VueConf 中国 2024 深圳之旅正式落幕,整场大会带来了很多 Vue 生态最新的 发展 以及 变化 。那么有哪些内容值得我们关注呢?今天咱们就借助这篇文章,一起来看下!
尤雨溪的发言主要是针对 Vue && Vite 的过去发展过程和未来发展计划。里面大部分的内容和数据在 公布的 PPT 文章 或者网络中搜索到,这里就不去重复赘述了。
因为我是做 教育方向的开发者,所以会更加关注同学的学习状态,同时我也认为 状态(心态)是在面试和学习中最重要的事情
因此,当尤雨溪提到 所有人都会有 Burnout(职业倦怠) 时,才会想要把这句话分享给大家!
 图片
图片
如上图所示,所有人的心态变化一定是呈现波动状态的,都会有低估、有高潮,最终找到一个 适合自己的 平稳发展方向。
如果再看这篇文章的你,目前心态处于 低谷期 那么不妨好好想想上面的那个句话!
 图片
图片
说起 Vue DevTools 可能很多同学就要吐槽了 “真的不好用”(不要喷我,这不是我说的......)
所以,在 VueConf 2024 中,“官方” 专门对此进行了升级,并在大会中进行了专门的说明。
目前新的 Vue DevTools 提供了三种安装形式,如下所示:
 图片
图片
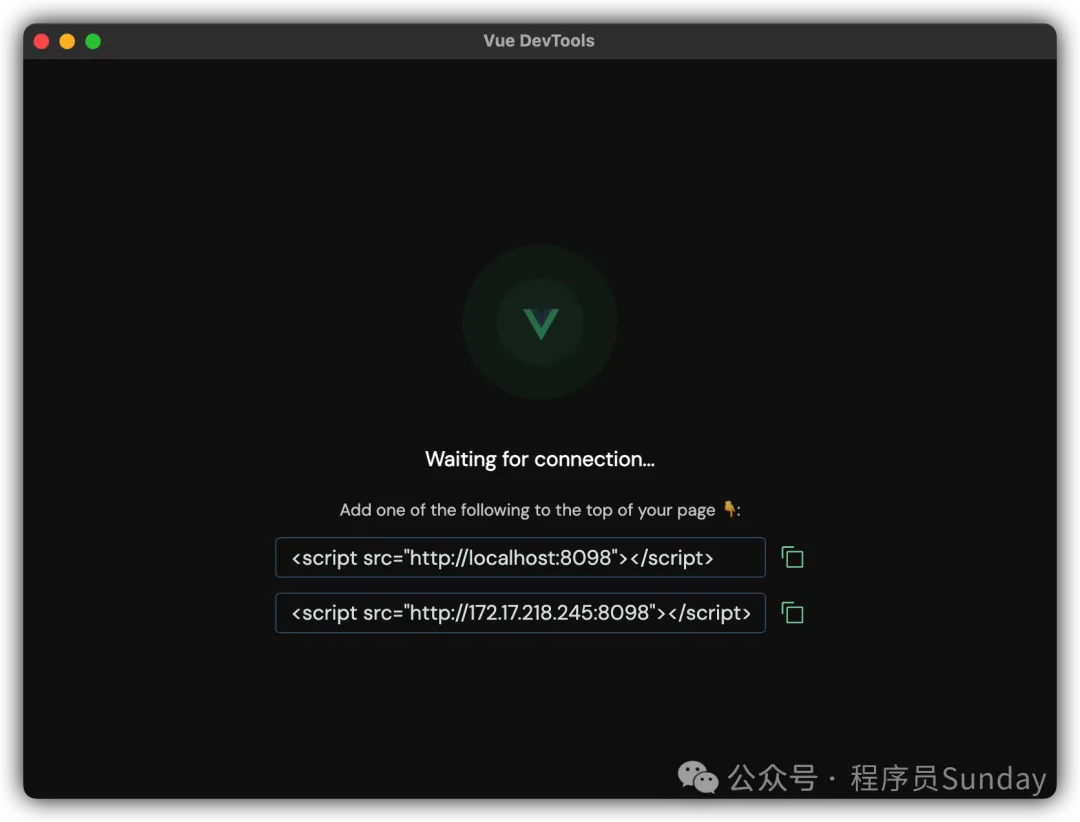
