
SSR(服务器端渲染)曾经被誉为解决单页应用(SPA)在性能和 SEO 问题上的灵丹妙药,而这正是一个快速发展的领域。
然而,在 2024 年,SSR 真的仍然是它通常被认为的那种万全之策吗?
在这篇文章中,我将讨论为什么 SSR 可能被高估了,以及当代的工具和技术如何让我们仅使用 CSR(客户端渲染)就能实现同样的目标。
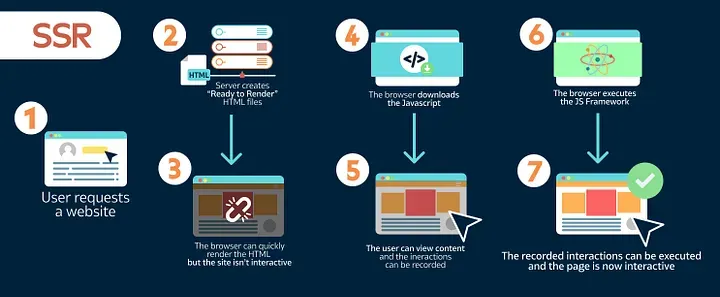
服务器端渲染(SSR)指的是在服务器上渲染 Web 应用程序,而不是在客户端进行渲染。
这意味着与当前的客户端渲染不同,用户请求页面时,服务器不仅仅发送 HTML 信息并让浏览器完成其余的页面布局,而是服务器生成从 HTML 代码到页面布局的所有内容。
浏览器随后完全渲染页面,这种方式的优势在于更快的初始加载时间和更好的搜索引擎优化(SEO)。
SSR 特别受欢迎的原因包括:
听起来很棒,对吧?然而,和所有技术一样:SSR 也有其优点和缺点。

尽管 SSR 提供了显著的优势,但它并非没有挑战:
考虑到这些缺点,SSR 在 2024 年是否仍然必要?我认为不是。

客户端渲染(CSR)已经取得了长足的进步。现代 JavaScript 框架如 React、Vue 和 Angular 在性能方面已经得到了极大的优化。
技术如代码分割、懒加载和数据再水合(hydration)使得 CSR 比以前更加高效。
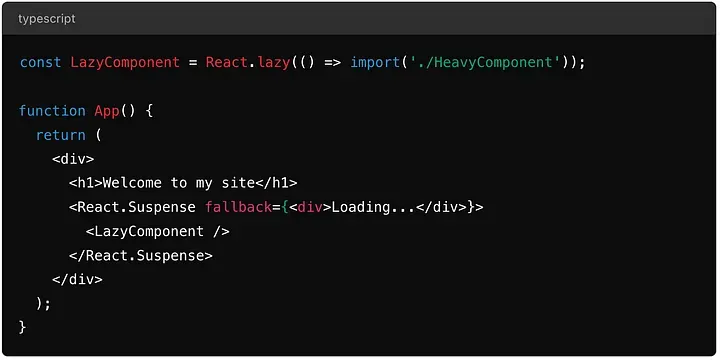
例如,通过 React 的 Suspense 和 React.lazy,你可以推迟应用程序的部分渲染,直到它们真正需要时,大大提高了感知性能。

用户获得了快速的初始加载,剩余内容则异步加载,不会阻塞主线程。
SSR 被广泛采用的主要原因之一是 SEO。在过去,传统搜索引擎,尤其是 Google,在索引基于 JavaScript 和 AJAX 的 SPA 时存在问题。
然而,搜索引擎现在已经大大提高了抓取和索引 JavaScript 渲染内容的能力。
例如,Googlebot 目前就像任何现代浏览器一样运行,因此能够抓取和索引 CSR 内容。
此外,还有 Prerender.io 和 Rendertron 这样的工具可以为搜索引擎预渲染你的 SPA,给你带来最佳的效果:CSR 的相对易用性和实用性以及 SSR 的 SEO 优势。
另一种流行的方案是静态站点生成器(SSG),它们通常属于 Jamstack 架构(JavaScript、API 和标记语言)。例如,Next.js、Gatsby 和 Hugo 最近变得非常流行。
这些方法在构建时预渲染页面,而不是在请求周期内渲染,但它们也具有类似于 SSR 的优势,同时减少了复杂性。
例如,Next.js 允许你创建可以预构建的网页,但也可以根据使用情况动态生成内容。

