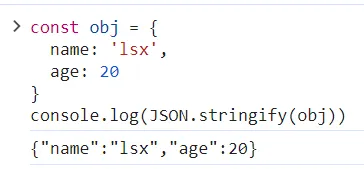
对于 JSON.stringify 这个方法我相信大家都很熟悉了,一般用来将一个对象或者数组转成字符串,也就是一个 JSON,然后让接口携带并传到后端。uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
但是你真的很了解 JSON.stringify 吗?往下阅读,看你是不是真的了解它~uNr28资讯网——每日最新资讯28at.com
第二个参数传数组Array
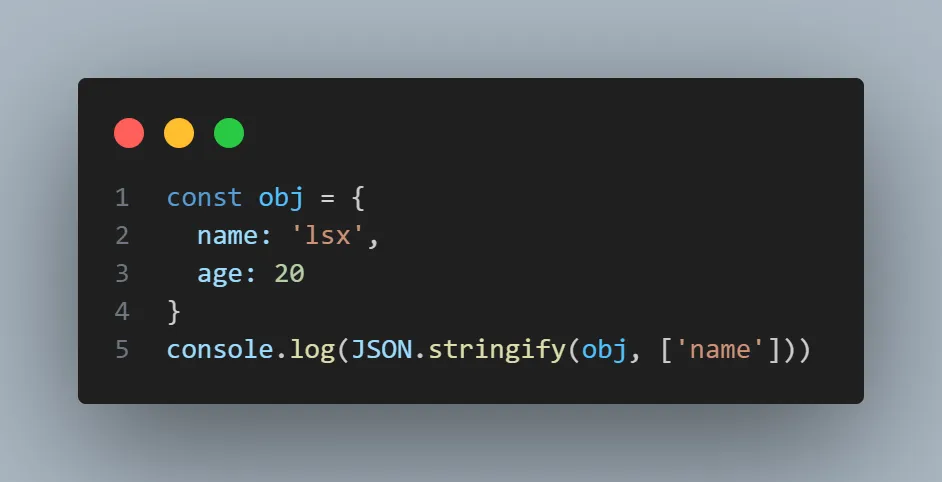
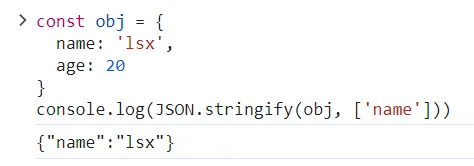
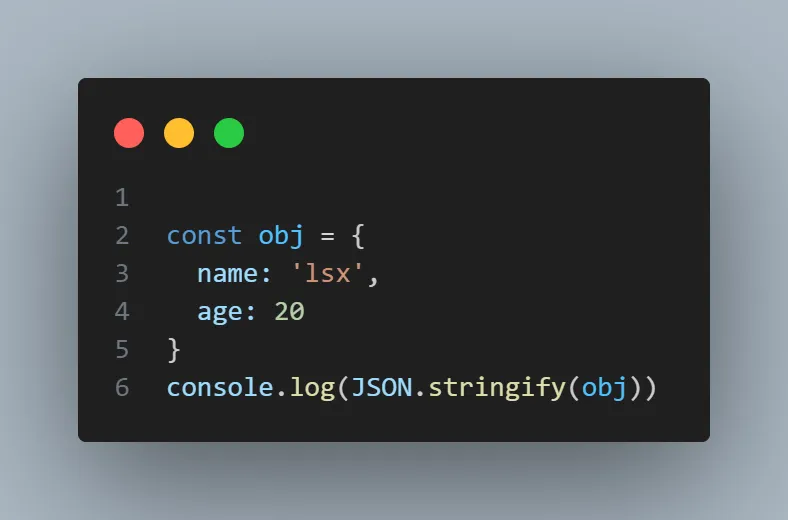