那么,我也专门针对 独立应用程序(客户端) 版本进行了体验。
npm add -g @vue/devtools@next 图片
图片
3. 然后运行项目,需要将 <script src="http://localhost:8098"></script> 添加到你项目的 html 文件之中 4. 运行项目,即可
 图片
图片
说实话,还是有一些繁琐的。
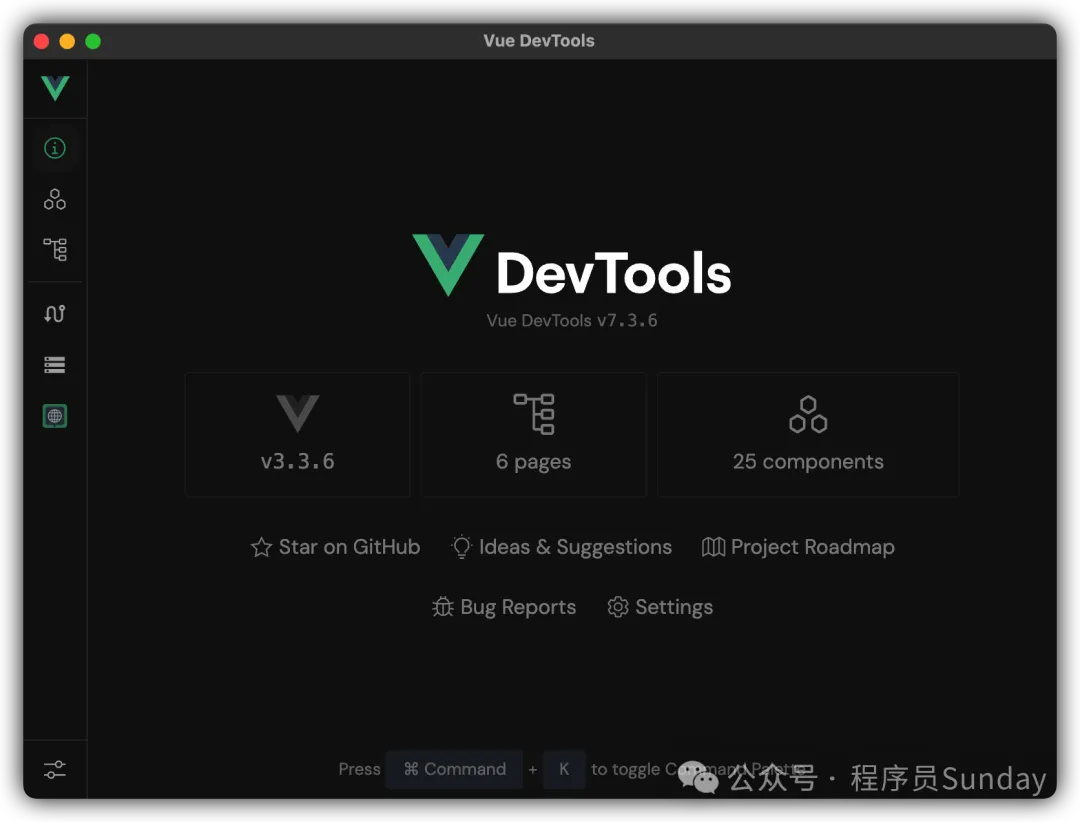
我体验了下客户端,性能表现和功能上确实比浏览器插件要强一些。
 图片
图片
但是,这种启动方式就需要看大家是否可以适应了。
 图片
图片
在 Vue Conf 之后,Vue Vine 应该是被彻底带火了。目前,很多的博主也都已经发文讨论了关于 Vue Vine 的内容。
所谓的 Vue Vine 简单来说就是 可以在一个文件中,书写多个组件 的库。代码类似于这种:
function MyComponent() { return vine`<div>Hello World</div>`}// 这也是有效的const AnotherComponent = () => vine`<div>Hello World</div>`说实话,在我刚看到这个代码时,我是有点懵逼的,下意识的认为它是 react !
