ES13 包含许多有价值的功能,彻底改变了我们编写 JavaScript 的方式。n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
从异步升级到数组糖等等,让我们来看看它们,看看你错过了什么。n5828资讯网——每日最新资讯28at.com
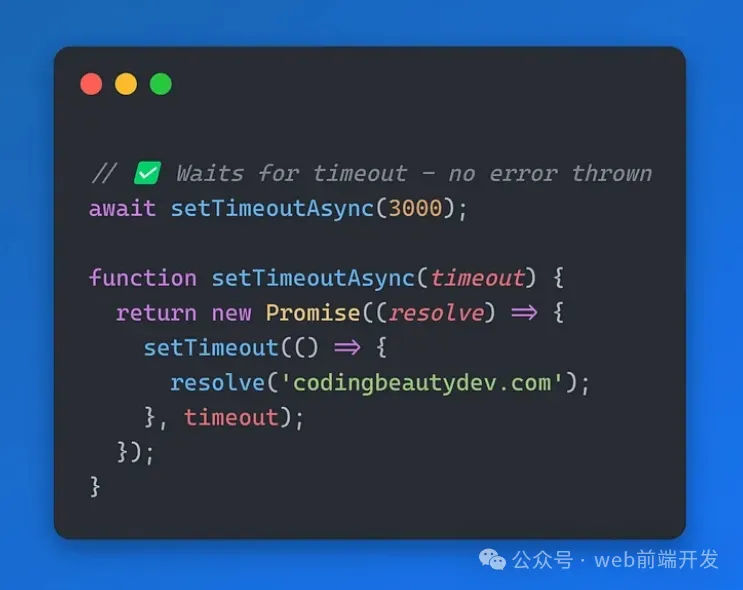
1. 顶级 await
在 ES13 之前,我们永远无法在全局范围内使用 await。n5828资讯网——每日最新资讯28at.com
之前:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
我们总是必须将其放入异步函数中或创建一个异步 IIFE:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
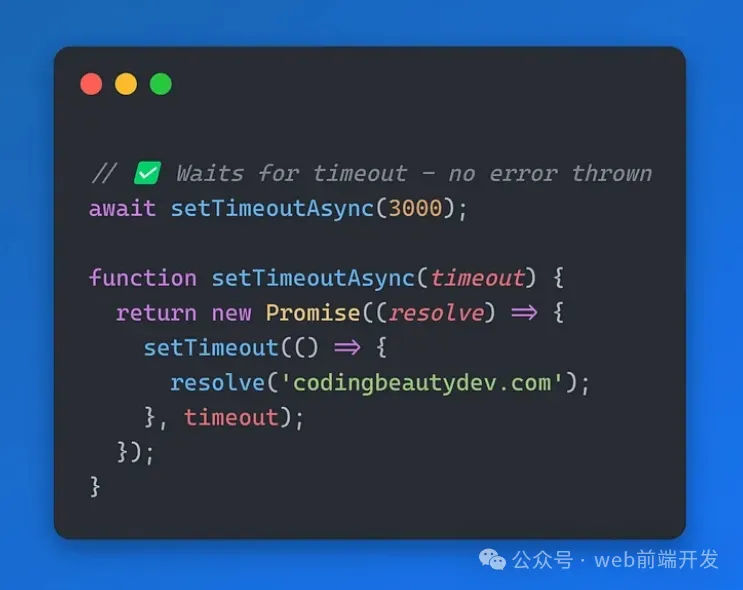
ES13 之后:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
2. 类声明升级
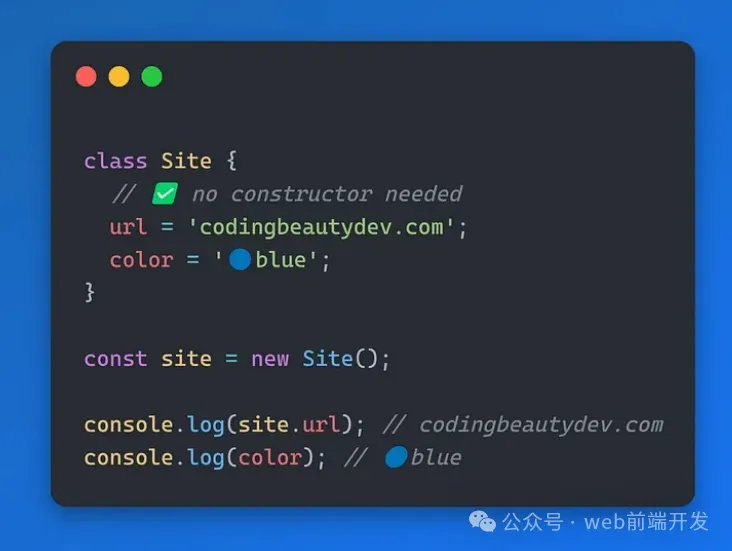
1). 类字段声明
在 ES13 之前,我们只能在构造函数中声明类字段:n5828资讯网——每日最新资讯28at.com