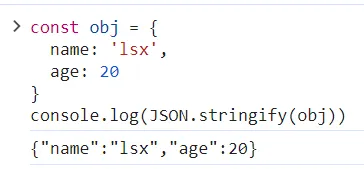
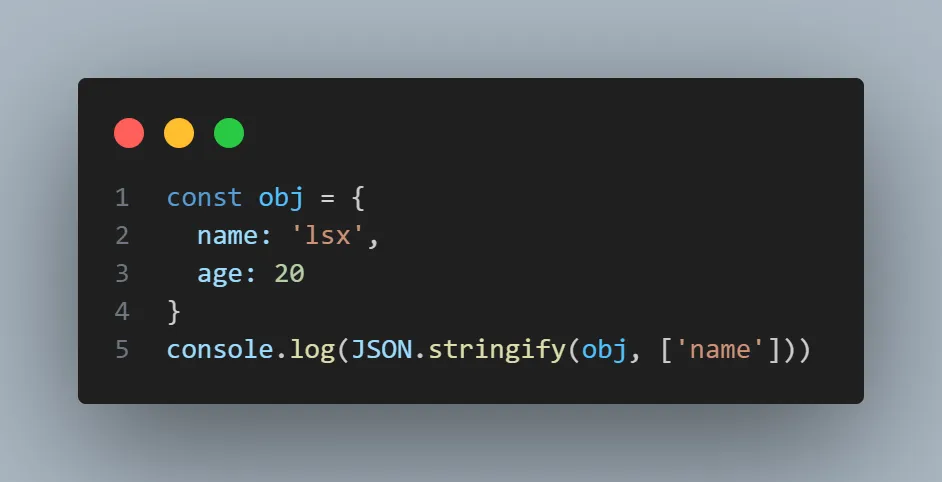
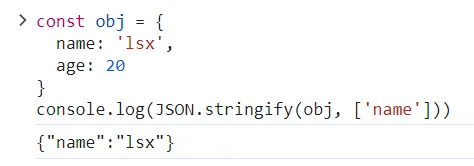
JSON.stringify 的第二个参数传数组时,那么它只会转换数组中的 key,比如下面例子中,只会转换 name 属性:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
第三个参数传数字Number
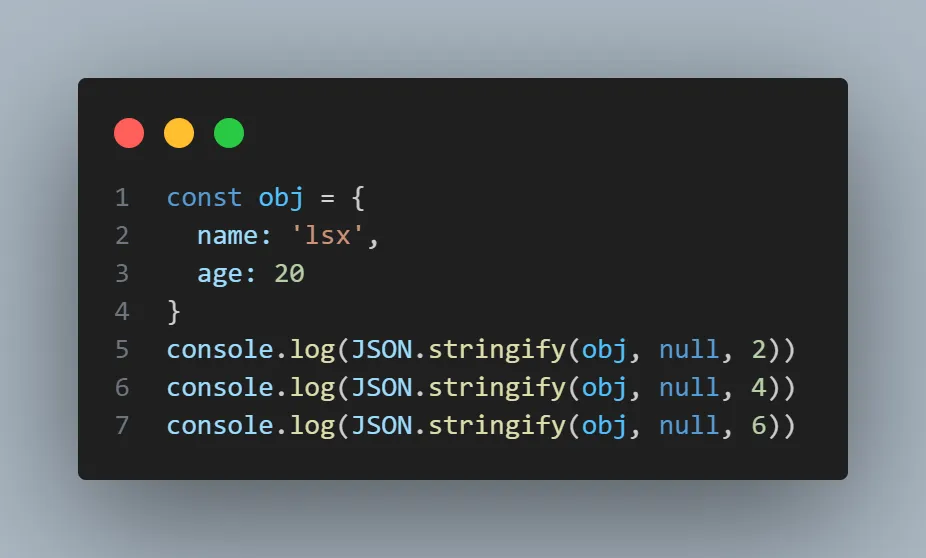
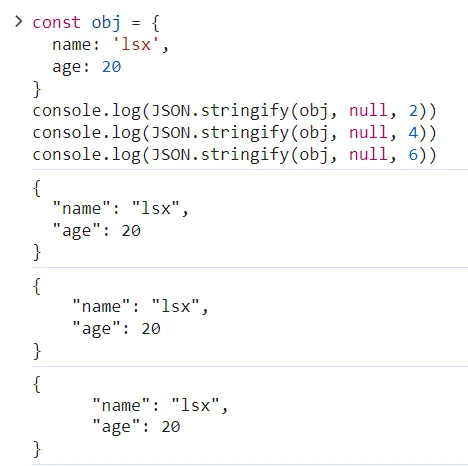