这是一种“混合”解决方案,既能享受预渲染页面的速度优势,又能动态生成内容。
在使用 SSR 一段时间后,我开始注意到它给项目带来的日益复杂性和额外开销。
于是,我决定探索替代方案,并偶然发现了 Prerender.io。以下是我如何进行切换的过程。
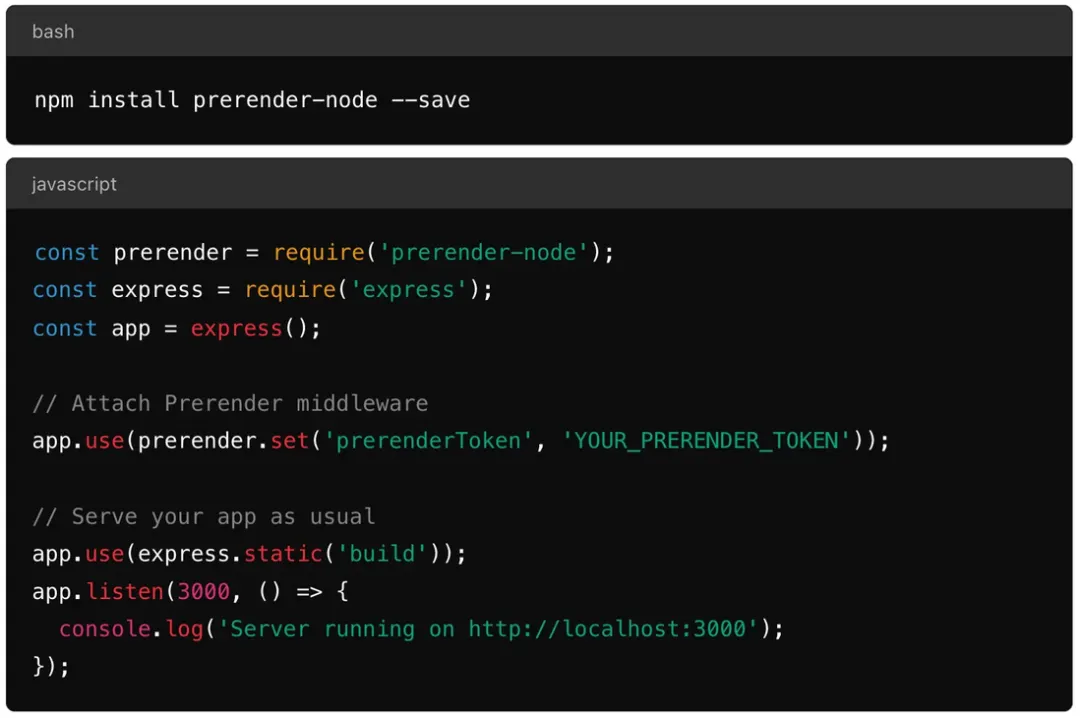
接着,我在服务器设置中集成了 Prerender.io 作为中间件。由于我使用的是 Express.js,这只需要安装中间件并进行配置即可。

我注册了一个 Prerender.io 帐户,并获得了 API 令牌。这个令牌被添加到我的中间件配置中,用于验证 Prerender 服务的请求。
移除 SSR 并集成 Prerender.io 后,我将更新后的应用部署到服务器。现在该应用完全基于 CSR,Prerender 处理 SEO 预渲染。
我使用 Google Search Console 和其他 SEO 工具验证搜索引擎是否正确索引了内容。这包括检查动态内容、meta 标签和其他关键 SEO 元素是否存在于预渲染的 HTML 中。
从这个角度看,虽然 SSR 仍然有其意义,但它的重要性已经不如以前那么大。随着先进的 CSR 方法、搜索引擎的改进和静态站点生成的兴起,SSR 在现代 Web 开发中的必要性已经大大降低。
因此,在 2024 年,我们应该开始质疑 SSR 是否值得为此承担额外的开销。
通常情况下,纯粹的 CSR 配合正确的优化,或者 CSR 与 SSG 结合,可以更有效地解决这些问题。
随着 Web 开发的不断演进,工具和技术也在不断变化。SSR 虽然强大,但已经不再是解决性能和 SEO 问题的默认方案。
通过利用现代 JavaScript 的能力、静态站点生成以及第三方服务,你可以构建快速、SEO 友好的应用程序,而无需服务器端渲染。
如果你正在构建一个新项目,不妨退一步思考一下 SSR 是否真的有必要。在很多情况下,你会发现其实并不需要它。
本文链接:http://www.28at.com/showinfo-26-112755-0.html曾经非常厌恶 SSR,现在终于不再需要它了 | 如何在考虑 SEO 的情况下构建 CSR 应用
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 类加载机制的源码解读
下一篇: Uniapp 开发神器,效率翻倍!