与许多其他语言不同,我们不能在类的最外层范围内声明或定义它们。n5828资讯网——每日最新资讯28at.com
之前:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
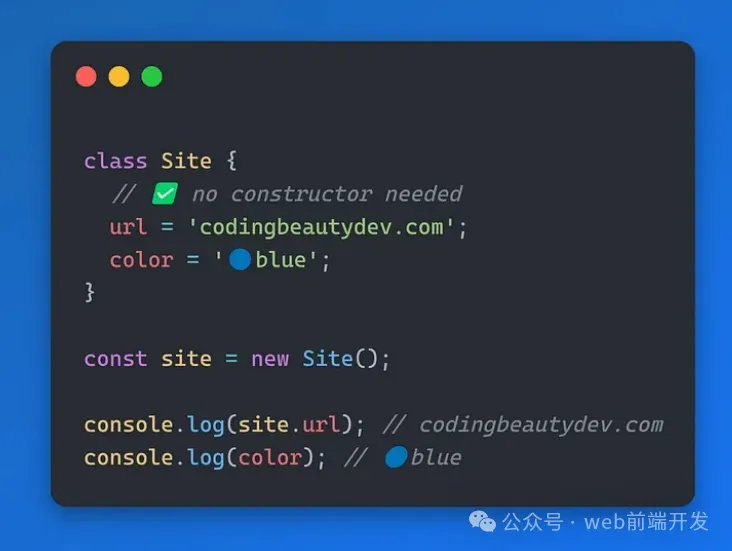
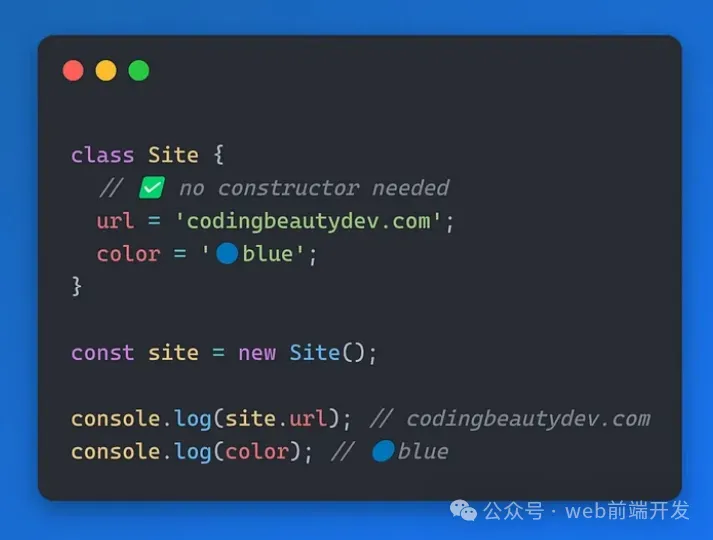
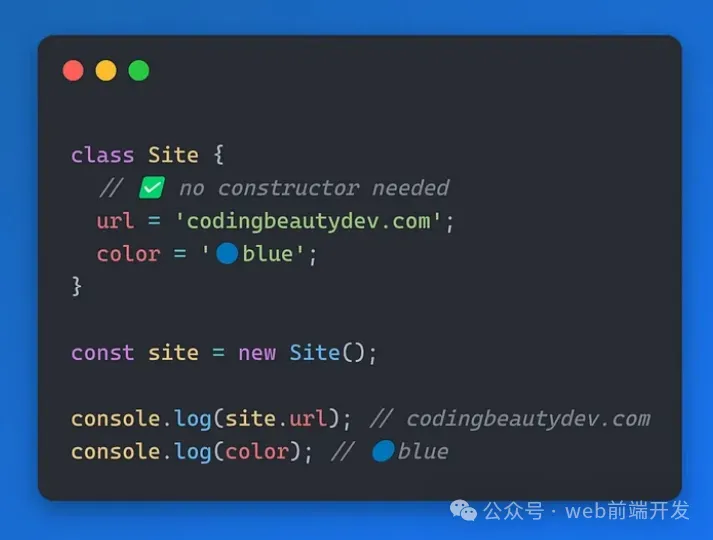
现在有了 ES13:n5828资讯网——每日最新资讯28at.com
就像在 TypeScript 中一样:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
2). 私有方法和字段
在 ES13 之前,创建私有方法是不可能的。n5828资讯网——每日最新资讯28at.com
我们还不得不使用丑陋的下划线 hack 来表示隐私——但那只是一种暗示。n5828资讯网——每日最新资讯28at.com
之前:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
现在 ES13 之后:n5828资讯网——每日最新资讯28at.com