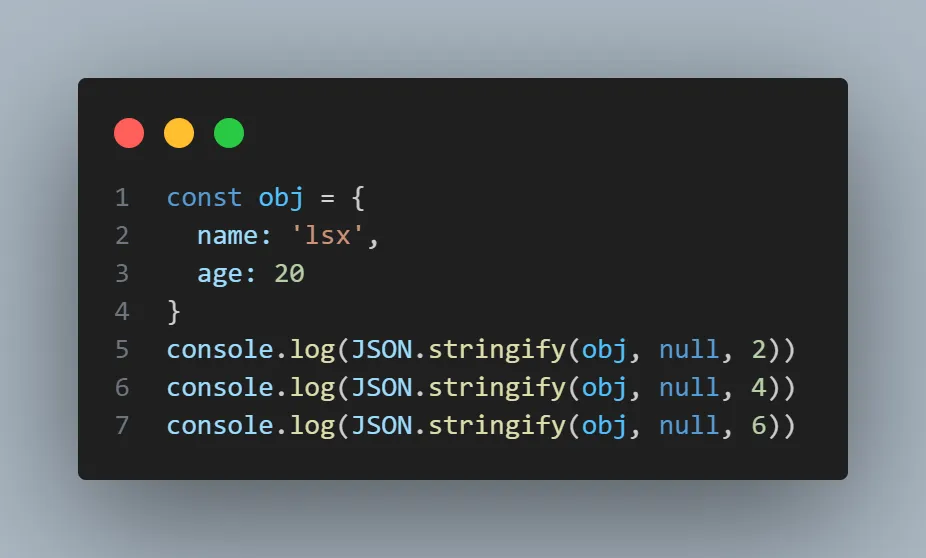
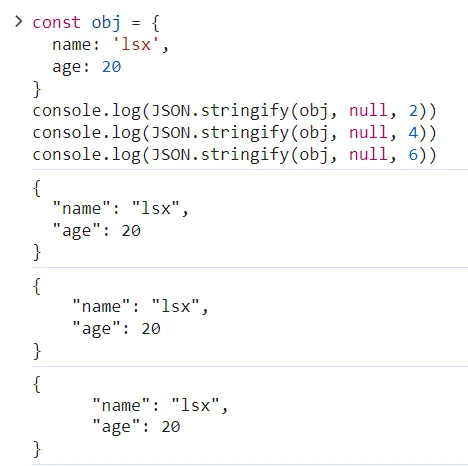
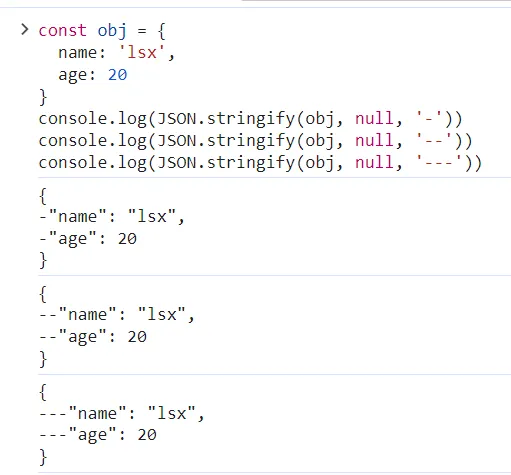
JSON.stringify 的第三个参数传数字时,这个数字会被当成 JSON 的缩进级别。uNr28资讯网——每日最新资讯28at.com
比如下面例子,分别是2空格、4空格、6空格缩进:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
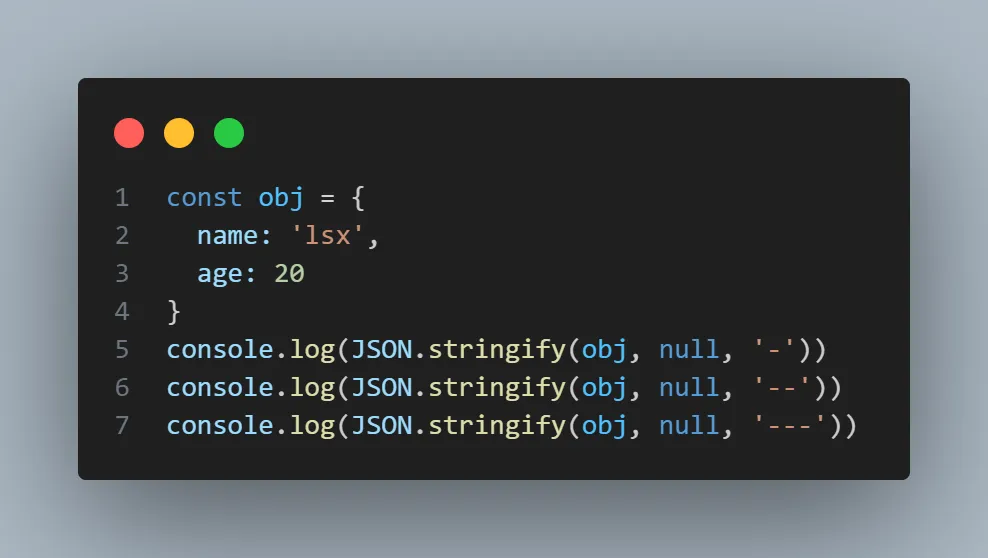
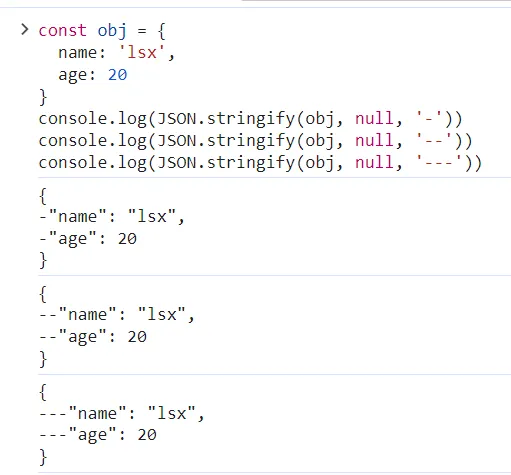
第三个参数传字符串String
