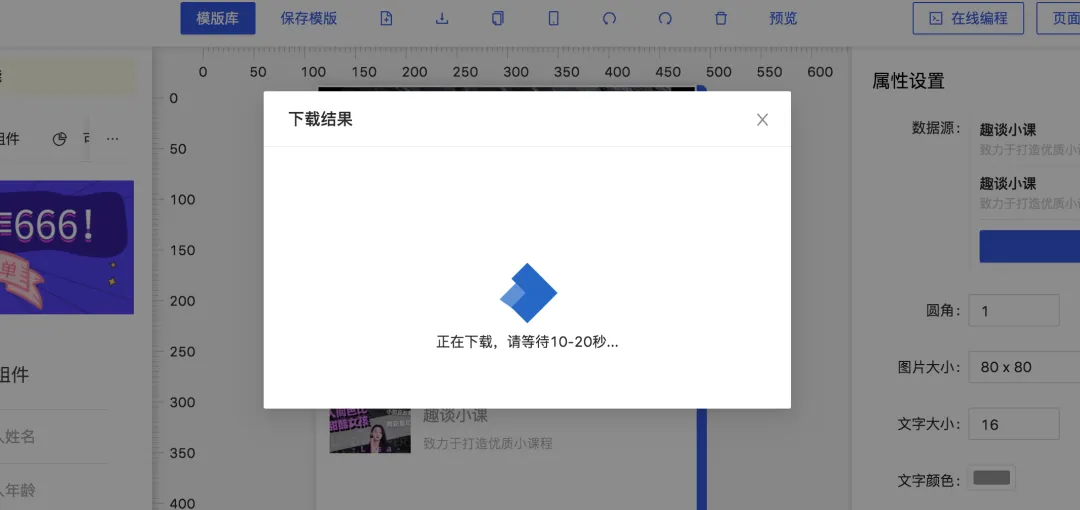
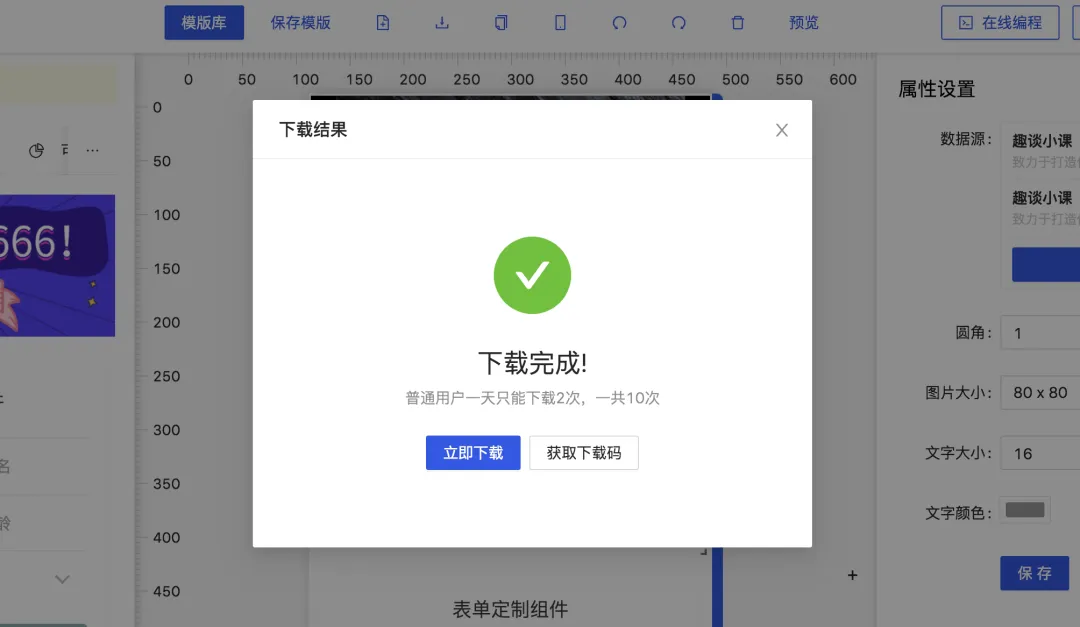
以上就是我们需要做的在线实时打包下载代码的工作流,由于nodejs是单线程的,为了不阻塞进程我们可以采用父子进程通信的方式和异步模型来处理复杂耗时任务,为了通知用户任务的完成状况, 我们可以用socket做双向通信。在当前的场景下就是代码编译压缩完成之后,通知给浏览器,以便浏览器显示下载状态弹窗。一共有三种状态:进行中,已完成,失败。对应如下图所示界面:


至于为什么没有出现下载失败的状态,不要问我,问就是没有失败过(完了,找虐了)。
以上就是H5-Dooring实时编译下载的工作流设计,至于线上更多的实际需求,我们也可以参考以上设计去实现,接下来笔者来具体介绍实现过程。
我们要想实现一个自动化工作流, 要考虑的一个关键问题就是任务的执行时机以及以何种方式执行. 因为用户下载代码之前需要等H5页面打包编译压缩完成之后才能下载, 而这个过程需要一定的时间(8-30s), 所以我们可以认定它为一个耗时任务.