我们可以通过在类前面加上井号 (#) 来向类添加私有字段和成员:n5828资讯网——每日最新资讯28at.com
如果您尝试从类外部访问它,则会收到语法错误:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
我们可以从错误消息中看到一些有趣的东西:n5828资讯网——每日最新资讯28at.com
编译器甚至不期望您尝试从类外部访问私有字段——它假设您正在尝试创建一个。n5828资讯网——每日最新资讯28at.com
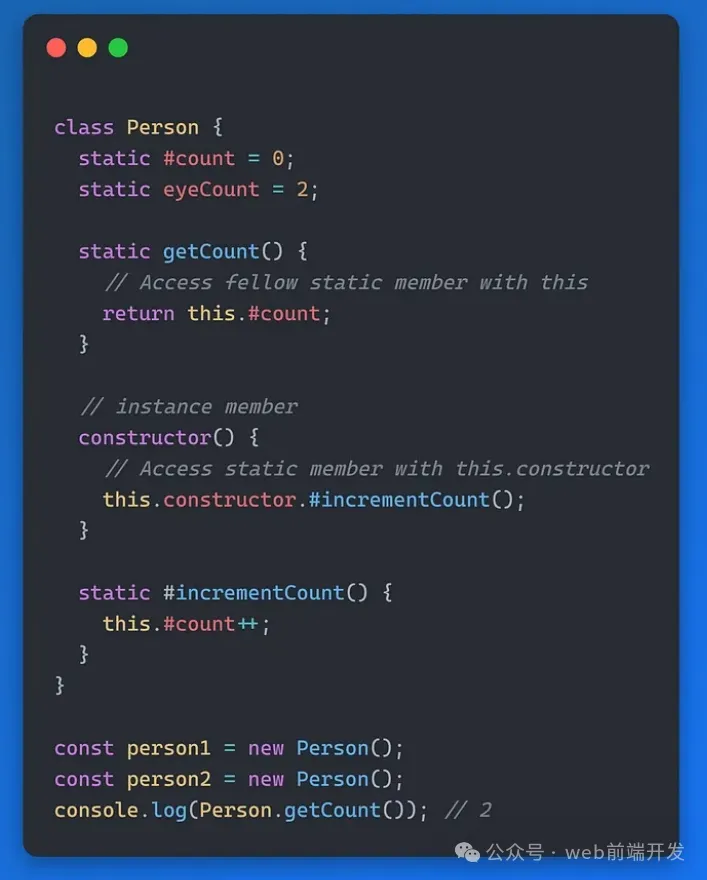
3). 静态类字段和静态私有方法
静态字段——类本身的属性,而不是任何特定实例。n5828资讯网——每日最新资讯28at.com
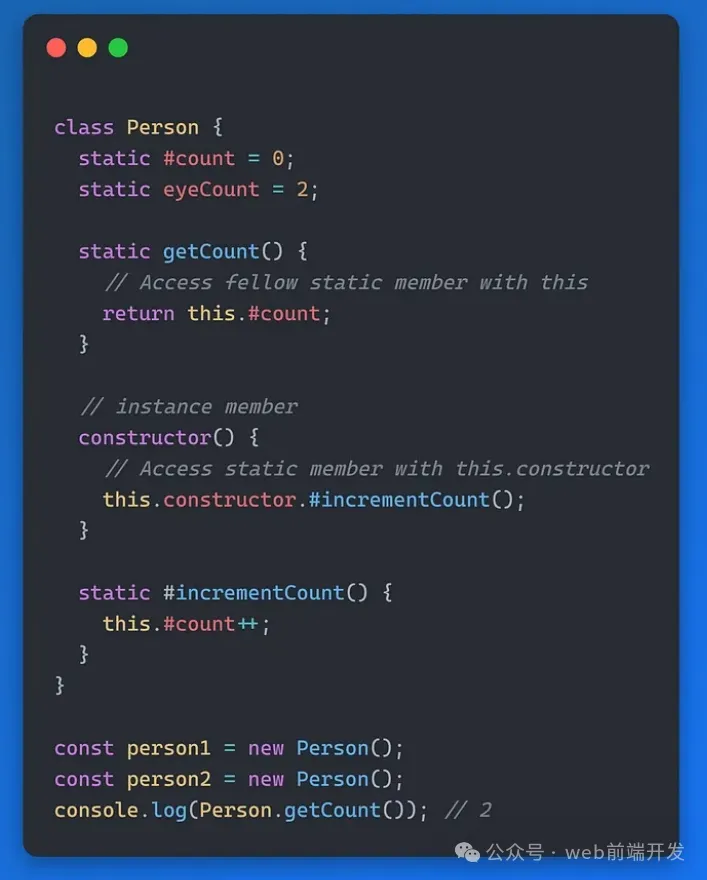
自 ES13 以来,我们现在可以轻松地为任何类创建它们:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
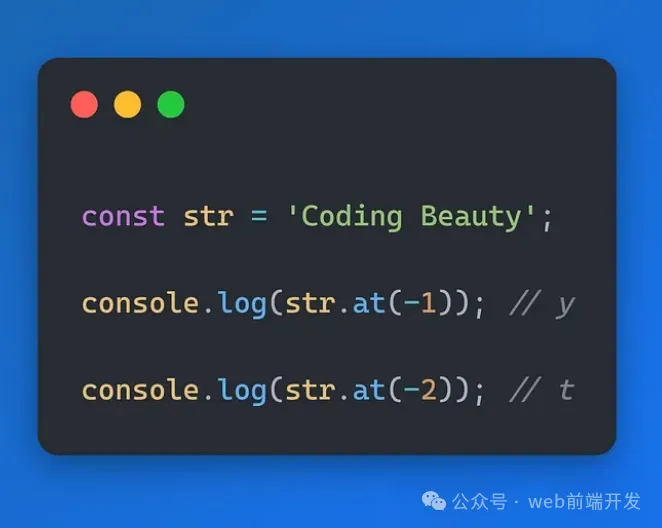
3. 数组升级:新的 at() 方法
因此,我们通常使用方括号 ([]) 来访问数组的第 N 个元素。n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
但访问从末尾开始的第 N 个项目总是很麻烦——我们必须使用 arr.length - N 进行索引:n5828资讯网——每日最新资讯28at.com
ES13 之前:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
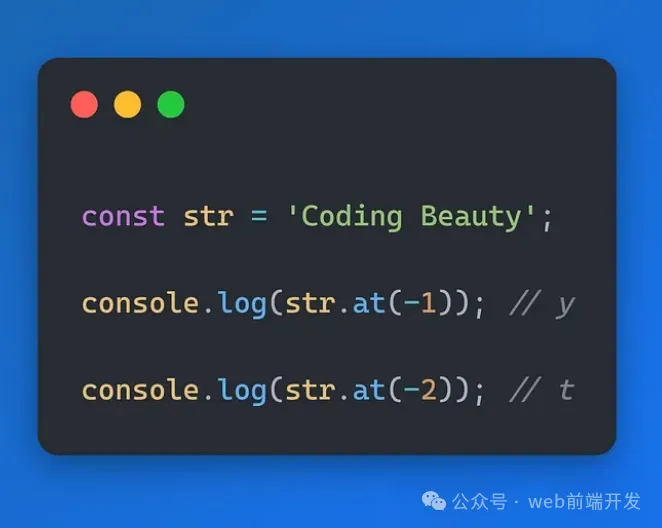
幸运的是,ES13 带来了新的 at() 方法,解决了所有问题:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
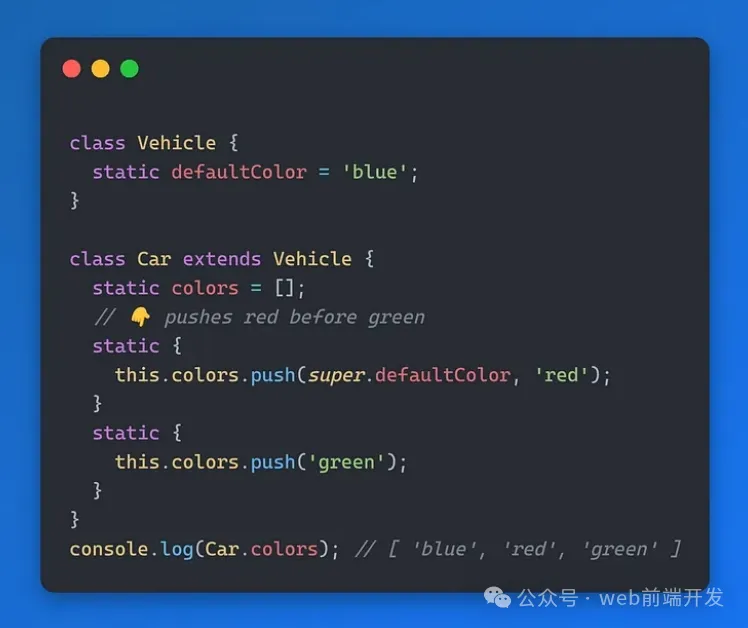
4. 静态类块
静态字段带来了静态块。n5828资讯网——每日最新资讯28at.com
在创建类时只执行一次代码 — 就像 C# 和 Java 等 OOP 语言中的静态构造函数一样。n5828资讯网——每日最新资讯28at.com
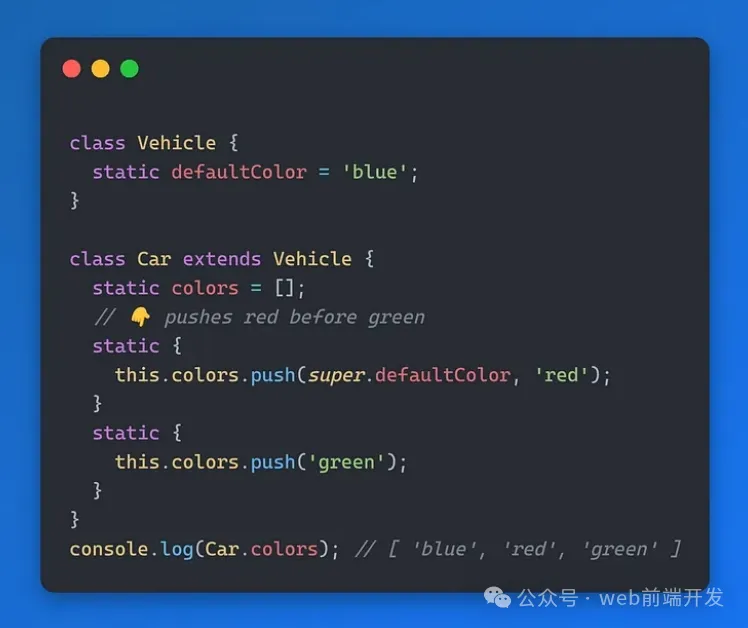
因此,您可以在类中创建任意数量的静态块 — 所有代码都将按照您定义它们的顺序运行:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
5. 错误报告升级
因此,有时我们会捕获调用堆栈下方方法的错误,然后将其重新抛回堆栈。n5828资讯网——每日最新资讯28at.com
但当我们这样做时,我们会丢失原始错误中的关键信息:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
这就是为什么 ES13 引入了一个新的原因属性来保存这些重要信息并使调试更容易:n5828资讯网——每日最新资讯28at.com
 n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
最后的想法
总体而言,ES13 对 JavaScript 来说是一次重大飞跃,它具有多项对现代开发至关重要的功能。n5828资讯网——每日最新资讯28at.com
让您能够编写更简洁、更具表现力和更清晰的更干净的代码。n5828资讯网——每日最新资讯28at.com
n5828资讯网——每日最新资讯28at.com
本文链接:http://www.28at.com/showinfo-26-101374-0.htmlES13 中最具变革性的五个 JavaScript 功能
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: Python 解析 XML 格式数据:实战指南
下一篇: CSS锚点定位终于来了!