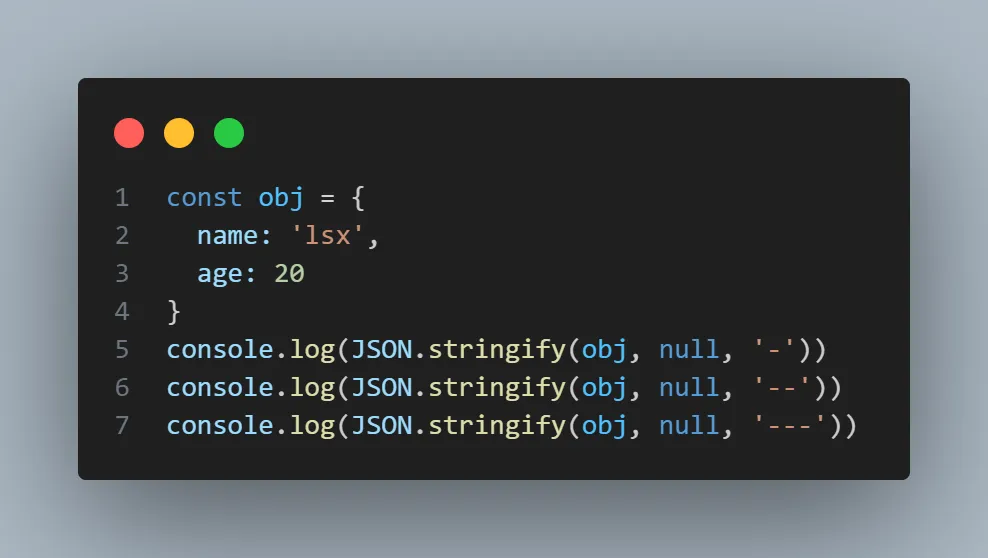
JSON.stringify 的第三个参数传字符串时,这个字符串会被当成 JSON 的缩进占位符:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
toJSON
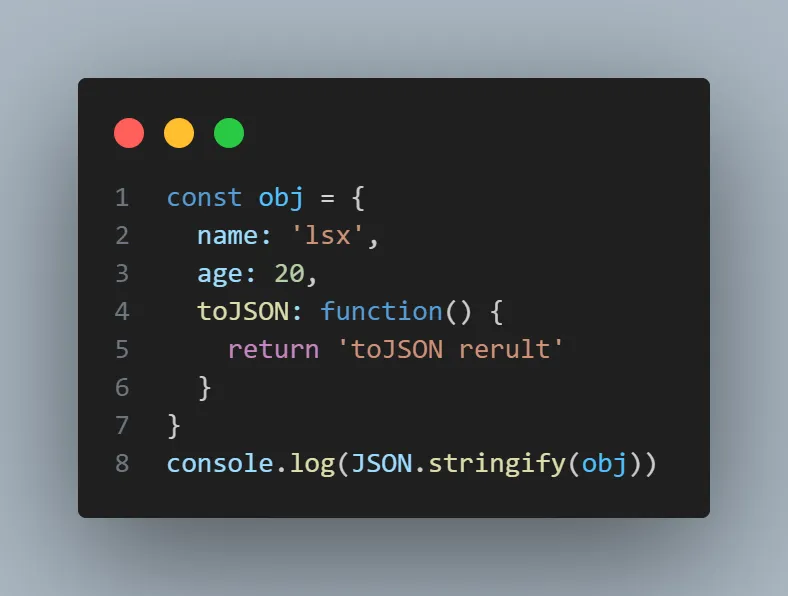
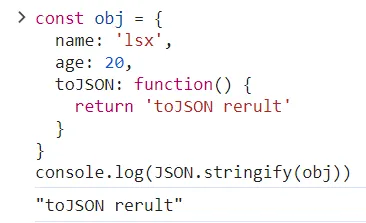
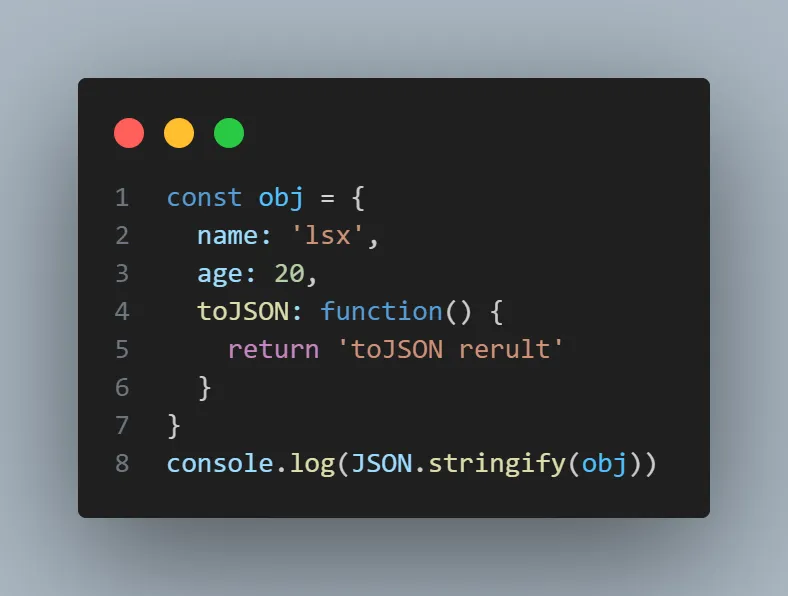
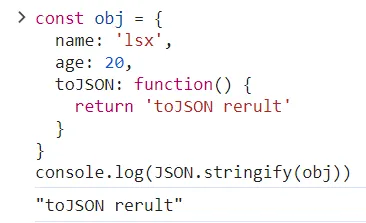
