本次春节活动,使用到了字节内的主要前端、跨端、互动技术产品。主要涉及:
SAR Creator 等渲染引擎的运行环境。活动中,主要支持了 5 个互动玩法:“招财神龙”、“神龙探宝”、“摇福签”、“保卫现金”和“红包雨”,如下所示。

包含四个主题的「寻宝场景」,每次寻宝会随机一个主题,如下,从左到右分别是山川、雪乡、丹霞和江南。

整个「家场景」是由 3D 和 2D 元素混合构建的。3D 部分包括小女孩、龙、地面和雪堆。2D 元素主要有炮仗、房子以及神龙回家后小女孩头上的提示气泡,是用图片实现的。还有一些 2D 动画元素,比如房子后面一直循环播放的红包动画、龙沉睡时嘴角的“zzz”呼吸效果。
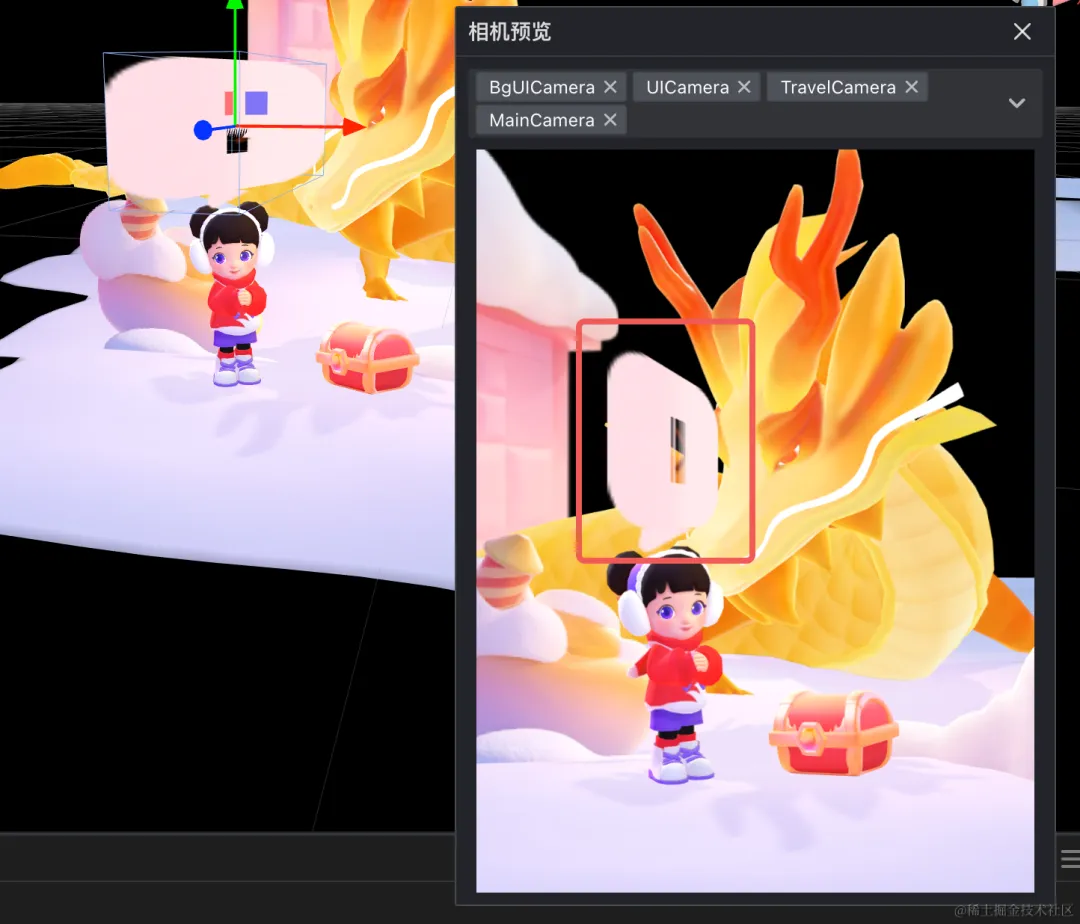
设计同学使用 SAR Creator 编辑器搭建「家场景」,包括 3D 模型/2D 精灵的摆放、灯光和相机参数的设置等。SAR Creator 编辑器提供了图形化界面,可以方便地调整场景元素的层级关系、位置、朝向、缩放比例以及材质参数等。「家场景」的 3D 模型使用透视相机渲染,而 2D 精灵等使用正交相机渲染。最终,SAR Creator 渲染出的场景画面还原了设计稿的效果。
SAR Creator 场景中所有元素,包括相机、灯光等,都以 entity(实体)的形式存在,entity 之间存在父子关系,形成一棵节点树,如下图左上角“层级”标签页下的内容。父节点 entity 的 Transform3D 组件的位置、旋转和缩放属性,会影响子节点的相同属性。Enity 上可以挂载自定义脚本,影响 enity 的行为逻辑。SAR Creator 提供了大量操纵 entity 的引擎能力。

对于研发同学,可以基于graph进行逻辑条件的配置。

如上图所示,例如进入游戏后,用户可能是在“龙沉睡”或者“龙待机”的状态,我们通过在Graph的变量区建立代码运行的逻辑条件(支持Number和Boolean两种类型),可以自定义一个case变量,当case = 1,播放“龙沉睡”、当case = 2,播放“龙待机”。
在代码中,我们可以通过使用AnimationController.setValue(variableName,value)来触发动画执行。
const animationController = this.entity.getScript(AnimationController);if(showAwake) { // 需要播沉睡 animationController.setValue("case", 1)}else if(showIdle){ //需要播放idle animationController.setValue("case", 2)}再比如,在某一个时间,用户点击了“去寻宝”按钮,这时候通过设置animationController.setValue("showGoOut",true)即可触发龙去寻宝的动画。
我们还为动画播放提供了钩子函数,在动画播放的特定时间,触发自定义的逻辑回调。
| 在进入状态时触发 |
| 在完全退出状态时触发 |
| 在状态更新时触发 |
// 获取动画控制器组件const animationController = this.entity.getScript(AnimationController);animationController.on('onStateEnter',(controller:AnimationController,state:AnimationState)=>{ //在此处实现业务逻辑});在实现一些特殊效果时,为了保障效果的高度还原,我们使用了坐标同步。例如小女孩头上的提示气泡和龙嘴角的“zzz”呼吸特效,接下来以气泡为例介绍一下这一部分的实现。

若用常规的模式在 3D 场景中摆放一个 2D 的片,会导致小女孩动的时候,渲染出来的气泡会穿帮或者 z-fighting。

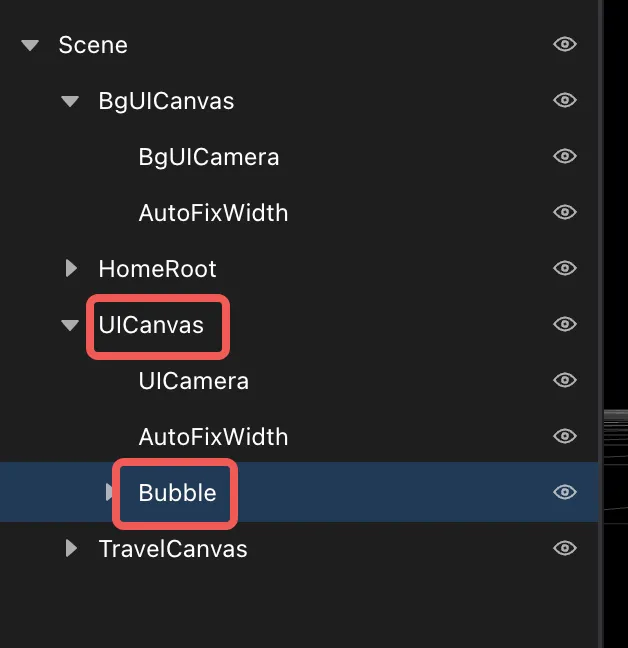
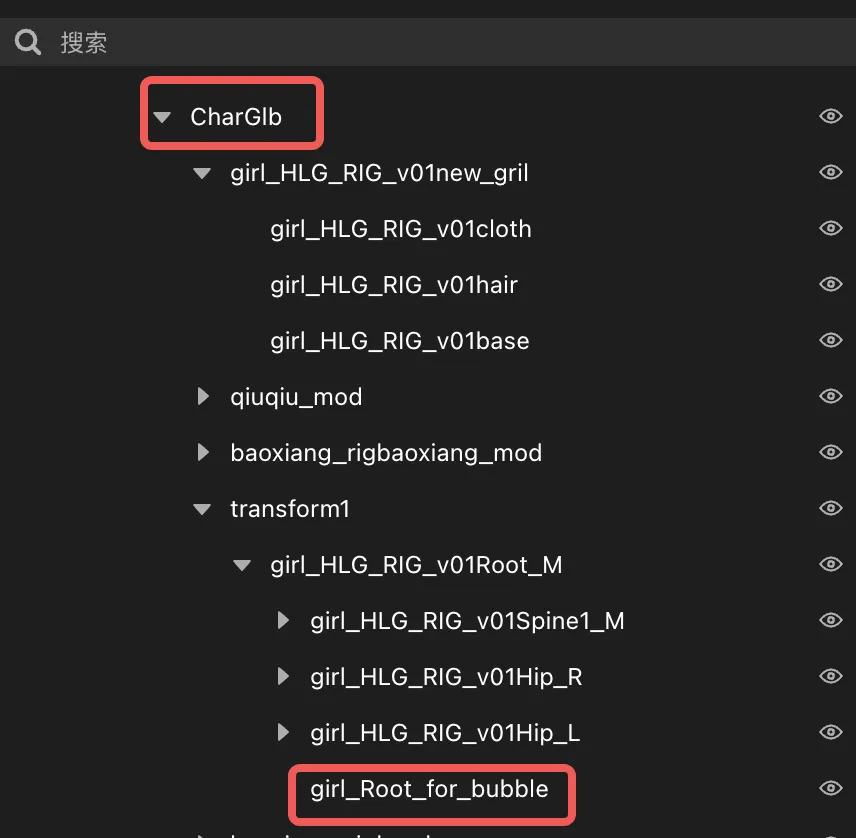
3D-2D 坐标同步的做法是将 Bubble 节点放在 UICanvas(SAR Creator 处理 2D 元素的节点)中,每一帧将小女孩模型里的骨骼变换节点在 3D 空间中的位置转化成 UICanvas 坐标系的坐标,再实时设置 Bubble 的位置属性。


坐标同步代码如下
本文链接:http://www.28at.com/showinfo-26-82764-0.html2024 抖音欢笑中国年之招财神龙互动技术揭秘
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com