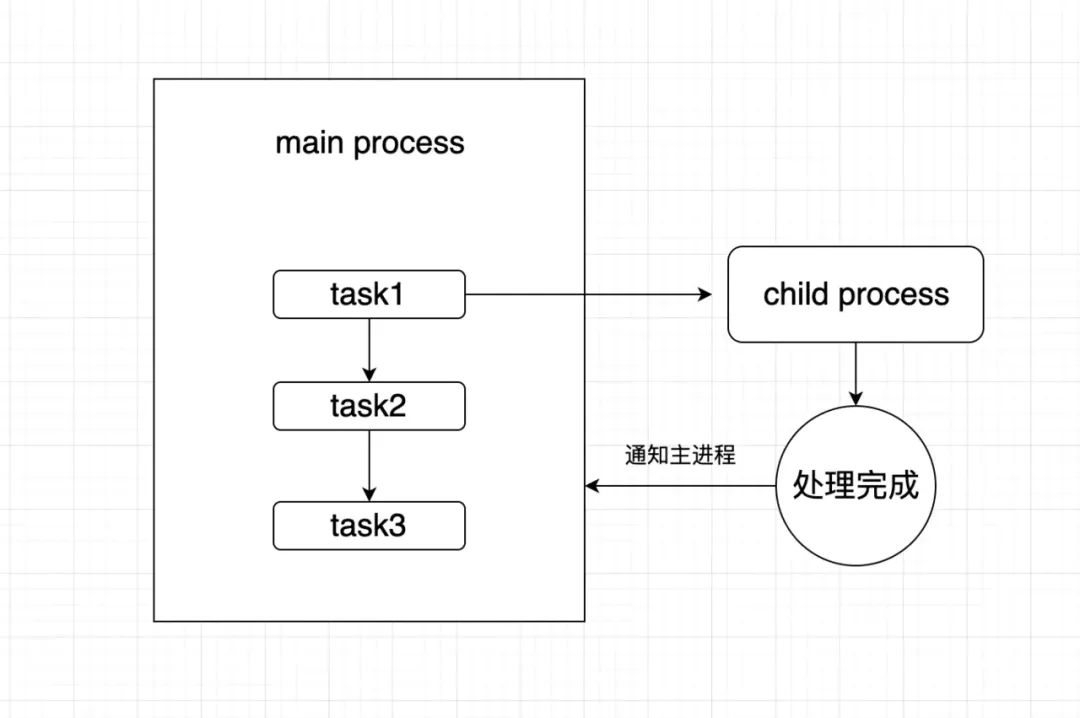
当我们使用nodejs作为后台服务器时, 由于nodejs本身是单线程的,所以当用户请求传入nodejs时, nodejs不得不等待这个"耗时任务"完成才能进行其他请求的处理, 这样将会导致页面其他请求需要等待该任务执行结束才能继续进行, 所以为了更好的用户体验和流畅的响应,我们不得不考虑多进程处理. 好在nodejs设计支持子进程, 我们可以把耗时任务放入子进程中来处理,当子进程处理完成之后再通知主进程. 整个流程如下图所示:

nodejs有3种创建子进程的方式,这里笔者简单介绍一下fork的方式。使用方式如下:
// child.jsfunction computedTotal(arr, cb) { // 耗时计算任务}// 与主进程通信// 监听主进程信号process.on('message', (msg) => { computedTotal(bigDataArr, (flag) => { // 向主进程发送完成信号 process.send(flag); })});// main.jsconst { fork } = require('child_process');app.use(async (ctx, next) => { if(ctx.url === '/fetch') { const data = ctx.request.body; // 通知子进程开始执行任务,并传入数据 const res = await createPromisefork('./child.js', data) } // 创建异步线程 function createPromisefork(childUrl, data) { // 加载子进程 const res = fork(childUrl) // 通知子进程开始work data && res.send(data) return new Promise(reslove => { res.on('message', f => { reslove(f) }) }) } await next()})复制代码在H5-Dooring线上打包的工作流中,我们会用到child_process的exec方法,来解析并执行命令行指令。至于父子进程的更多应用,大家可以自行探索。
在上面介绍的dooring工作流中,我们知道为了实现实时打包,我们需要一个H5 Template项目,作为打包的母版,当用户点击下载时,会将页面的json schema数据传给node服务器, node服务器再将json schema进行数据清洗最后生成template.json文件并移动到H5 Template母版中,此时母版拿到数据源并进行打包编译,最后生成可执行文件。
以上的过程很关键, 这里笔者画个大致的流程图:

为了实现以上过程,我们需要两个关键环节:
第一个环节很好实现,我们只需要用nodejs的fs模块生成文件到指定目录即可,这里笔者重点介绍第二个环节的实现。
当我们将json数据生成到H5 Template中之后,就可以进行打包了,但是这个过程需要自动化的去处理,不能像我们之前启动项目一样,手动执行npm start或者yarn start。我们需要程序自动帮我们执行这个命令行指令,笔者在查nodejs API突然发现了child_process的exec方法,可以用来解析指令,这个刚好能实现我们的需求,所以我们开始实现它。代码如下:
import { exec } from 'child_process'const outWorkDir = resolve(__dirname, '../h5_landing')const fid = uuid(8, 16)const cmdStr = `cd ${outWorkDir} && yarn build ${fid}`// ...exec相关代码const filePath = resolve(__dirname, '../h5_landing/src/assets/config.json')const res = WF(filePath, data)exec(cmdStr, function(err,stdout,stderr){ if(err) { // 错误处理 } else { // 成功处理 }})复制代码以上代码我们不难理解,我们只需要定义好打包的指令字符串(方式和命令行操作几乎一致),然后传入给exec的第一个参数,他就会帮我们解析字符串并执行对应的命令行指令。在执行完成之后,我们可以根据回调函数(第二个参数)里的参数值来判断执行结果。整个过程是异步的,所以我们不用担心阻塞问题,为了实时反馈进度,我们可以用socket来将进度信息推送到浏览器端。
在上面介绍的 exec实现解析并执行命令行指令 中还有一些细节可以优化,比如代码执行进程的反馈,执行状态的反馈。因为我们用的是异步编程,所以请求不会一直等待,如果不采取任何优化措施,用户是不可能知道何时代码打包编译完成, 也不知道代码是否编译失败,所以这个时候会采取几种常用的放案:
很明显使用websocket双向通信会更适合本项目。这里我们直接使用社区比较火的socket.io.由于官网上有很多使用介绍,这里笔者就不一一说明了。我们直接看业务里的代码使用:
// node端exec(cmdStr, function(err,stdout,stderr){ if(err) { console.log('api error:'+stderr); io.emit('htmlFail', { result: 'error', message: stderr }) } else { io.emit('htmlSuccess', { result: dest, message: stderr }) }})// 浏览器端const socket = io(serverUrl);// ...省略其他业务代码useEffect(() => { socket.on('connect', function(){ console.log('connect') }); socket.on('htmlFail', function(data){ // ... }); socket.on('disconnect', function(e){ console.log('disconnect', e) });}, [])复制代码这样我们就能实现服务器任务流的状态实时反馈给浏览器端了。
实现前端下载功能其实也很简单,因为用户配置的H5项目包含了各种资源,比如css,js,html,image,所以为了提高下载性能和便捷性我们需要把整个网站打包,生成一个zip文件供用户下载。原理就是使用jszip将目录压缩,然后返回压缩后的路径给到前端,前端采用a标签进行下载。至于如何实现目录遍历压缩和遍历读取目录, 这里笔者就不说了,感兴趣的可以参考笔者其他的nodejs的文章。
以上教程笔者已经集成到H5-Dooring中,对于一些更复杂的交互功能,通过合理的设计也是可以实现的,大家可以自行探索研究。
体验地址: https://dooring.vip。
本文链接:http://www.28at.com/showinfo-26-88736-0.html基于NodeJS从零构建自动化出码工作流
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com