如果被转换的对象中有 toJSON 这个方法的话,那么当JSON.stringify进行转换后,会获取这个toJSON方法的执行返回值:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
JSON.stringify 局限性
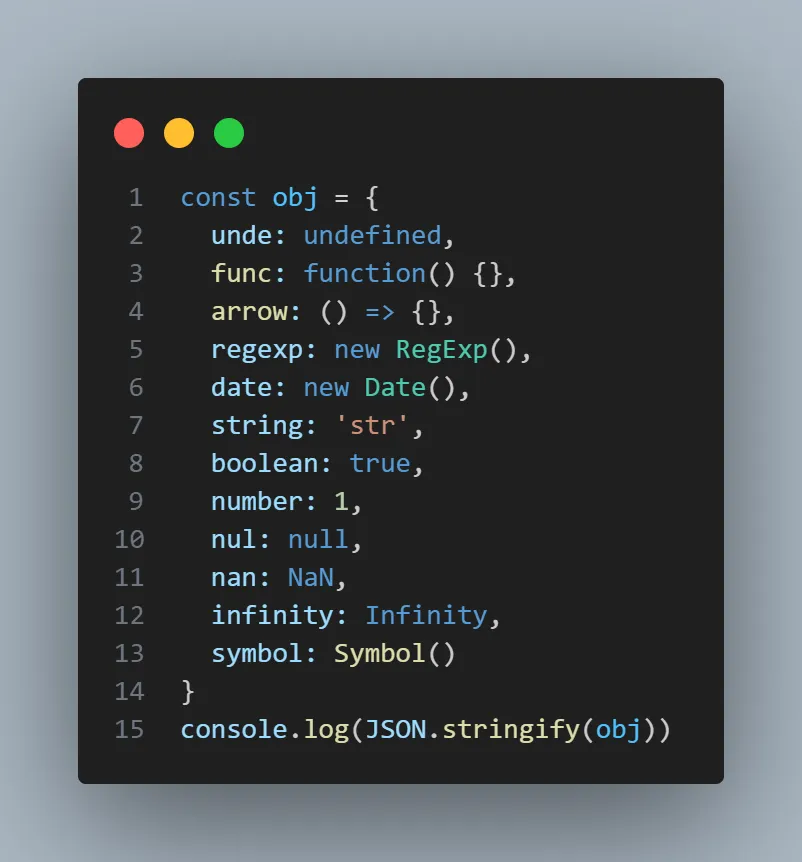
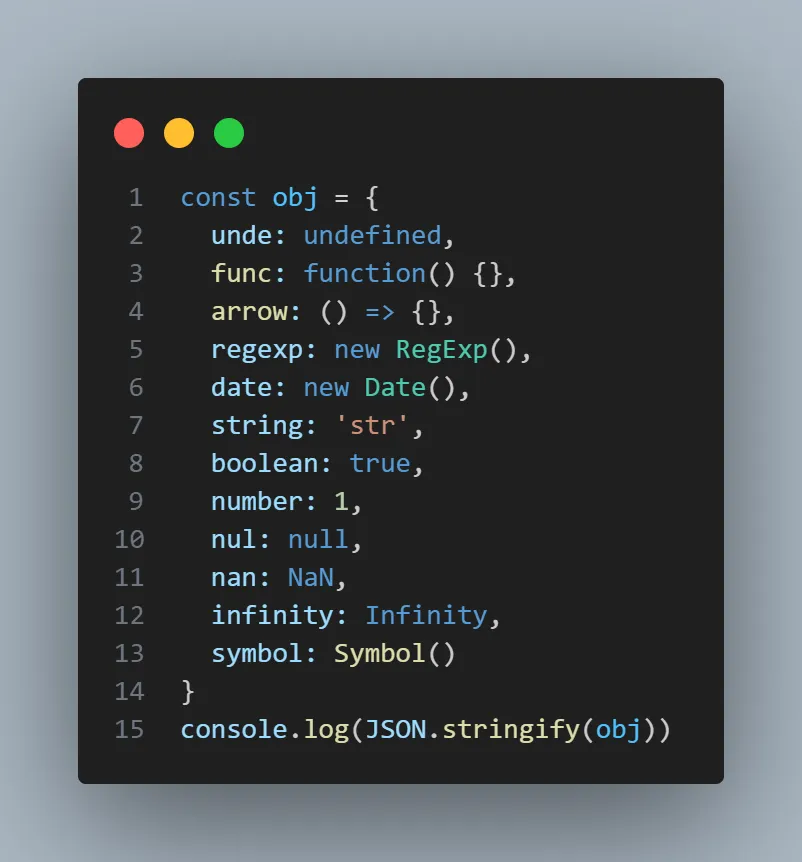
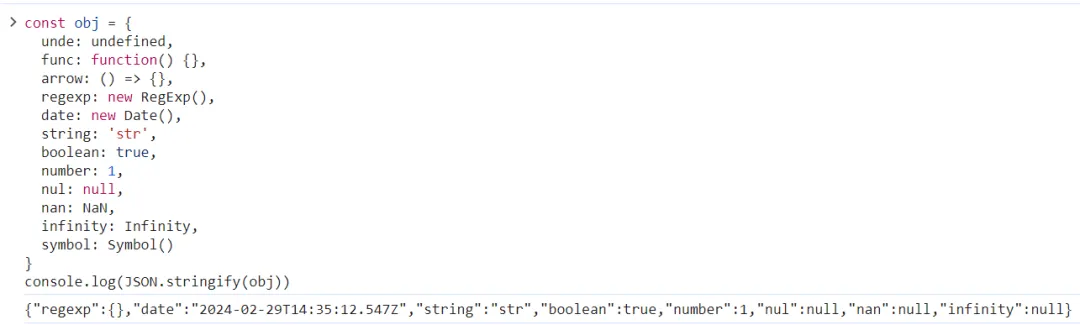
很多人使用 JSON.stringify 来做深拷贝,但是这是万万不行的,因为它是有局限性的:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
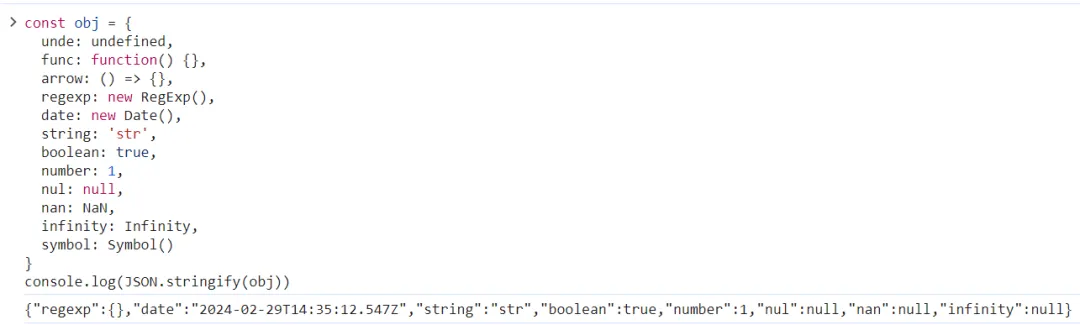