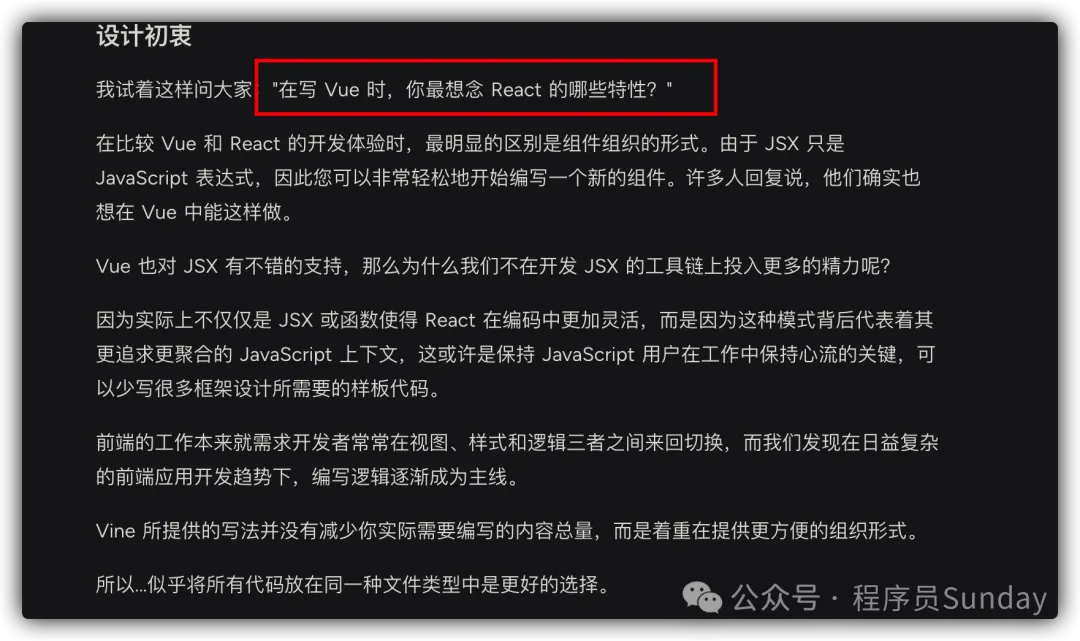
在 Vue Vine 的官网中,也提到了这一点:
 图片
图片
那么看到这里,可能很多同学都会有疑惑了:为什么会在写 Vue 时,想念 React 的特性呢?
我 个人理解:Vue 期望以此来吸收 React 的开发者,从而扩展影响力。
毕竟,如果想要吸收 React 用户,扩大 Vue 领地的话,那么 Vue Vine 就是一个很重要的 尝试 了!
 图片
图片
Vue Vapor 是 vuejs 仓库下单独的包,目前有 1.7k 的 star。
它是一个 全新的渲染机制。
什么意思呢?
有看过我 Vue 源码课程的同学应该知道:vue的渲染是基于 虚拟 DOM 进行的,通过 h 函数 生成 虚拟 DOM,然后再利用 render 函数进行分批渲染。
而 Vue Vapor 则提出 无虚拟DOM 的渲染机制。其实 无虚拟DOM 也不是一个全新的概念了,比如:Svelte、Alpine.js、...... 都有过 无虚拟DOM 的实现。
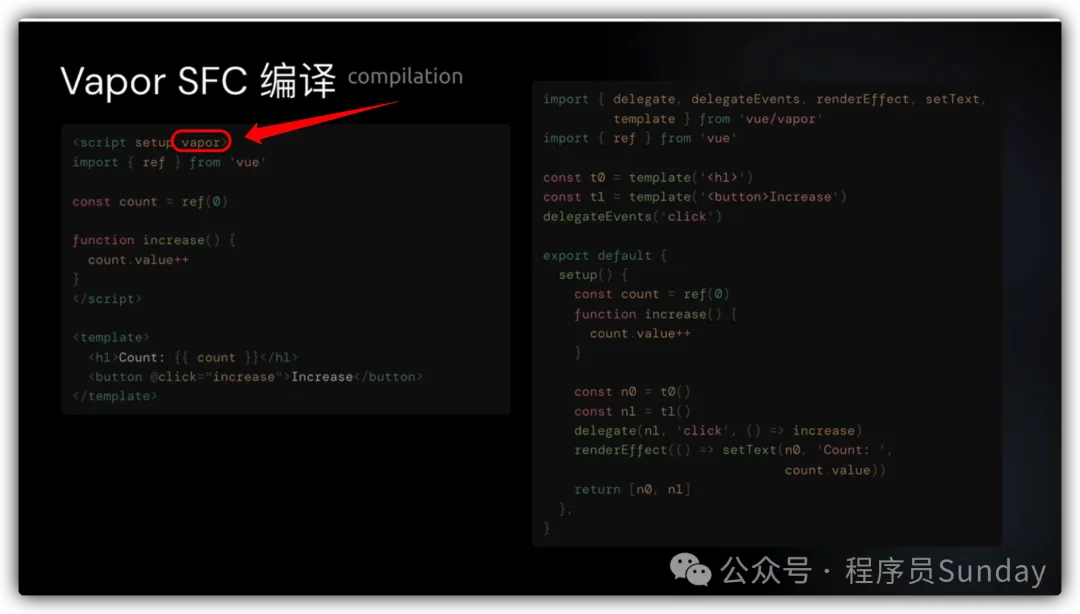
目前,Vapor 已经可以使用了,如下图所示:
 图片
图片
只不过,目前针对 Vue Vapor 的性能具体表现如何,还没有进行真正全面的第三方测试,目前表示期待吧!
本文链接:http://www.28at.com/showinfo-26-100985-0.htmlVueConf 2024 落幕,7大模块讲解 Vue 未来生态变化!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com