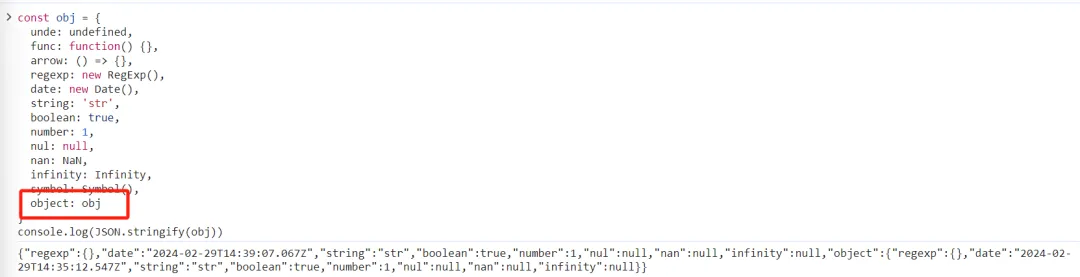
从下面例子可以看出:uNr28资讯网——每日最新资讯28at.com
- undefined、function、symbol 在转换后直接被忽略了
- 正则表达式转换成对象,日期转换成字符串
- NaN、Infinity 直接变成 null
所以千万不要用 JSON.stringify 来做深拷贝!!!得不到满意的结果的!!!uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
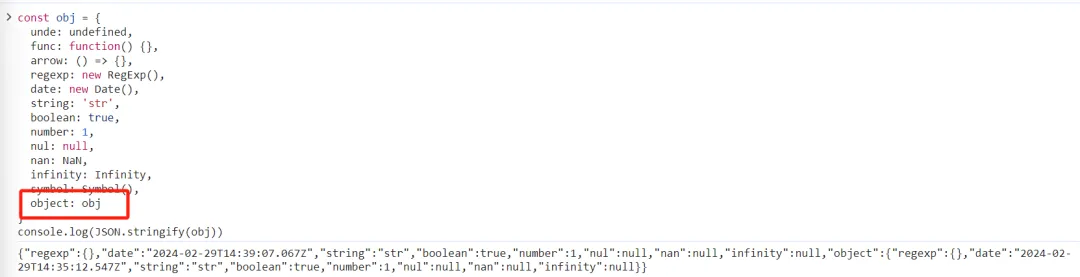
环引用报错
对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误。uNr28资讯网——每日最新资讯28at.com
以前旧版的浏览器和Nodejs是会直接报错的,但是貌似现在新版的不会报错了:uNr28资讯网——每日最新资讯28at.com
 uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
uNr28资讯网——每日最新资讯28at.com
本文链接:http://www.28at.com/showinfo-26-79149-0.html关于 JSON.stringify,你不知道的六件事
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: Vite 为什么快呢?快在哪?说一下我自己的理解吧
下一篇: 产业人士称尼康正向中国“头部”新能源汽车品牌供应光刻机设备
标签: